UI設計教程分享:PS故障風海報製作教程
1.首先找一張看起來很酷的圖(也可以選擇自己喜歡的圖片);

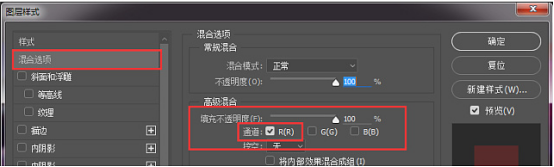
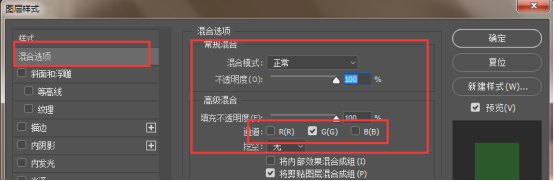
2. 複製圖層,點選新增圖層樣式,選擇混合選項,在高階混合裡面的通道選項,有R、G、B三個通道選項,預設是全部勾選的狀態,選擇其中一個勾掉(關於通道應該選擇哪一個或者哪幾個,可以挨個嘗試一下,勾選一個或兩個,位移之後的顏色也是不同的)。然後回到圖層中,向左移動(移動大概幾個畫素的距離,讓圖層有略微的錯位感,注意:如果錯位過大容易眼暈,需根據情況來調節);


3. 複製剛剛的圖層,向右移動,這時,能夠看到影象出現了通道錯位的效果;

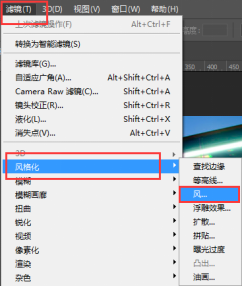
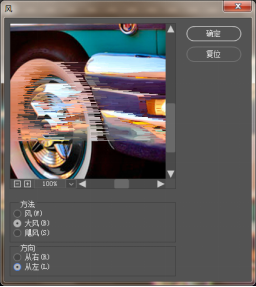
4.這一步,需要做些區域性特效。建立選區,隨意選擇幾個矩形區域,複製。之後點選視窗中濾鏡——風格化——風;




5.現在來調節畫面,新建一個黑色圖層,並新增蒙版,選擇漸變工具,選中一種漸變樣式,從畫面中間向下做出漸變效果,圖層模式改為疊加,不透明度47%,給畫面的上下做出一個弱化處理;


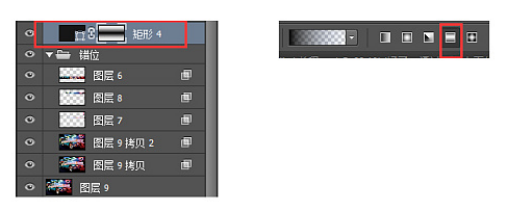
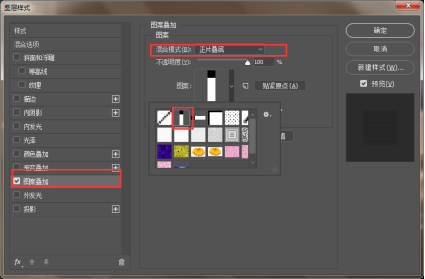
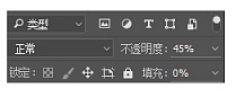
6.新建一個圖層,填充任意顏色,新增圖層樣式,選擇圖案疊加,混合模式為正片疊底,圖案為橫線,回到圖層將填充值改為0%,畫面裡便填充了橫線,透明度改為45%(具體數值
可根據畫面效果自行調整);



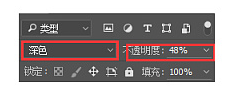
7.由於之後需要在畫面中心作出文字效果,所以需要將畫面的整體透明度降低。新建圖層,填充色值3c0e0e,圖層混合模式改為深色,不透明度為48%;


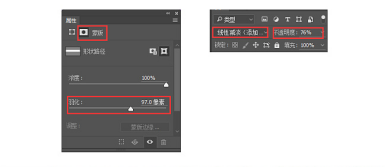
8.在色彩傾向方面做一些調整,讓整個畫面偏粉一點。新建一個矩形圖層,色值為de2baf,在屬性面板裡,蒙版——羽化改為97,圖層混合模式為線性減淡,不透明度76%(混合模式也可以根據畫面自行調節);



9. 製作文字效果,這裡也主要採用了之前用到的通道錯位技法,現將圖層複製2次,分別改變RSB通道里面的選項,然後分別朝不同方向位移幾個畫素,即可。具體做法如下:
(1)輸入一個大標題文字,色值為ffffff,居中對齊。點選混合選項——高階混合——通道,只勾選R通道。


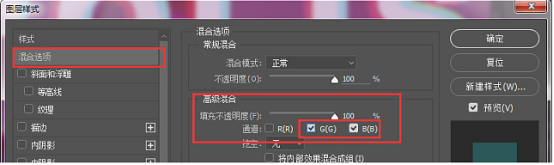
(2)複製上一個圖層,點選圖層的混合選項——高階混合——通道,只勾選G通道,右上方位移;


(3)複製上一個圖層,點選圖層的混合選項——高階混合——通道,只勾選G、B通道,右下方位移;


10.按照上面的方向,做一個副標題,依舊運用通道錯位。

11.最後,新增一些訊號故障的橫線。這類線多為綠色,紫紅色,紅色,藍色,大多為通道顏色。用矩形工具畫出一些長短不一的線,可以改變圖層的混合模式和不透明度,可以參考一些glitch效果的作品。

編輯:千鋒UI設計
