Android自定義上拉載入下拉重新整理PullToRefreshListView
阿新 • • 發佈:2018-12-15
轉自http://blog.csdn.net/allen315410/article/details/39965327
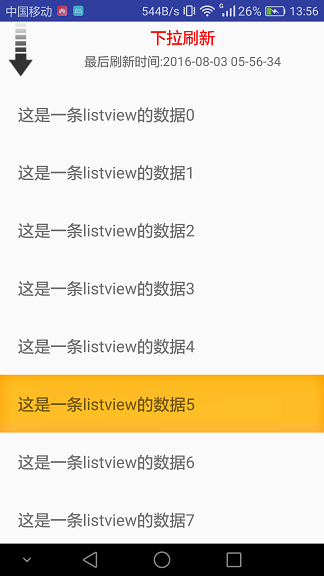
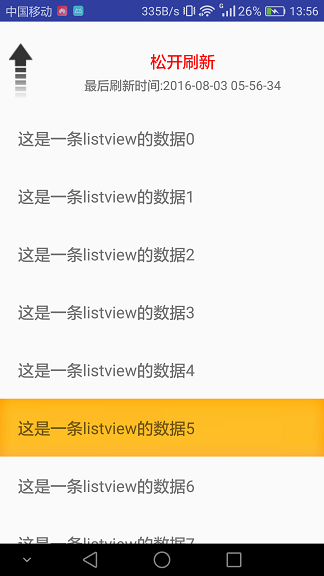
最近專案中要用到重新整理和載入的功能,網上查了有好多關於重新整理和載入的例子,挑了一個比較好的,有些地方更完善了些。例如下拉不完全時沒有做處理,還有載入後滑動有些問題都一一解決了。話不多說,先看效果圖,後直接上程式碼了。




RefreshListView:
public class RefreshListView extends ListView implements AbsListView.OnScrollListener {
private MainActivity:
public class MainActivity extends AppCompatActivity implements RefreshListView.OnRefreshListener {
private RefreshListView mRefreshListView;
private List<String> mData;
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRefreshListView = (RefreshListView) findViewById(R.id.refresh_listview);
mData = new ArrayList<>();
for(int i = 0;i < 25 ; i++){
mData.add(i,"這是一條listview的資料"+i);
}
mAdapter = new MyAdapter(mData,this);
mRefreshListView.setAdapter(mAdapter);
mRefreshListView.setmOnRefreshListener(this);
}
@Override
public void onDownPullToRefresh() {
new AsyncTask<Void,Void,Void>(){
@Override
protected Void doInBackground(Void... voids) {
try {
Thread.sleep(2000);
for (int i = 0; i < 2;i++) {
mData.add(0,"這是下拉刷新出來的資料"+i);
}
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
mAdapter.notifyDataSetChanged();
mRefreshListView.hideHeaderView();
}
}.execute(new Void[]{});
}
@Override
public void onLoadingMore() {
new AsyncTask<Void, Void, Void>() {
@Override
protected Void doInBackground(Void... voids) {
try {
Thread.sleep(3000);
mData.add("這是載入的資料1");
mData.add("這是載入的資料2");
mData.add("這是載入的資料3");
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
mAdapter.notifyDataSetChanged();
//隱藏腳佈局
mRefreshListView.hideFooterView();
}
}.execute(new Void[]{});
}
}
MyAdapter:
public class MyAdapter extends BaseAdapter{
private List<String> mData;
private Context mContext;
private LayoutInflater mInflater;
public MyAdapter(List<String> mData, Context mContext) {
if(mData == null){
this.mData = mData;
}
this.mData = mData;
this.mContext = mContext;
mInflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int i) {
return mData.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View convertView, ViewGroup viewGroup) {
ViewHolder holder;
if(convertView == null){
convertView = mInflater.inflate(R.layout.listview_item,viewGroup,false);
holder = new ViewHolder();
convertView.setTag(holder);
holder.tvItem = (TextView) convertView.findViewById(R.id.tv_item);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.tvItem.setText(mData.get(i));
return convertView;
}
private class ViewHolder {
private TextView tvItem;
}
}
activity_main的佈局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.ihavau.www.pulltorefreshlistviewdemo.MainActivity">
<com.ihavau.www.pulltorefreshlistviewdemo.widget.RefreshListView
android:id="@+id/refresh_listview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>header.xml的佈局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageView
android:id="@+id/iv_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:minHeight="30dp"
android:src="@drawable/ptr_pulltorefresh_arrow"/>
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminateDrawable="@anim/common_progressbar"
android:visibility="gone"/>
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:id="@+id/tv_header_state"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下拉重新整理"
android:textColor="#FF0000"
android:textSize="18sp"/>
<TextView
android:id="@+id/tv_header_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="最後重新整理時間:2016-6-7 17:47:30"/>
</LinearLayout>
</LinearLayout>
footer的佈局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="10dp"
android:gravity="center"
android:orientation="horizontal">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminateDrawable="@anim/common_progressbar"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="載入更多..."
android:textColor="#FF0000"
android:textSize="18sp"/>
</LinearLayout>
</LinearLayout>
listview_item.xml的佈局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:textSize="18sp"/>
</LinearLayout>程式碼下載地址:http://download.csdn.net/detail/zuozuoshenghen/9593649
