前端內容梳理(3)JavaScript和JQuery
1、JavaScript (簡要介紹)
(1)使用JavaScript 需注意
在 JavaScript 中,用分號來結束語句是可選的。
瀏覽器會按照編寫順序來執行每條JavaScript 語句。
JavaScript 對大小寫是敏感的。
可以在文字字串中使用反斜槓對程式碼行進行換行。
(2)JavaScript的作用
寫入 HTML 輸出
對事件作出反應
改變 HTML 內容,屬性,樣式
驗證輸入
(3)不做重點介紹的原因
jQuery 是一個 JavaScript 庫。jQuery 極大地簡化了 JavaScript 程式設計。jQuery 庫包含以下特性:
HTML 元素選取,操作,樣式操作
HTML 事件函式
JavaScript 特效和動畫
HTML DOM 遍歷和修改
AJAX
Utilities
3、JQuery(重點介紹)
(1)在HTML中引用JQuery庫
<script type="text/javascript" src="jquery.js"></script> 這句程式碼放在head標籤內
(不想下載庫到本地,也可以從 Google 或 Microsoft 載入 CDN jQuery 核心檔案。)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
或 <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
Production version - 用於實際的網站中,已被精簡和壓縮。
Development version - 用於測試和開發(未壓縮,是可讀的程式碼)
(3)JQuery語句的語法
$(selector).action() 如:$("#test").hide(); 演示 jQuery hide() 函式,隱藏 id="test" 的元素。
(4)文件就緒函式
為了防止文件在完全載入(就緒)之前執行 jQuery 程式碼。$(document).ready(function(){...});
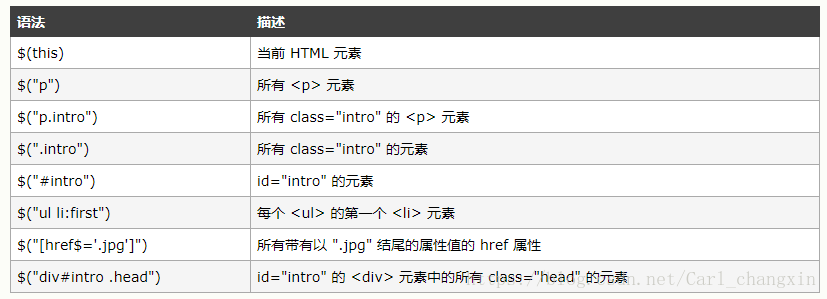
(5)JQuery的元素選擇器
(6)JQuery的事件方法
(7.1) hide() 和 show() 隱藏、顯示
(7.2)fadeIn()、fadeOut()、fadeToggle() 以及 fadeTo() 淡入淡出
(7.3)slideDown()、slideUp()、slideToggle() 滑動
(7.4)animate() 方法用於建立自定義動畫
(7.5) stop() 方法用於在動畫或效果完成前對它們進行停止
(7.6)Callback 函式在當前動畫 100% 完成之後執行
(7.7)連結(chaining)技術,允許我們在相同的元素上執行多條 jQuery 命令,一條接著另一條。
(8.1)獲得內容 - text()、html() 以及 val()
(8.2)設定內容 - text()、html() 以及 val()
(8.3)text()、html() 以及 val() 的回撥函式
(8.4)新增新的 HTML 內容append()、prepend()、after() 以及 before()
(8.5)刪除元素/內容 remove()、empty()
(8.6)jQuery 操作 CSS addClass()、removeClass()、toggleClass() 以及 css()
(8.7)處理元素和瀏覽器視窗的尺寸 width()、height()、innerWidth()、innerHeight()、outerWidth() 以及 outerHeight()
(9.1)parent()、parents()、parentsUntil() 向上遍歷 DOM 樹
(9.2)children()、find() 向下遍歷 DOM 樹
(9.3)siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil() 水平遍歷
(9.4)first(), last() 和 eq() 允許您基於其在一組元素中的位置來選擇一個特定的元素
(9.5) filter() 和 not() 允許您選取匹配或不匹配某項指定標準的元素
(10.1)AJAX 是與伺服器交換資料的藝術,它在不過載全部頁面的情況下,實現了對部分網頁的更新。簡單的說就是在不重
載整個網頁的情況下,AJAX 通過後臺載入資料,並在網頁上進行顯示。
(10.2)load() 方法從伺服器載入資料,並把返回的資料放入被選元素中。
(10.3)get() 和 post() 方法用於通過 HTTP GET 或 POST 請求從伺服器請求資料。