(13/24) css進階:自動處理css3屬性字首
阿新 • • 發佈:2018-12-16
什麼是屬性字首
為了瀏覽器的相容性,有時候我們必須加入-webkit,-ms,-o,-moz這些字首。目的就是讓我們寫的頁面在每個瀏覽器中都可以順利執行。
例如:
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */使用外掛來幫助我們進行字首的自動新增,會大大提升我們的開發效率,提供編碼效率。
此次是關於如何通過postcss-loader給css3屬性自動新增字首的。
PostCSS
PostCSS 的主要功能只有兩個:第一個就是前面提到的把CSS解析成 JavaScript可以操作的 抽象語法樹結構(Abstract Syntax Tree,AST),第二個就是呼叫外掛來處理 AST並得到結果。
PostCSS一般不單獨使用,而是與已有的構建工具進行整合。PostCSS 與主流的構建工具,如 Webpack、Grunt 和Gulp 都可以進行整合。完成整合之後,選擇滿足功能需求的 PostCSS外掛並進行配置。
postcss-loader 用來對.css檔案進行處理,並新增在 style-loader和 css-loader 之後。通過一個額外的postcss
PostCSS外掛。require('autoprefixer') 的作用是載入 Autoprefixer外掛。
1.安裝
需要安裝兩個包postcss-loader 和autoprefixer(自動新增字首的外掛)
npm install --save-dev postcss-loader autoprefixer2.新建postcss.config.js
postCSS推薦在專案根目錄(和webpack.config.js同級),建立一個postcss.config.js檔案。
postcss.config.js:
module.exports = { plugins: [ require('autoprefixer') ] }
這就是對postCSS一個簡單的配置,引入了autoprefixer外掛。讓postCSS擁有新增字首的能力,它會根據 can i use來增加相應的css3屬性字首。
3.配置可分離css的loader
postcss.config.js配置完成後,編寫loader配置。
const extractTextPlugin = require("extract-text-webpack-plugin")
{
test: /\.css$/,
use: extractTextPlugin.extract({
fallback: 'style-loader',
use: [
{ loader: 'css-loader', options: { importLoaders: 1 } },
'postcss-loader'
]
})
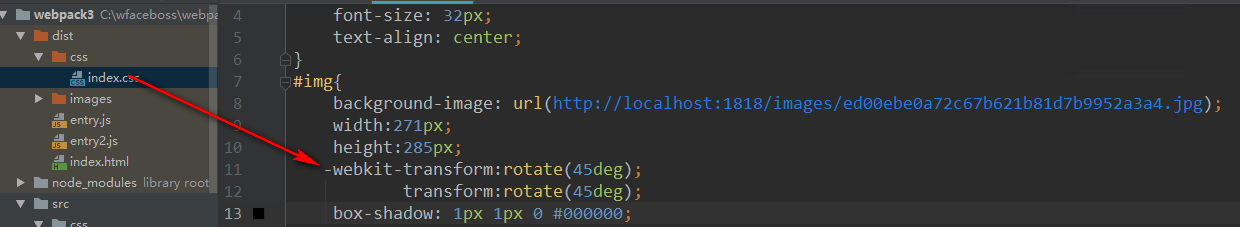
}4.給src/index.css下#img新增一些css3樣式。
transform:rotate(45deg);
box-shadow: 1px 1px 0 #000000;5.打包
在終端使用webpack命令進行打包.
webpack結果為,自動加上css3屬性字首。