JS實現輸入框類似百度搜索的智慧提示效果
阿新 • • 發佈:2018-12-16
1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> .search { left: 0; position: relative; } #auto_div { display: none; width: 300px; border: 1px #74c0f9 solid; background: #FFF; position: absolute; top: 24px; left: 0; color: #323232; } </style> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript"> //測試用的資料,這裡可以用AJAX獲取伺服器資料 var test_list = ["小張", "小蘇", "小楊", "老張", "老蘇", "老楊", "老爺爺", "小妹妹", "老奶奶", "大鵬", "大明", "大鵬展翅", "你好", "hello", "hi"]; var old_value = ""; var highlightindex = -1; //高亮 //自動完成 function AutoComplete(auto, search, mylist) { if($("#" + search).val() != old_value || old_value == "") { var autoNode = $("#" + auto); //快取物件(彈出框) var carlist = new Array(); var n = 0; old_value = $("#" + search).val(); for(i in mylist) { if(mylist[i].indexOf(old_value) >= 0) { carlist[n++] = mylist[i]; } } if(carlist.length == 0) { autoNode.hide(); return; } autoNode.empty(); //清空上次的記錄 for(i in carlist) { var wordNode = carlist[i]; //彈出框裡的每一條內容 var newDivNode = $("<div>").attr("id", i); //設定每個節點的id值 newDivNode.attr("style", "font:14px/25px arial;height:25px;padding:0 8px;cursor: pointer;"); newDivNode.html(wordNode).appendTo(autoNode); //追加到彈出框 //滑鼠移入高亮,移開不高亮 newDivNode.mouseover(function() { if(highlightindex != -1) { //原來高亮的節點要取消高亮(是-1就不需要了) autoNode.children("div").eq(highlightindex).css("background-color", "white"); } //記錄新的高亮節點索引 highlightindex = $(this).attr("id"); $(this).css("background-color", "#ebebeb"); }); newDivNode.mouseout(function() { $(this).css("background-color", "white"); }); //滑鼠點選文字上屏 newDivNode.click(function() { //取出高亮節點的文字內容 var comText = autoNode.hide().children("div").eq(highlightindex).text(); highlightindex = -1; //文字框中的內容變成高亮節點的內容 $("#" + search).val(comText); }) if(carlist.length > 0) { //如果返回值有內容就顯示出來 autoNode.show(); } else { //伺服器端無內容返回 那麼隱藏彈出框 autoNode.hide(); //彈出框隱藏的同時,高亮節點索引值也變成-1 highlightindex = -1; } } } //點選頁面隱藏自動補全提示框 document.onclick = function(e) { var e = e ? e : window.event; var tar = e.srcElement || e.target; if(tar.id != search) { if($("#" + auto).is(":visible")) { $("#" + auto).css("display", "none") } } } } $(function() { old_value = $("#search_text").val(); $("#search_text").focus(function() { if($("#search_text").val() == "") { AutoComplete("auto_div", "search_text", test_list); } }); $("#search_text").keyup(function() { AutoComplete("auto_div", "search_text", test_list); }); }); </script> </head> <body> <div class="search"> <input type="text" id="search_text" /> <div id="auto_div"> </div> </div> </body> </html>
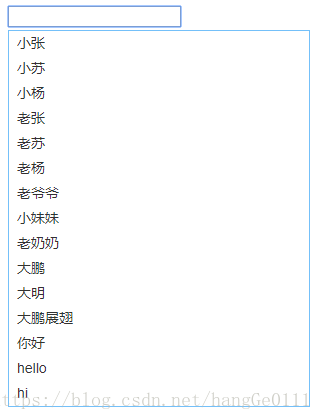
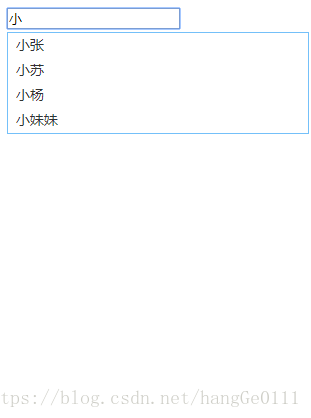
2.效果
3.說明
(1)效果還是蠻好的,主要用了鍵盤事件(keyup);