for、forEach 、for in、for of 迴圈的區別
阿新 • • 發佈:2018-12-16
很基礎的東西,記錄下來方便自己
for:遍歷陣列
//物件陣列
var arr = [
{Monday: '星期一', Monday: '星期二', Wednesday: '星期三'}
]
for (var i=0; i<arr.length;i++){ // i是下標(索引)
console.log(i)
console.log(arr[i])
}
結果:
//陣列
var arr = ["星期一","星期二","星期三"]
for (var j=0; j<arr.length;j++){// j是下標(索引)
console.log(j)
console.log(arr[j]) 結果:
forEach:遍歷陣列,但不能使用break、continue和return語句
//物件陣列
var arr = [
{guangzhou: '廣州', shanghai: '上海', beijing: '北京'},
{Monday: '星期一', Monday: '星期二', Wednesday: '星期三'}
]
arr.forEach(function(value,index){ //第一個引數是值,第二個引數是下標(索引)
console.log(value)
console.log(index)
})
結果:
//陣列
var arr = ["星期一" 結果:
for…in:遍歷陣列索引、物件的屬性 使用for…in遍歷時,原型鏈上的所有屬性都將被訪問 例如:
//陣列
var arr = ["星期一","星期二","星期三"];
Array.prototype.something = ["放假","休息咯"];
for (var i in arr){ // i是下標(索引)
console.log(arr[i])
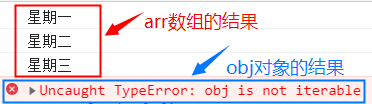
} 結果:

//物件
var obj = {guangzhou: '廣州', shanghai: '上海', beijing: '北京'}
Object.prototype.something2={shenzhen:'深圳'}
for (var i in obj){
console.log(obj[i])
}
結果:
解決方法:使用hasOwnProperty() hasOwnProperty()方法返回一個布林值,判斷物件是否包含特定的自身(非繼承)屬性。
//陣列
var arr = ["星期一","星期二","星期三"];
Array.prototype.something = ["放假","休息咯"];
for (var i in arr){
if(arr.hasOwnProperty(i)){
console.log(arr[i])
}
}
結果:
//物件
var obj = {guangzhou: '廣州', shanghai: '上海', beijing: '北京'}
Object.prototype.something2={shenzhen:'深圳'}
for (var i in obj){
if(obj.hasOwnProperty(i)){
console.log(obj[i])
}
}
結果:
for…of:遍歷陣列的值
//陣列
var arr = ["星期一","星期二","星期三"];
for (var i of arr){ //i是值
console.log(i)
}
//物件
var obj = {guangzhou: '廣州', shanghai: '上海', beijing: '北京'}
for (var i of obj){ //i是值
console.log(i)
}
//物件會報錯:Uncaught TypeError: obj is not iterable
//不能遍歷一個普通的物件,可以通過 內建Object.keys() 方法讓 for..of 也支援
//我也還沒有試過,這裡就先不測試了,之後再研究下
結果:
總結: for(最原始的寫法)、 forEach(ES5,但是它不支援使用break、continue和return語句)、for…of(ES6,迴圈陣列的元素值)這三個是迴圈陣列(物件陣列)的; for…in迴圈陣列索引、物件的屬性,但使用 for…in 原型鏈上的所有屬性都將被訪問,用 hasOwnProperty() 方法解決。