C# TableLayoutPanel使用方法
阿新 • • 發佈:2018-12-16
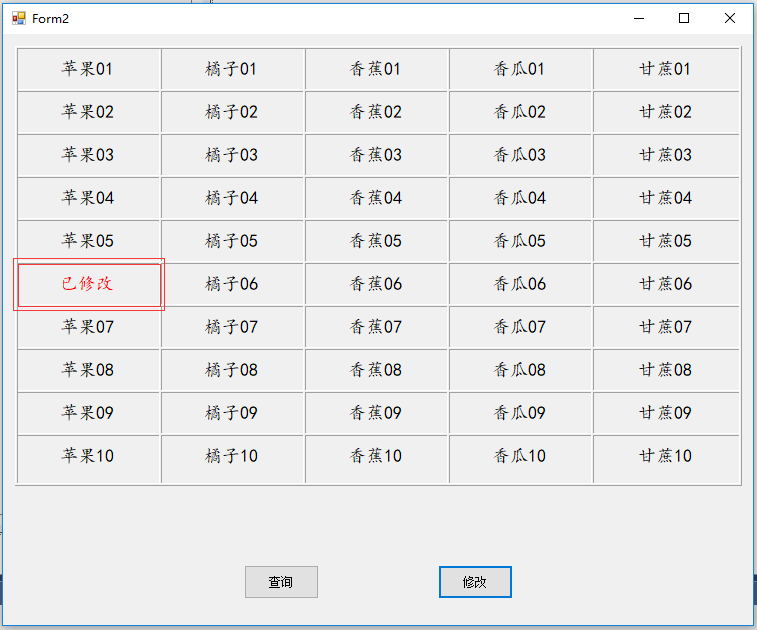
一、利用TableLayoutPanel類展示表格,以10行5列為例
第1步:在前臺建立一個panel,使TableLayoutPanel物件填充其內部。
第2步:建立TableLayoutPanel類,其例項物件名為table
TableLayoutPanel table = new TableLayoutPanel();
第3步:設定列樣式,迴圈顯示行
private void Form2_Load(object sender, EventArgs e) { // 預設新增一行資料 table.Dock = DockStyle.Top; //頂部填充 panel1.Controls.Add(table); table.ColumnCount= 5; //5列 table.Height = table.RowCount * 40; //table的整體高度,每行40 table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); //利用百分比計算,0.2f表示佔用本行長度的20% table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); for (int i = 1; i <= 10; i++) { AddRow("蘋果"+i.ToString().PadLeft(2,'0'),"橘子" + i.ToString().PadLeft(2, '0'), "香蕉" + i.ToString().PadLeft(2, '0'), "香瓜" + i.ToString().PadLeft(2, '0'), "甘蔗" + i.ToString().PadLeft(2, '0')); } }
第4步:設定每一行樣式
private void AddRow(string apple, string orange, string banana, string casaba, string sugarcane) { try { // 動態新增一行 table.RowCount++; //設定高度,邊框線也算高度,所以將40修改大一點 table.Height = table.RowCount * 44; // 行高 table.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Absolute, 40)); // 設定cell樣式,增加線條 table.CellBorderStyle = TableLayoutPanelCellBorderStyle.OutsetPartial; int i = table.RowCount - 1; Label label1 = new Label(); label1.Text = apple; label1.Width = 200; label1.Height = 40; label1.Font = new Font("隸書", 13, FontStyle.Bold); label1.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label1, 0, i); Label label2= new Label(); label2.Text = orange; label2.Width = 200; label2.Height = 40; label2.Font = new Font("隸書", 13, FontStyle.Bold); label2.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label2, 1, i); Label label3 = new Label(); label3.Text = banana; label3.Width = 200; label3.Height = 40; label3.Font = new Font("隸書", 13, FontStyle.Bold); label3.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label3, 2, i); Label label4 = new Label(); label4.Text = casaba; label4.Width = 200; label4.Height = 40; label4.Font = new Font("隸書", 13, FontStyle.Bold); label4.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label4, 3, i); Label label5 = new Label(); label5.Text = sugarcane; label5.Width = 200; label5.Height = 40; label5.Font = new Font("隸書", 13, FontStyle.Bold); label5.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label5, 4, i); } catch (Exception ex) { MessageBox.Show(ex.Message.PadRight(30, ' '), "提示", MessageBoxButtons.OK, MessageBoxIcon.Error); } }
查詢某行某列資料
private void button1_Click(object sender, EventArgs e) { //查詢第4行第4列資料,下標從0開始 int i = 3; int j = 3; Label label = (Label)table.Controls[i * 5 + j]; MessageBox.Show(label.Text); }

修改某行某列資料
private void button2_Click(object sender, EventArgs e) { //修改第6行第1列資料,下標從0開始 int i = 5; int j = 0; Label label = (Label)table.Controls[i * 5 + j]; label.Text = "已修改"; label.ForeColor = Color.Red; }

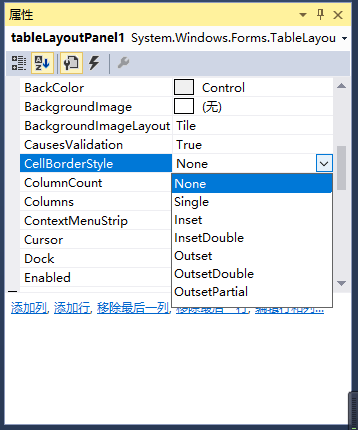
二、TableLayoutPanel控制元件屬性
1.單元格畫線使用CellBorderStyle屬性

2.合併單元格,例如一行一列和一行二列合併
首先在一行一列單元格內新增Panel控制元件,修改器屬性ColumnSpan = 2 即可

好了,本文到此結束,哪裡寫的不對望讀者指出~
