2018開發最快的Webapp框架--BUI互動框架
一、案例代表
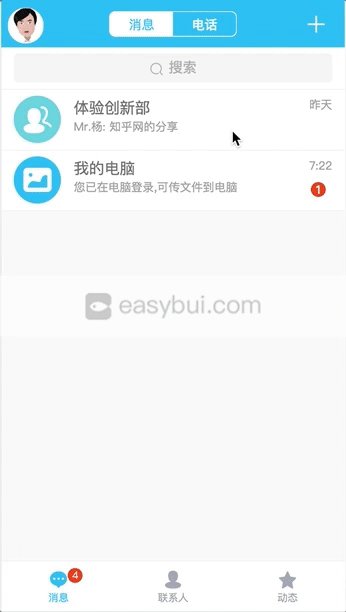
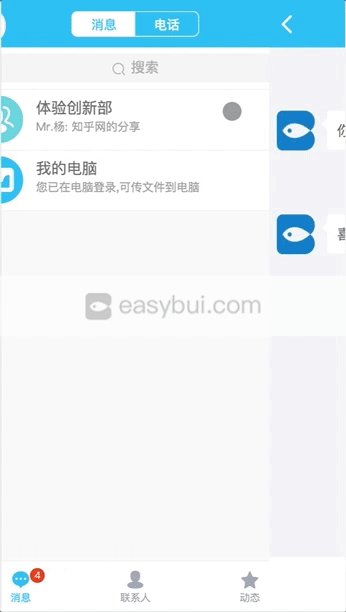
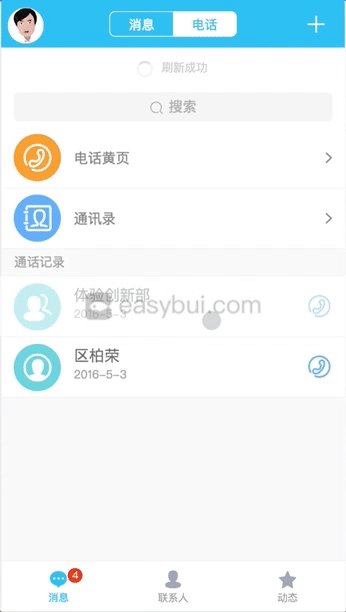
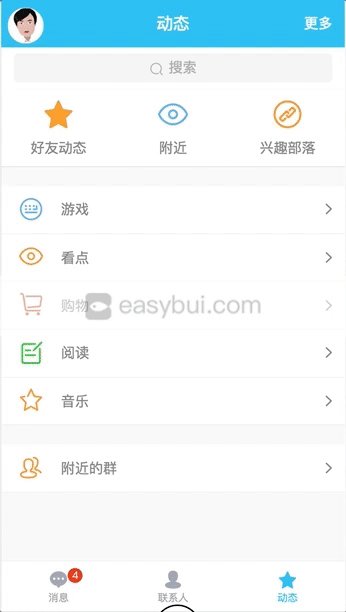
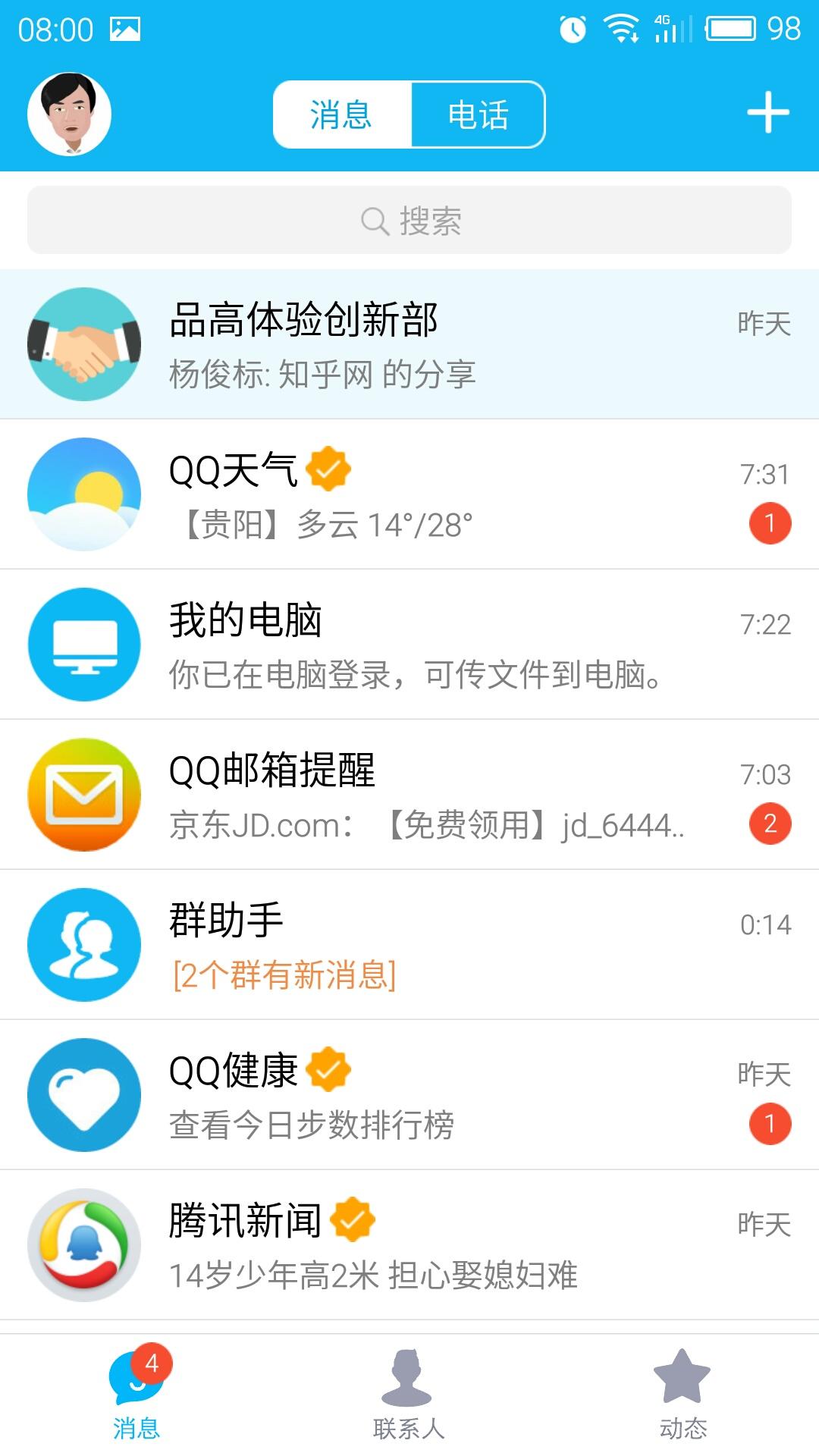
這是你看下去的動力, 我用BUI仿照QQ的手機截圖做出來的一個demo, 包含QQ的常見互動, 側滑邊欄,TAB切換,側滑列表,下拉重新整理,下拉選單,彈窗搜尋等互動操作, 這幾種操作很多UI框架都有, 但幾種操作結合在一塊, 不同方向之間的互動衝突, 不是那麼簡單的事情. 使用BUI耗時1天.
通過這個看似簡單的例子, 使用BUI快速開發出來的應用是可以上得了檯面的.在沒有設計稿的情況下, 我們可以仿照任何一款APP開發,並且按照APP的相同比例完美還原. 另外一個是在各種複雜的手勢操作互動裡面, BUI遊刃有餘.
請使用手機掃碼操作看看.
建議掃碼在手機預覽, PC預覽不支援手勢操作.
二、前言
今天的主角就是BUI互動框架, 又不僅僅只是框架, 這是一整套快速開發Webapp的解決方案. 請檢視BUI官網, 裡面有DEMO演示, 給你最直觀的感受.
如果你也跟我一樣在尋找一款快速開發的Webapp框架, 相信我,你來對地方了.
我自己從2011年開始接觸移動混合app開發至今, 開發的應用也有幾十個了, 這些經驗可能對別人也會有所幫助. 於是我把它整理出來, 圍繞著快速開發,BUI做了很多事情, 看完你就會明白, BUI的快是有意義的.
面向的開發者
- 混合App開發者
- 後端開發者
- 前端
- 美工
我對框架的要求
我找過很多框架, 對框架有一些要求:
- 簡單學習上手快;
- 能夠輕鬆定製UI;
- 開發一次,跨平臺全適配,什麼安卓,IOS,微信,淘寶,支付寶,釘釘,瀏覽器等等;
- 控制元件要多,至少滿足平常所需;
- 能結合第三方打包平臺,打包成獨立應用;
- 有案例或者模板可以參考;
- 支援物理按鍵後退;
- 支援後退重新整理;
- 支援後退到指定頁面帶動畫;
- 模組化開發;
- 反應速度快;
...
這樣的要求不過分吧? 但發現每個UI框架都有自己的定位, 跟我要的還不太一樣, 於是我們只能自己造輪子. 既然自己造輪子,那就要先做最適合自己的,然後才是適合別人. 這裡有必要交待一下背景.
三、背景
早在2011年, 品高公司就開始接觸移動網際網路, 並有了第一個基於Cordova的混合app開發框架及打包平臺--Bingotouch (那個時候除了Appcan,沒有像Dcloud,APICloud等比較成熟的平臺) ,為了配合Bingotouch開發框架, 我們需要有一個UI, 於是我們有了一個簡單的UI, 那時只有一些簡單的基礎控制元件, 簡單的適配(可以在打包自適應,但無法在瀏覽器預覽), 頁面切換傳參使用原生的切換, 其它複雜點的就用第三方的外掛, 下拉重新整理就用iscroll, 投入到專案開發中就沒去管UI了, 一晃就4年過去了, 簡直就是奇蹟.
但隨著混合應用的技術推廣及系統的升級,手機螢幕越來越大,我們的UI存在的一些不足,我們意識到,我們的UI必須升級了. 經過4年的移動開發專案經驗沉澱, 於是2015年底我們就開始著手UI的改造.
四、移動開發的難點
這裡順便交待一下我們的舊UI存在的問題吧.
1.viewport問題
舊UI採用viewport固定寬度的方式適應, 把設計稿更改成320大小, 然後我們按這個大小量取間隙,還原設計稿, 這樣會導致在瀏覽器整個頁面變大, 之前不考慮瀏覽器,所以問題還不大, 但隨著viewport在不同手機裝置的表現, 這種方式瓶頸越來越大, if else 越來越多.
2.UI元件少
早期的時候,基於zepto的控制元件還要適應移動端, 是少之又少, 所以我們經常需要上網找或者自己寫控制元件, 這樣就造成每個控制元件的使用方式不一, 相容不一, 較難上手.
3.不同平臺需要多次開發
由於頁面切換是使用原生切換,這樣體驗較好, 但是也帶來一個問題,跟框架結合過於緊密, 有些專案需求, 開發以後,客戶要求在微信上線, 這樣就得開發2次, 如果還要在其它平臺呢? 不敢想象.
...
正是因為有了這些問題, 才讓我們的新BUI適應性越來越強.
五、設計思路
很多看完文件不太理解BUI的更多是Native模組, 這裡是我們區別於其它webapp開發框架的地方, BUI的一個控制元件或者一個方法不止做一件事情. 我們這裡主要分析一下Native模組的設計.
前面談到我們的頁面切換傳參是用的原生切換, 在安卓2.多的系統,如果使用location.href跳轉會泛白,單頁在不同安卓下的表現也不盡完美, 所以我們這裡採用的原生, 而原生在web瀏覽器是不能執行的. 於是我們想採用一種相容的方式, 像混合應用一樣, 中間做一層轉換, 這樣就可以各取所需, 需要web時, 整體切換成web.
Method <- web <- BUI -> Bingotouch -> Native
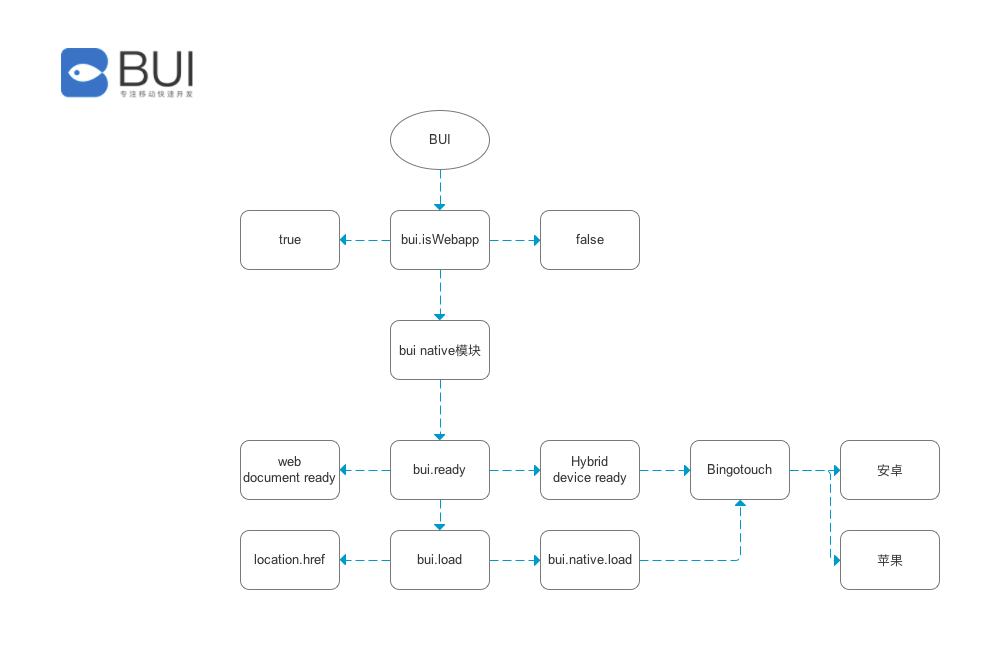
1. 思路1
思路解析: bui 通過 bui.isWebapp (舊版是bui.debug) 來選擇是web,或者native, 所有native模組需要在 bui.ready 裡面去初始化, 就這樣,我們把Bingotouch 裡面常用的互動, 頁面跳轉, 傳參, 重新整理, 回退, 請求, 上傳, 下載 等常用的功能模組做了封裝統一API, 每個native模組的方法都對應兩個不同的方法, 這樣在使用過程,使用者不需要關注是原生還是web, 只需要知道,我在瀏覽器執行, 就設定bui.isWebapp為true, 需要打包, 就用bui.isWebapp為false;
以上就是我們的BUI 為我們公司的Bingotouch而實現的一套UI思路, 細心的你可能會發現, Bingotouch 跟網際網路上的第三方平臺很像, 沒錯的, 但是我們出來比較早. 這點我覺得很引以為豪. 所以看下那個設計思路, 我們也是為了擴充套件到第三方平臺預留了介面. 於是我們有了不同版本的 bui.js .
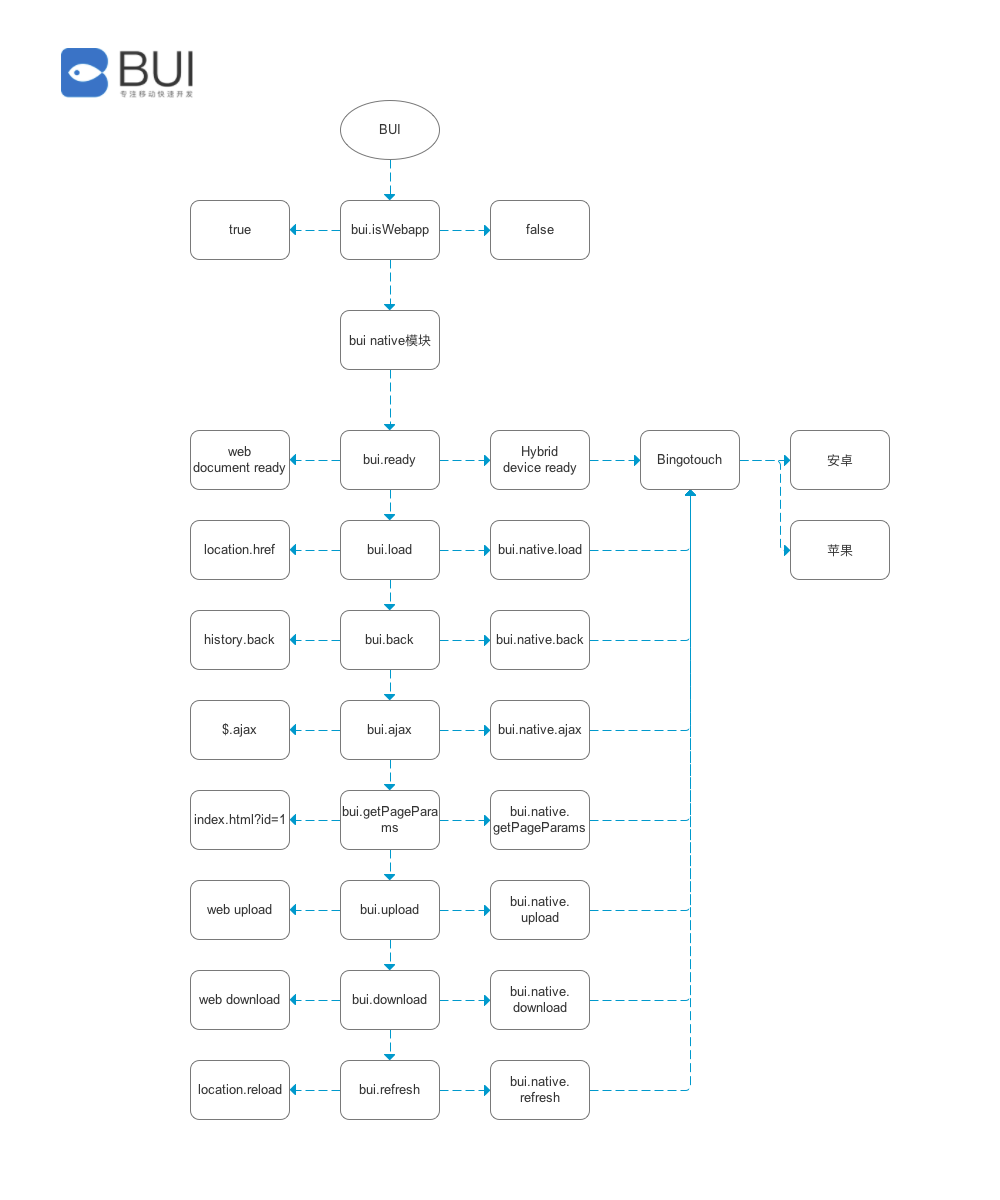
2. 思路2
場景1: 客戶指定要使用第三方平臺打包;
我們的Bingotouch就派不上用場,即使我們很優秀, 但是客戶不放心, 用第三方平臺後面可以不依賴於某一家公司, 可以很容易找到其他開發者, 客戶的擔心也不無道理.
第三方平臺的出現方便了開發者,但也帶來了新的難題, 一個第三方平臺,會有自己的開發生態, 工具, API, UI, 開發者要學習的東西太多.
於是我們BUI又可以派上用場了, 我們還是用我們熟悉的方式開發, 只是特殊部分原生介面,使用第三方的就可以了, 這樣你只需要學習一次BUI,就能開發其它平臺,使用其它平臺的部分原生介面,想想是很美好的事情. 後面發現每個平臺的上傳,下載,檔案處理等的方式都不同, 處理起來很耗費時間, 針對第三方平臺我們精簡了部分Native方法, 只保留了 頁面載入,傳參,後退,請求,重新整理這些.
這樣, 客戶不管指定哪個平臺,都可以使用我們的UI來做開發互動, 開發人員都不用再學習新的UI, 能減少一點是一點啊.
六、框架特點
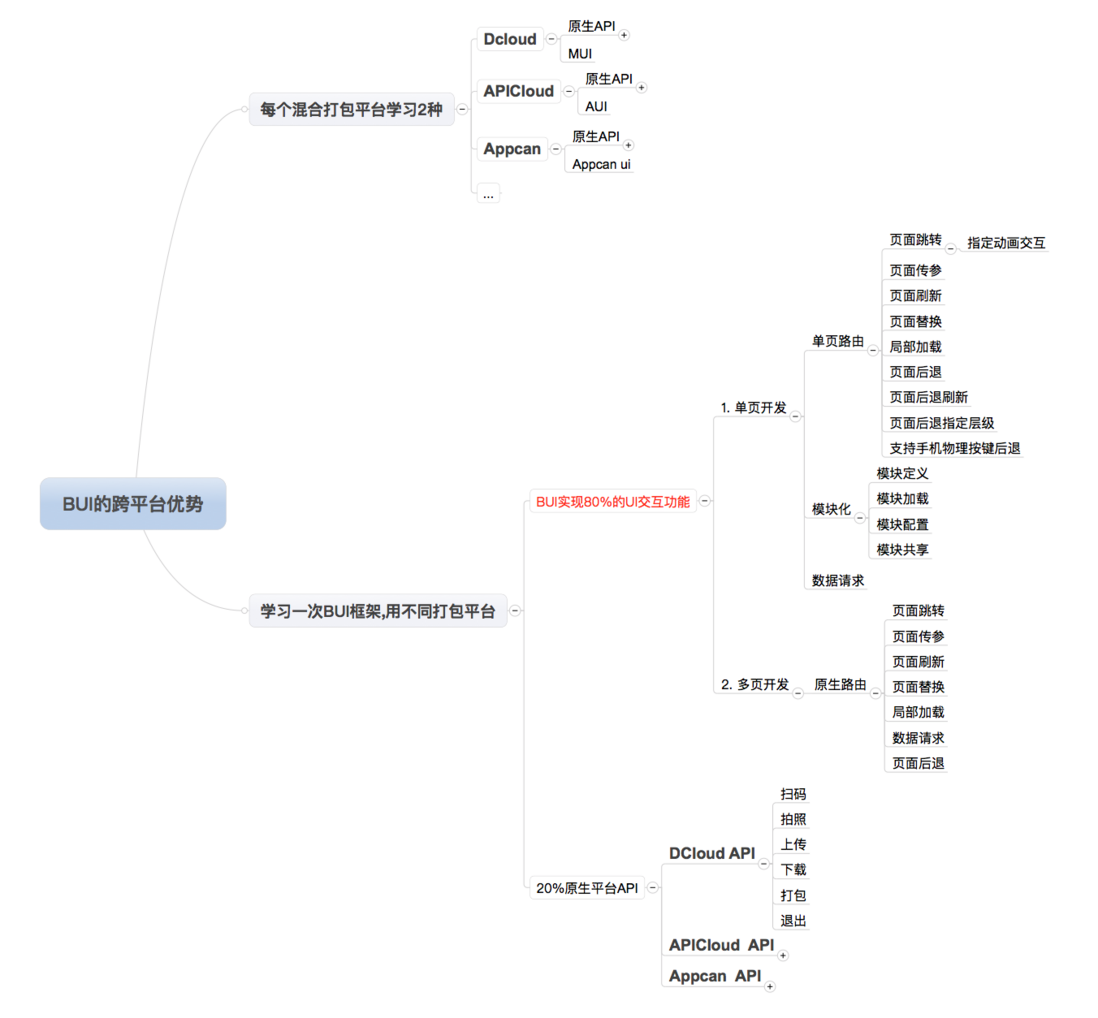
圍繞這個想法去設計, 再分析了網際網路上的一些UI的特點, 我們的框架應該是這樣子的: 介於webapp跟混合app開發之間, 大部分應用有80%以上的功能都是由UI實現的, 這樣通過學習一次BUI, 你就可以遊刃於不同平臺之間.
1. 簡單學習,快速上手
在軟體公司裡面, 開發者佔多數以及人員的流動等因素, 如果開發者願意去學習使用, 可以解決招不到合適的前端問題. 所以學習要快,簡單.
技術選型
我們在技術上沒有依賴於vue,react等先進理念, 我們就是要簡單, Dom是最基礎也是最容易理解的, 所以我們基於zepto或者jquery.
工具
開發者習慣用什麼工具,就用什麼工具.習慣用什麼 webpack,gulp,sass,less 完全由自己做主. 但是如果使用我們推薦的sublimetext工具, 我們有針對這個工具的一個外掛, 可以快速書寫,事半功倍.
豐富的文件及入門視訊
2. 多終端多平臺適配
我們採用獨有的規範,使用REM適配,開發出來的頁面,能夠在各種安卓IOS系統,webkit瀏覽器(淘寶,微信,QQ,釘釘),第三方打包平臺(Dcloud,APICloud,APPCan等) 不同解析度,保持一致的縮放效果. 跟web保持一致的切圖習慣,只是在做單位轉換的時候, 是基於540px設計稿,1rem=100px;
這是很多UI欠缺的, 給你一個設計稿,沒有什麼指引告訴你圖要怎麼切, 大部分是採用響應式自適應出來的效果, 看上去一樣,實際效果是跟效果圖有出入的.
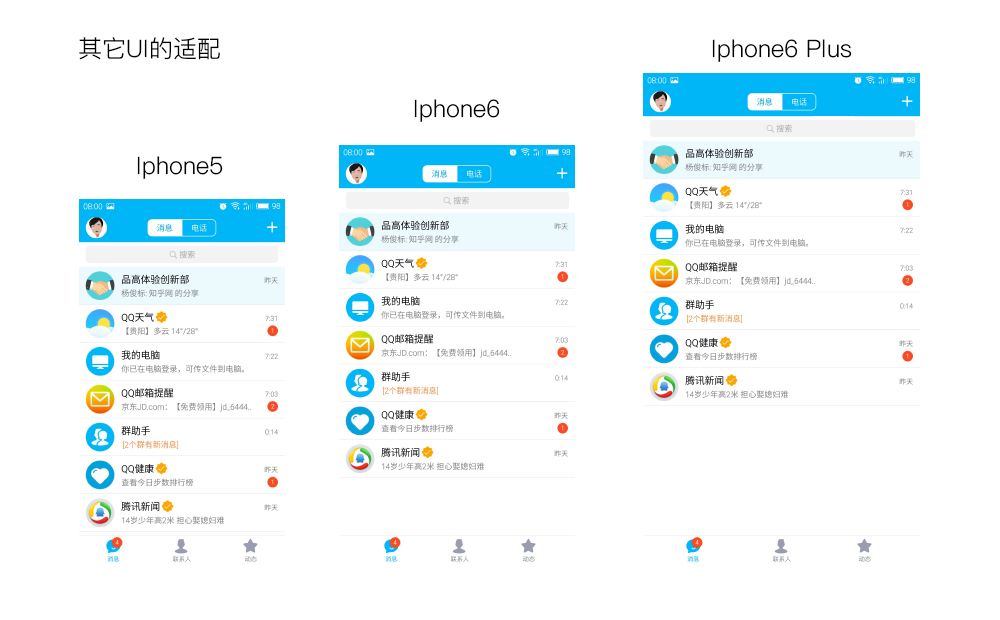
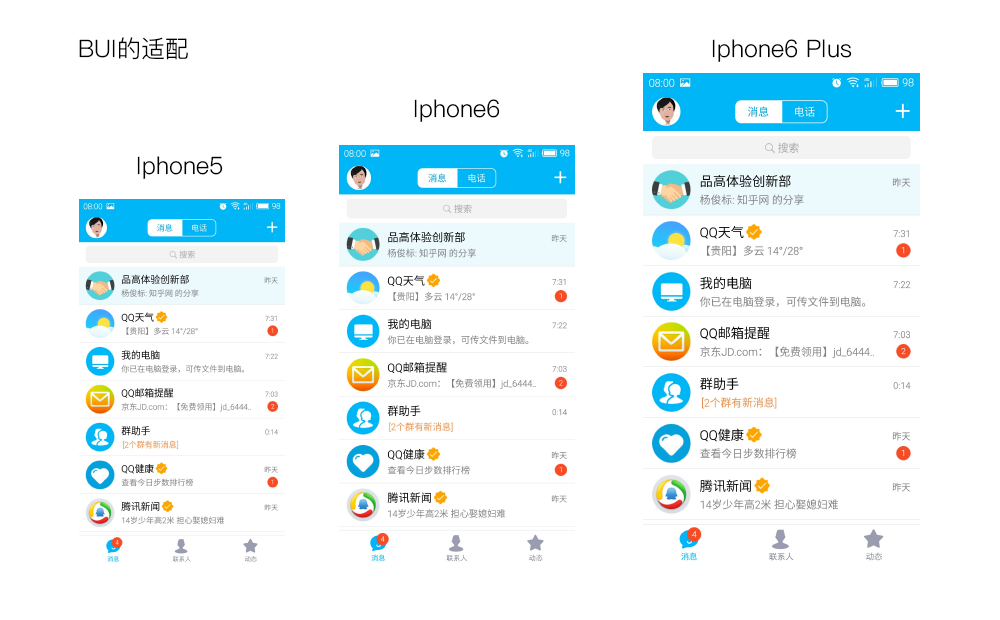
如圖, 其它UI的適配的高度是固定的, 隨著螢幕增高, 底部的空白會越來越多, 而BUI是整體等比縮放, 像一張大圖縮放到合適的螢幕一樣. 真正是一次開發,多平臺適配.
其它UI的適配:
BUI的適配:
3. 豐富的互動元件
前面我們也說過,舊UI我們需要經常找外掛,找來的外掛也不一定能用, 呼叫系統原生的互動,在安卓跟ios會有不同的表現, 為了避免這種情況, 我們把網際網路上常見的外掛都統一開發出來, 一致的互動, 一致的使用方式, 一致的API.
BUI的元件還有些不太一樣的地方, 我們關注控制元件的互動,主張相同互動由同一個控制元件實現. 我們的元件是內容跟結構互動分離, 一個元件可以做多件事情, 例如:
bui.slide 是一個焦點圖元件, 它除了自身支援, 橫向,縱向,全屏,自動播放等功能以外, 我們稍微改變了引數, 它就變成了 tab 元件.
**(這裡不能直接上傳gif互動圖,我把重要的互動展示一下,想看更多互動請直接點選預覽互動效果)**
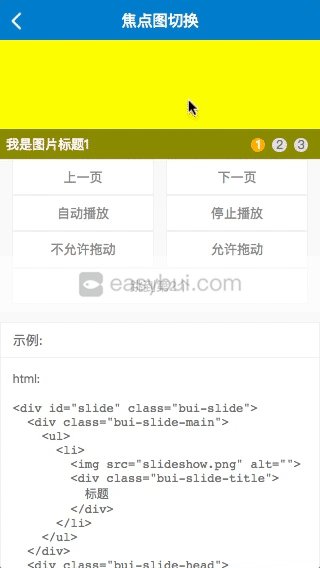
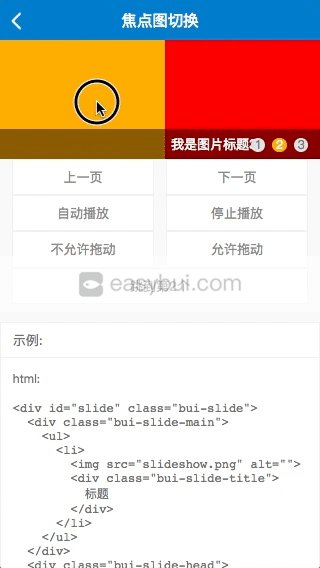
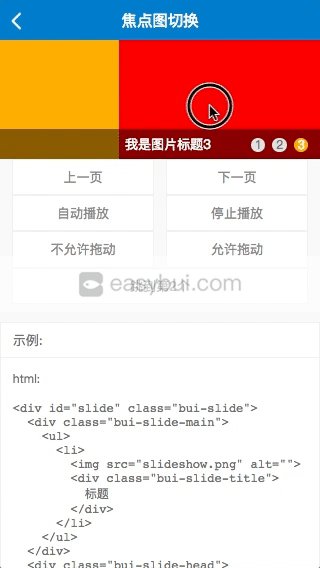
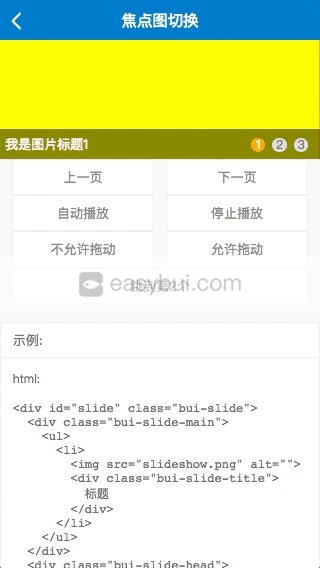
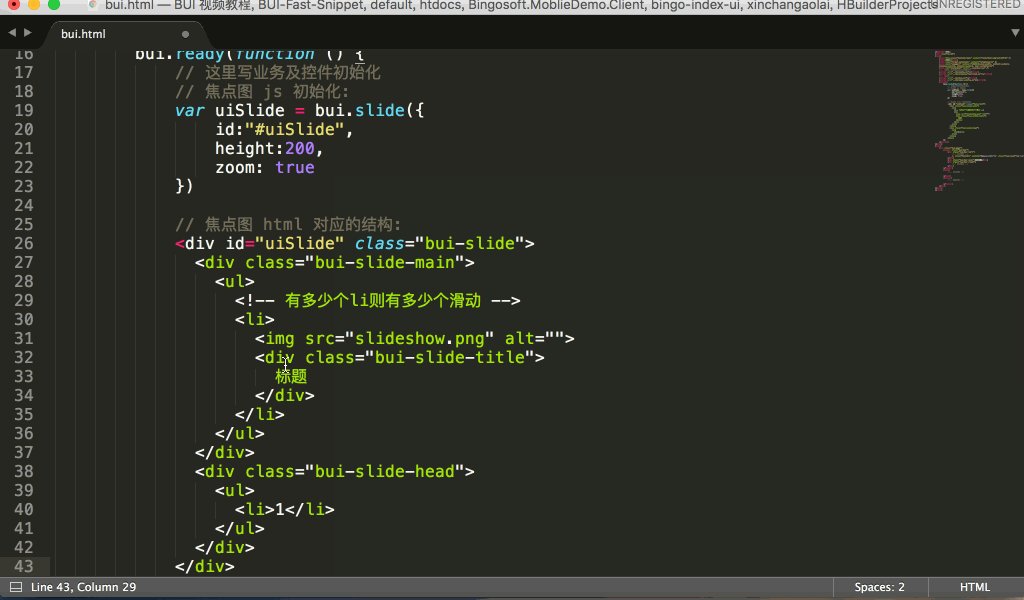
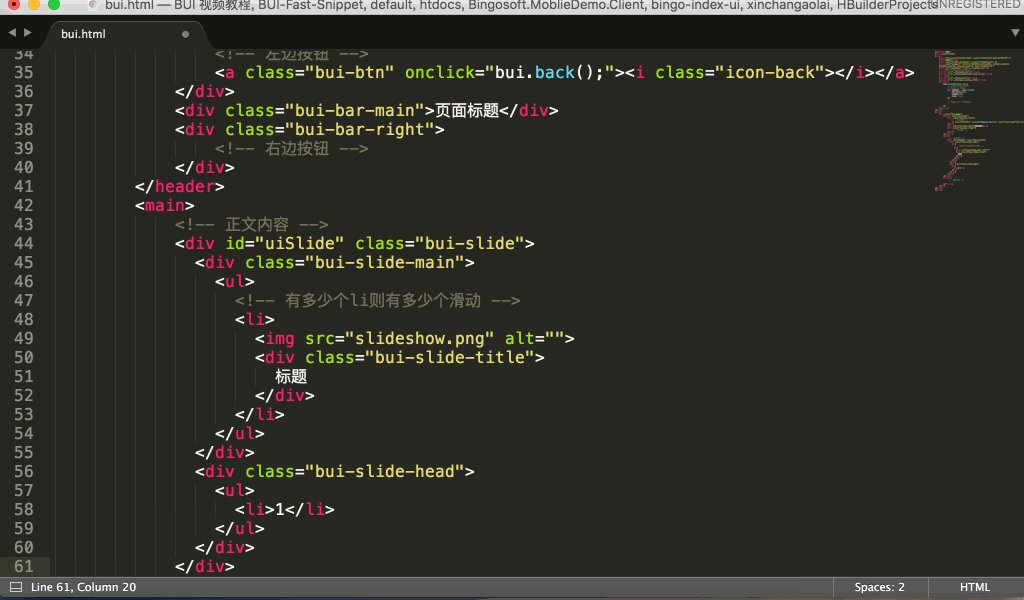
bui.slide 焦點圖控制元件
-
js: -
var uiSlide = bui.slide({ -
id:"#uiSlide", -
height:200 -
}) -
html: -
<div id="uiSlide" class="bui-slide"> -
<div class="bui-slide-main"> -
<ul> -
<li> -
<!--第1屏--> -
<img src="" alt=""> -
<div class="bui-slide-title">圖片標題</div> -
</li> -
</ul> -
</div> -
<!-- 分屏選單 --> -
<div class="bui-slide-head"> -
<ul > -
<li>1</li> -
</ul> -
</div> -
</div>
TAB 選項卡
TAB初始化
-
js: -
var uiSlideTab = bui.slide({ -
id:"#uiSlideTab", -
menu:".bui-nav", -
children:".bui-tab-main ul", -
scroll: true -
}) -
html: -
<div id="uiSlide" class="bui-tab"> -
<div class="bui-tab-head"> -
<ul class="bui-nav"> -
<!-- 分屏選單 active 是啟用的TAB樣式 --> -
<li class="bui-btn active">Tab1</li> -
</ul> -
</div> -
<div class="bui-tab-main"> -
<ul> -
<li> -
第1屏 -
</li> -
</ul> -
</div> -
</div>
仔細觀察下這兩個的結構及互動,變的只是父層的樣式, 其它結構及操作都是一樣的. 我們把TAB的結構再拆分一下, 就變成了 TAB在頂部以及在底部的效果.
TAB在頂部
TAB在底部
TAB在側邊
這樣是方便了,但是要記住的引數很多,怎麼破? 這就要談到我們的BUI Fast外掛了, 一個快速書寫的 Sublimetext外掛, 這個後面篇幅再介紹. 我們把比較重要的元件給大家介紹一下.
還有什麼是bui.slide能做的? 例如: 微信裡面的推廣,經常是整屏往上滑動, 我還用過 bui.slide 去拓展了一個簡單的有動畫效果的路由. 發揮你的想象前, 先仔細瞭解控制元件的特性. 後面我們有自己更簡單的單頁路由.
bui.list 下拉重新整理及上拉載入控制元件
bui.list是基於 bui.scroll 擴充套件的一個載入分頁及重新整理的一個控制元件, 預設把分頁都處理好了,你只需要配置一個數據請求的地址, 能返回一個數組就行了, 如果返回的欄位不一樣, 也是提供了欄位對映的配置, 開發一個載入及下拉重新整理功能的列表, 只要5分鐘. 如果這個滿足不了你的需求, 你可以再看 bui.scroll 及 bui.pullrefresh 這兩個控制元件.
bui.dialog 彈出層元件
bui.dialog 彈出層外掛同樣是一個擴充套件性特別強的外掛, 支援從不同方向進入, 支援關閉開啟, 支援全屏等, 支援動態建立以及靜態渲染, 這兩者的區別 例如,
動態渲染 bui.confirm, bui.alert, bui.prompt 都是基於dialog動態建立的控制元件, 這種方式簡單,只需要傳入content引數;靜態渲染 還有bui.select,bui.actionsheet, bui.pickerdate 等控制元件. select及actionsheet 的底層都是一個靜態渲染的對話方塊, 這樣有個好處就是, 對話方塊的內容都自由定義.
bui.select 選擇控制元件
選擇控制元件,支援單選,多選, 支援彈窗或者不彈窗, 支援靜態或者動態渲染.
bui.actionsheet 上拉選單控制元件
上拉選單控制元件, 常用於分享
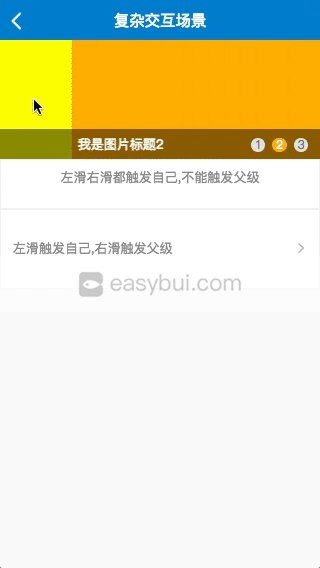
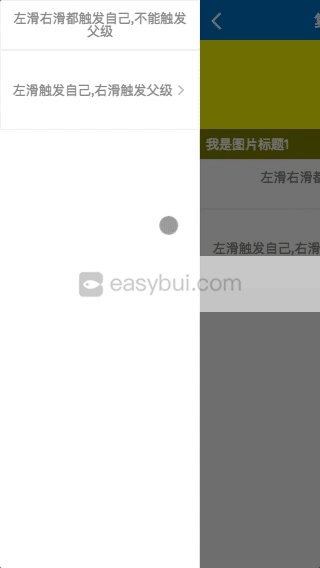
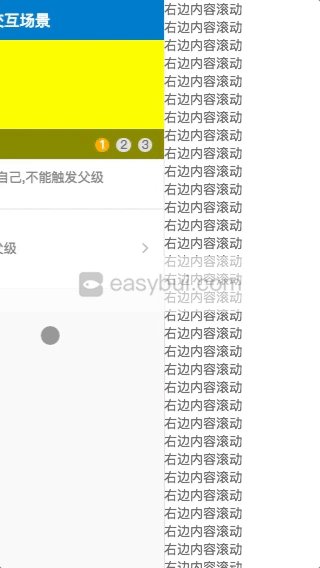
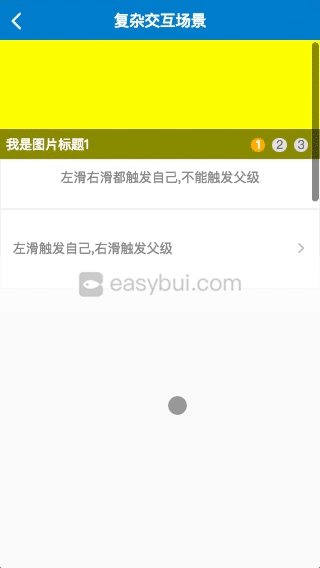
bui.swipe 滑動元件
bui.swipe 也是很強大的一個控制元件, 解決同一個頁面的各種手勢操作衝突. 像 bui.sidebar ,bui.listview 都是基於bui.swipe擴充套件的外掛.
bui.sidebar 側邊欄元件
支援左邊跟右邊,支援同時, 但還是建議同一個頁面不要出現太多這類互動.
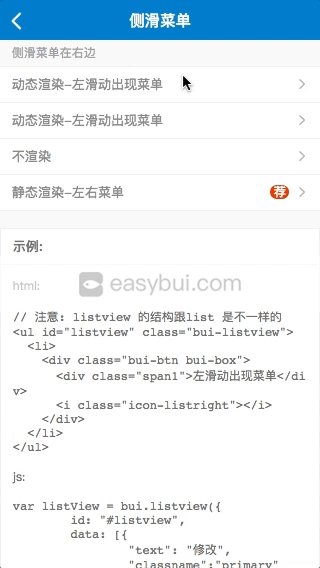
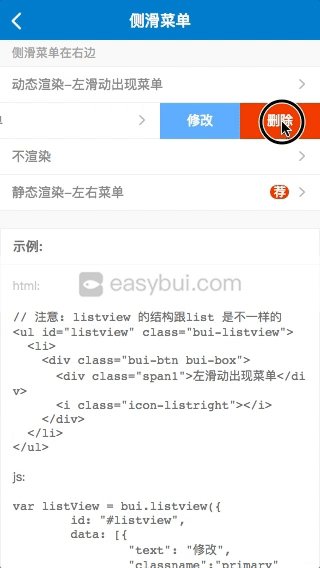
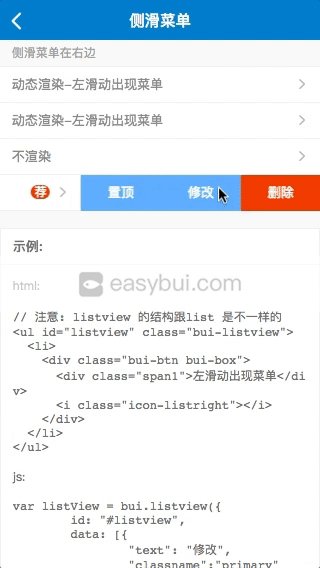
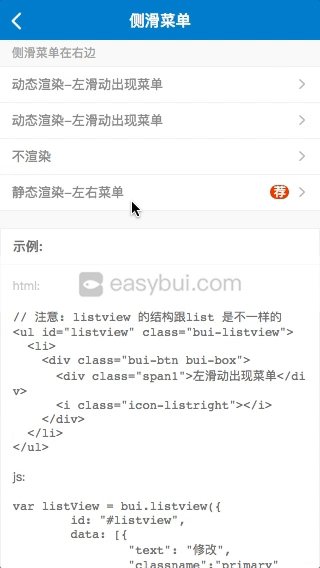
bui.listview 側滑列表元件
側滑列表控制元件,支援選單在左邊或者右邊
bui.hint 自動消失提醒元件
訊息提醒自動消失, 支援上中下等方向, 並且支援自動關閉或者手動關閉, 可以指定在某個容器內.
bui.accordion 摺疊元件
摺疊選單, 顯示隱藏, 支援全部顯示,或者一次只能顯示一個.
bui.dropdown 下拉選單元件
下拉選單, 常用於搜尋旁邊的選擇, 選項不宜過多.
這些都是基本的元件, BUI官網其實還有很多, 就不一一列舉了.
4. 輕鬆定製UI
BUI是有規範可循的,這個在輸出設計稿的時候,尤其有用. 而且BUI更多的是關注UI互動這塊, 只要遵循BUI的結構規範, 裡面的內容是可以自由定製的, UI也是隨你怎麼修改,只要ID不變, 互動就不變.
5. 快速開發
重頭戲來了, 前面這些都只是鋪墊, 只有簡單的文件, 豐富的元件, 這些每個框架都有, 不能算快.
我們圍繞著開發人員快速開發, 做了很多事情, 讓你如虎添翼.
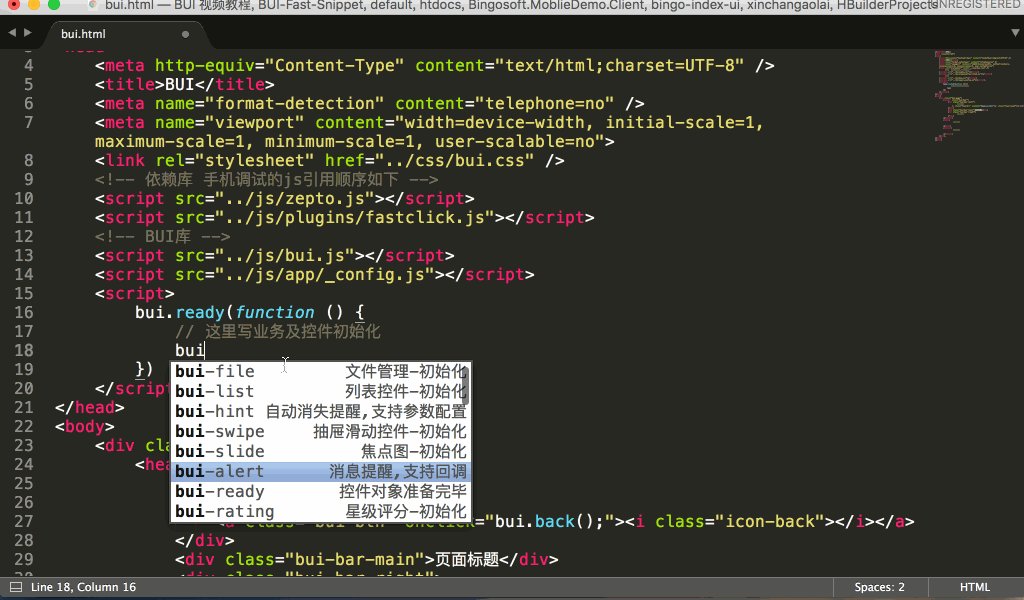
BUIFast 是Sublimetext的一個外掛, 前面我們也說了,我們並不要求使用者使用某個工具, 但如果使用者使用我們推薦的工具, 那就是如虎添翼. Sublimetext是一個優秀的編輯器. 安裝好BUIFast外掛以後, 你可以使用BUI的快速書寫.
規則如下: ui- 生成結構, bui- 生成指令碼
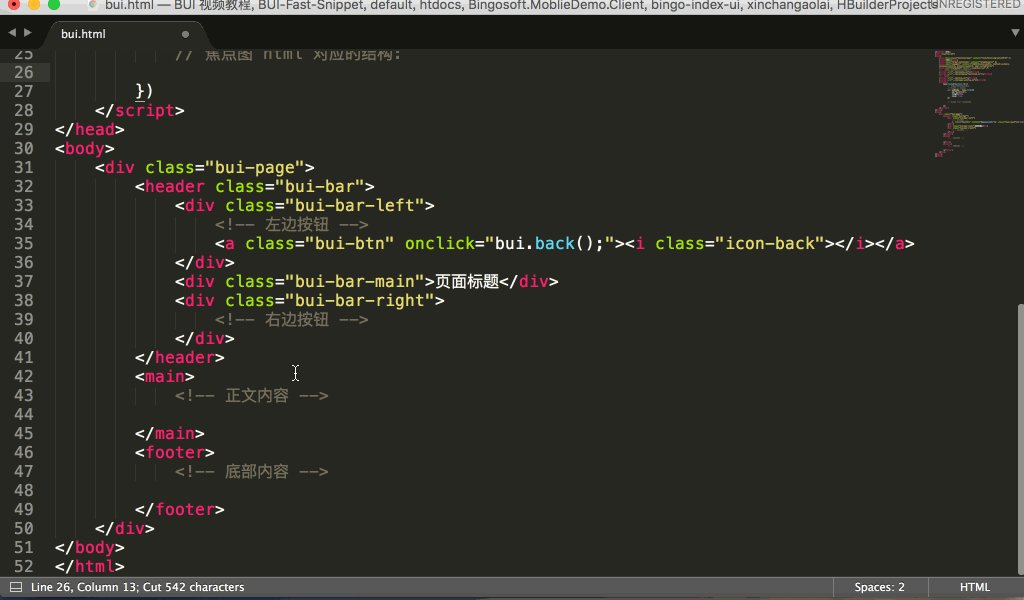
ui-html 生成BUI的標準引用 ui-page 生成BUI標準結構頁面
ui-控制元件名 生成 控制元件的結構; bui-控制元件名 生成 控制元件的初始化; 兩個前呼後應.
後面我們新增了 bu-控制元件名-demo 直接生成示例程式碼. 所以前面說的, 你根本不需要去記住結構,你只需要記住有什麼控制元件名. 比方 bui-slide-tab
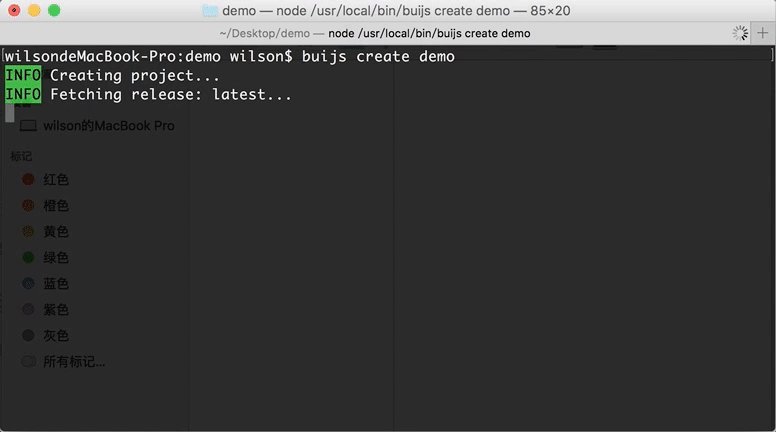
全域性安裝buijs以後,每次建立如果有新版本都會從github獲取, 可以在任意地方建立, 並且可以指定模板及打包平臺.
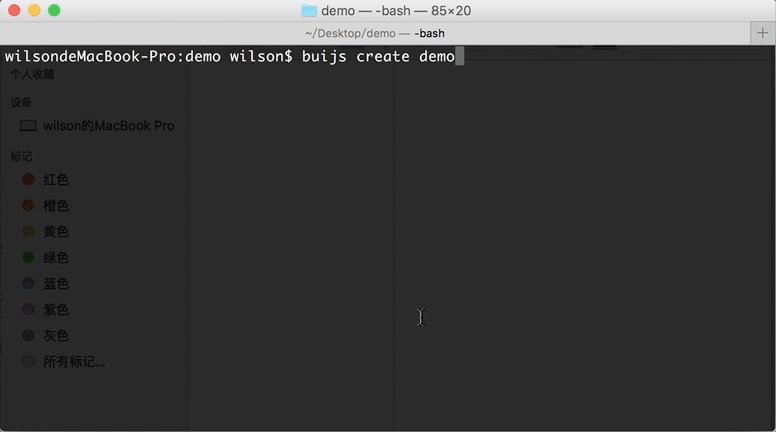
安裝
sudo npm install -g buijs簡單建立工程包(預設webapp平臺)
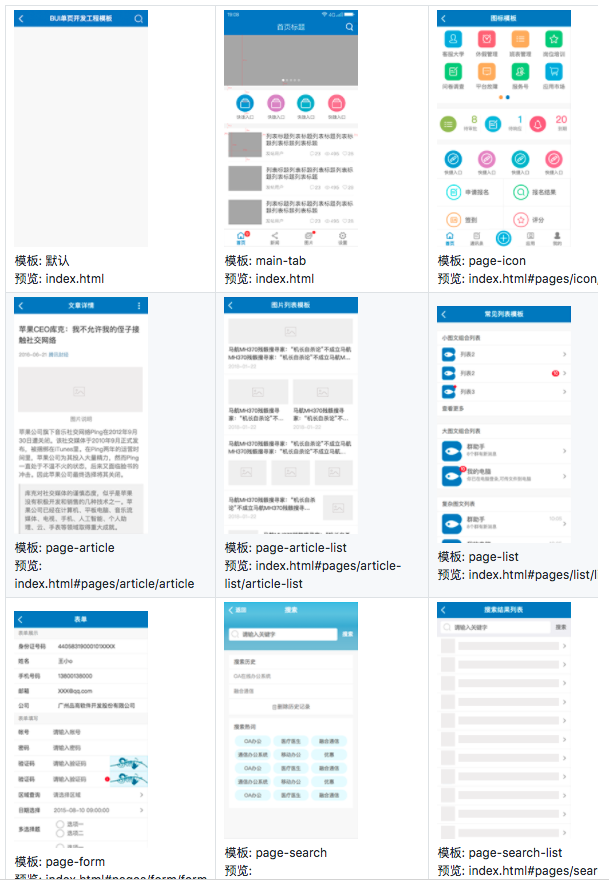
buijs create demo指定模板 同一個工程可以重複新增模板, main- 開頭會覆蓋main 模組, page-開頭是新增模組. 點選檢視更多模板預覽 部分模板我們還增加了常用的互動處理, 比如登入輸入框的刪除, 註冊傳送驗證碼的倒計時, 如果不需要可以自行刪除.
buijs create demo -t main-tab指定dcloud平臺 指定平臺以後,建立的工程可以直接覆蓋到平臺新建立的應用目錄, 預設bui綁定了物理後退按鍵的處理.
buijs create demo -p dcloud5.3 模板庫
模板庫有2個,一個是配合buijs工具建立的, 但由於每次建立都會獲取最新,如果太多模板,這裡建立工程就會偏慢, 所以我們只把常用的模板放github上面, 我們還有一個新模板庫, 那裡下載下來每個都是 CSS,js,html 一起的.
5.4 外掛庫
bui的官方元件只是一些基本的元件, 後續還會擴充套件.
5.5 案例庫
除了外掛,模板,官網還提供了一個案例庫, 這個案例是一些通用的例子, 下載下來就能拿去開發. 這裡比較有代表性的一個案例是仿照QQ的一個互動, 互動複雜,但開發起來我們只耗時1天.
點選預覽 建議掃碼在手機預覽, PC預覽不支援手勢操作.
七、設計思路改進
1. 去平臺化
從BUI出來誕生到現在, 在品高內部已經兩年了, 服務了近百個專案, 其中也暴露出來了一些問題.
1.第三方打包平臺如雨後春筍般增長, 我們的相容何時才休?
使用者在做開發的時候,一開始選擇了平臺其實也不會再轉換其它平臺了, 雖然我們提供了這種可能, 對於使用者來說, 在webapp及打包平臺間切換用場會比 APICloud 平臺轉換到 Dcloud平臺之類的場景要多得多, 所以我們目前只相容 Bingotouch, APICloud, Dcloud 有對應的 bui.js , 其它平臺暫時不考慮.
2.由於我們基於DOM開發,入門門檻低,帶來的問題是開發過程中的程式碼質量無法保證; 3.每個人喜歡用的模組化不一樣, 有人喜歡用requirejs, 有人喜歡用seajs, 同樣的模組不能在專案之間共享;
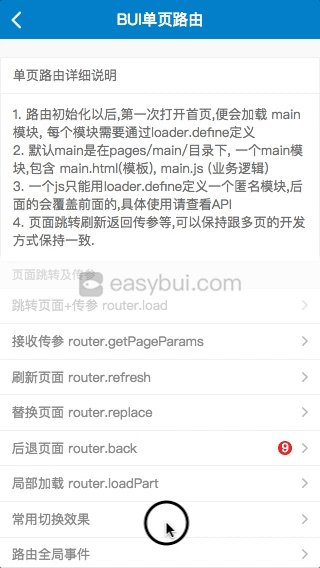
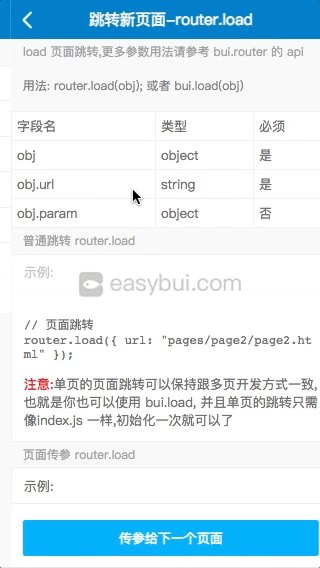
2. 單頁路由
在用第三方平臺的原生跳轉裡面, 也有一定的侷限性, 比方, 後退重新整理, 後退多層到指定頁面 等, 這些每個平臺的處理都不一樣, 而且有的都不允許這麼處理. 我們需要更靈活的路由, 支援效果自定義, 支援後退重新整理, 支援後退到指定頁面, 支援物理後退 等, 這一切建立對應工程包的時候, 你就已經擁有.
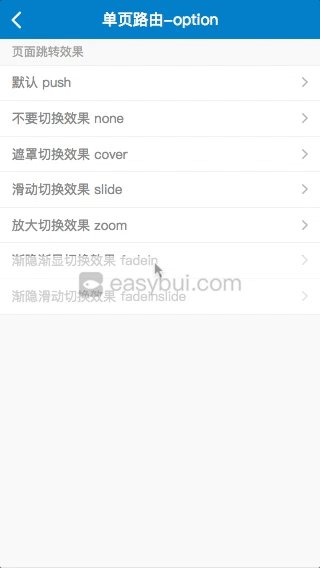
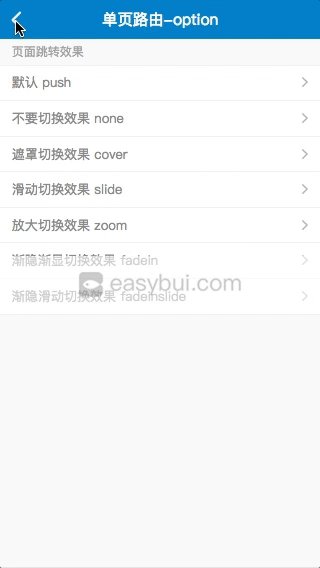
路由效果
這裡我們預設採用的是微信的切換效果, 你還可以選擇其它互動, 例如 dcloud 的 cover, QQ 的slide 切換效果, 這些效果都是為了讓你的應用更好的嵌入對應的平臺. 這種特別在原生跟輕應用之間切換較為常用.
3. 模組化
我們使用我們自己的模組化,跟路由一起配合使用, 開發的模組在專案之間的共享成為了可能, 我們還按照requirejs,seajs 的介面設定, 可以相容之前的模組.
4. 路由及模組化的原理
當你開啟index.html的時候,就會自動載入main模組, 模組的命名, 除了main, 其它匿名模組預設都是.html前面的路徑名, 比方: main 模組有個按鈕, 按鈕有個連結(注意不能使用a標籤)
main模組, 路徑: pages/main/main.html
<div class="bui-btn" href="pages/sidebar/sidebar.html">跳轉到sidebar</div>點選會自動跳轉到 pages/sidebar/sidebar.html , 這時會自動載入 pages/sidebar/sidebar.js
sidebar.js 路徑: pages/sidebar/sidebar.js
-
loader.define(function(require,exports,module){ -
module.exports = {}; -
})
這樣, 如果其它頁面要呼叫sidebar的模組
-
loader.require("pages/sidebar/sidebar",function(sidebar){ -
// -
})
這是路由最簡單的用法, 當然他還有很多其它定義, 具體需要自己檢視API了.
八、總結
與其說bui是一個互動框架,我覺得我們更像是一個移動快速開發解決方案, 圍繞開發過程中的效率,一點一點的進步優化, 我們也針對了常用的平臺的快速建立工程包, 建立完覆蓋到對應的平臺應用包裡面就能使用了, 是不是開發最快的webapp框架? 我希望是, 但我更希望整理的這些內容對別人有所幫助.
BUI的目的不是要成為一個很優秀的框架, 而是可以幫助大家解決80%問題的框架.
一個人快, 節省的只是一個專案的時間, 如果每個人都能開發更快, 節省的是N個專案的時間. 後面我們會在 segmentfault的 BUI的專欄裡,把一些常用的技巧,及使用上的FAQ整理一下, 歡迎一起理性探討.