十一、Angular啟動過程介紹
阿新 • • 發佈:2018-12-16
Angular啟動過程介紹
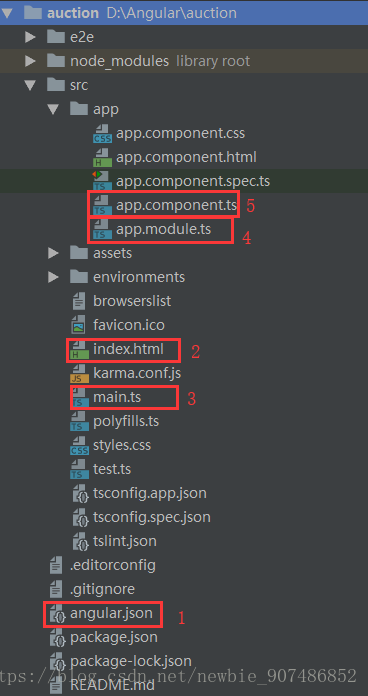
angular專案啟動過程如下:
1、angular.json宣告專案入口
... "options": { "outputPath": "dist/auction", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "src/tsconfig.app.json", "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "src/styles.css" ], "scripts": [] }, ...
宣告專案啟動的時候展示的頁面為src/index.html,載入的指令碼為src/main.ts。
2、index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Auction</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
3、main.tx
// main.ts是整個angular專案的入口 // 匯入enableProdMode用來關閉angular開發者模式 import { enableProdMode } from '@angular/core'; // 負責從angular瀏覽器模組中匯入platformBrowserDynamic這個方法 // platformBrowserDynamic這個方法告訴angular使用哪個模組來啟動整個應用 import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; // 整個應用的主模組,來自本專案的app.module.ts檔案 import { AppModule } from './app/app.module'; // angular多環境支援 import { environment } from './environments/environment'; // 如果是production模式,就啟動enableProdMode來關閉開發者模式 if (environment.production) { enableProdMode(); } // 呼叫bootstrapModule方法來傳入AppModule作為啟動模組來啟動應用 platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.error(err));
4、app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({// 裝飾器
declarations: [// 宣告模組有什麼(只能宣告元件、指令、管道)
AppComponent
],
imports: [// 宣告引用的其他模組
BrowserModule
],
providers: [], // 宣告模組中提供的服務
bootstrap: [AppComponent]// 宣告模組的主元件是什麼
})
export class AppModule { }// 控制器
5、app.componet.ts
// 匯入angula核心包
import { Component } from '@angular/core';
// 裝飾器
@Component({
selector: 'app-root', // 宣告這個裝飾器可以使用<app-root></app-root>標籤在頁面引用這個元件
templateUrl: './app.component.html', // 模板:展示頁面,與控制器進行資料互動
styleUrls: ['./app.component.css']// 模板的樣式設計
})
// 控制器:處理模板中的事件,為模板傳遞資料
export class AppComponent {
title = 'auction';
}