APP的引流方法有哪些?
中聯科技最近研究了下APP的引流方法,也參考了很多不同的web、wab站等,因為我們自己的app如今遇上了一些瓶頸,如何進行使用者量的提升是目前的很大問題,所以想要在別的端能吸引流量來,真正的留住使用者。不廢話了,開始吧。
通過視覺去吸引使用者的眼球,在眾多頁面佈局中抓住使用者的注意力,然後引導其進行下載。但是,光視覺的效果,只能起到讓使用者發現這個操作,真正引導其進行行動的,還是文案是否讓使用者去理解和操作,以及是否真正符合使用者的心理模型和期待、需求等。
就好比說,一個靈感收集類的網站,想讓使用者去下載他們的app,於是採用了特別吸引使用者的視覺效果,但文案僅僅寫著,“來下載我們的app吧”。使用者會想什麼呢?我既然可以在web上看,為什麼還要來app呢?於是忽視,那麼這個漏斗就斷了。如果多結合使用者使用app時的場景需求,以及從運營角度來抓取使用者的需求,如送禮、紅包等優惠。
以下是幾個比較常用的栗子,可以用來參考。
彈窗類:此方法的優先順序較高,且有一定的強制性作用在其中,無論你看或不看,多少都會掃到幾眼。這個時候視覺再結合使用者心理模型,符合使用者期望中的需求,那麼這個行為的效果應該是最強的吧。但有個弊端,需要謹慎,此方法雖有效,但是會中斷使用者的行為操作,如果是使用者本身不感興趣的彈窗,就會引起使用者的反感。所以建議謹慎使用或少用。
 此為CCtalk的彈窗頁面
此為CCtalk的彈窗頁面
導航類:這個為很多網站都在使用的,且效果也蠻好,最少通過我們網站之前的效果來看,導航處的效果算是頁面中所有位置中點選量最高的(雖然現在被下了),但導航類的也分為,突出型和弱化型,比如有的放在左邊,優先順序的話便大於放在右邊的位置,這個要結合產品對於app的重視程度來擬定了。

位於右邊

位於左邊
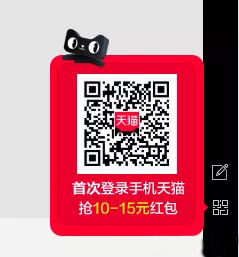
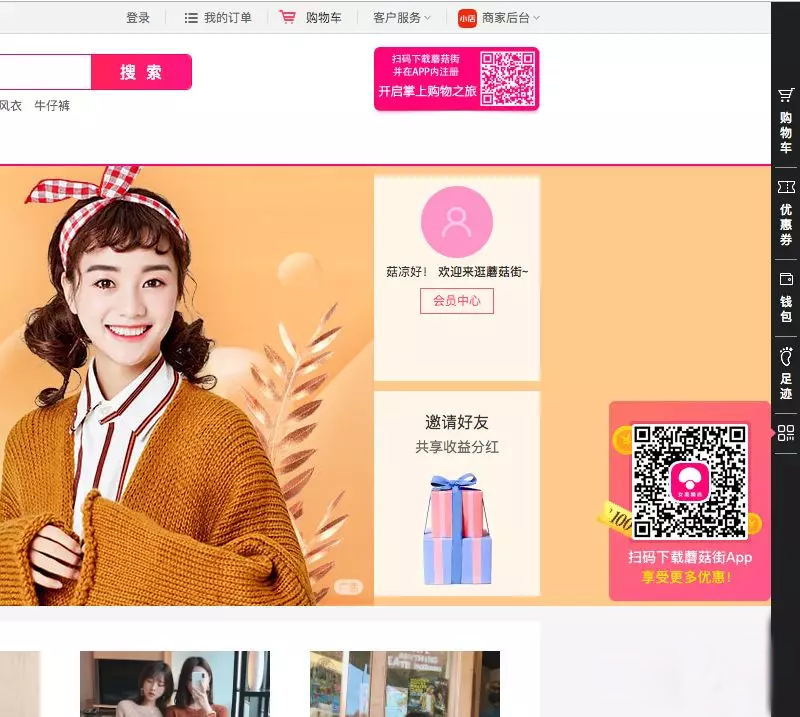
二維碼外接類:此類用於電商類網站較多,且與側邊欄同用,方便下載,再加上運營類文案的的吸引強,能夠很快抓住使用者的眼球,且無需點選或滑鼠移動,便可直接拿出手機掃碼。對於使用者的操作行為是最為精簡的。唯一需要注意的是,在二維碼周圍的空間儘量要保持留白,使得二維碼能直接被使用者所看見,如果在比較雜亂的網站上,那麼加上二維碼,也很難被發現,除非二維碼放的足夠的大,但空間利用率就會降低很多。


與功能結合類:這個在wab端較多,但今天主要還是說web端為主。在web端幾乎很少會實現將功能或內容簡化,強制性的讓你去下載app。所以只能在有限的條件下,去創造條件。於是,在主要功能任務環節,都加入app下載的展示,如在購物環節時,在商品評價或詳情周圍,顯示用手機購買。在視訊類網站,使用者觀看時,提供用手機去觀看的入口。這些都是利用了一定的使用者使用場景和需求來設計,不能在所有功能上都加,否則就是畫蛇添足了。
懸浮類:這個和二維碼放置有點類似,就是必須在介面沒有很雜亂的地方懸浮視窗。有放在底部的,也有放在左下角的等,但都需要謹慎使用,除非像app下載需求優先順序較高的情況下,否則影響整體佈局以及功能的使用,得不償失。優點是可以一直懸浮,且運營效果加分,只是從產品角度來說,儘量不要影響主介面。

目前app確實處於急需使用者量的情況下,但並沒有得到某些人的允許,不允許我們做二維碼外接,這也是自己的遺憾,不過想了想,現今的網頁佈局也比較雜亂,就算放了又如何?嘆氣,於是再另尋他法,除了樣式上,找到真正能吸引使用者去下載的點,或許才是最為關鍵的。
