前端面試集錦
筆試題:
- css3實現自適應的3行,左右行固定寬頻,中間自適應,要求優先渲染中間部分
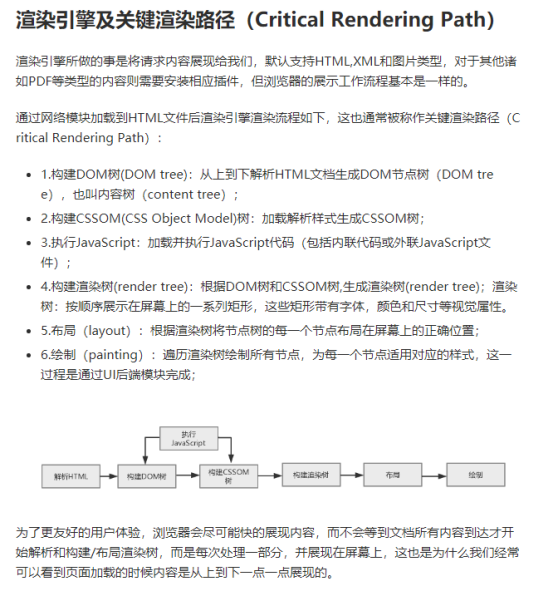
考點:瀏覽器渲染機制


- 事件委託
定義:
利用事件冒泡處理動態元素事件繫結的方法,專業術語叫事件委託。
使用事件委託技術可以避免對特定的每個節點新增事件監聽器,相反,事件監聽器是被新增到它們的父元素上。事件監聽器會分析從子元素冒泡上來的事件,找到是哪個子元素的事件。
事件委託的好處:
事件委託技術可以避免對每個字元素新增事件監聽器,減少操作DOM節點的次數,從而減少瀏覽器的重繪和重排,提高程式碼的效能。
使用事件委託,只有父元素與DOM存在互動,其他的操作都是在JS虛擬記憶體中完成的,這樣就大大提高了效能。
什麼時候用事件委託:
當子元素有很多,需要對子元素的時間進行監聽的時候
window.onload = function(){
var oBox = document.getElementById("box");
oBox.onclick = function (ev) {
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLocaleLowerCase() == 'input'){
switch(target.id){
case 'add' :
alert('新增');
break;
case 'remove' :
alert('刪除');
break;
case 'move' :
alert('移動');
break;
case 'select' :
alert('選擇');
break;
}
}
}
}

- Vuex
https://vuex.vuejs.org/zh/guide/
vuex 就是使用一個 store 物件來包含所有的應用層級狀態,也就是資料的來源。當然如果應用比較龐大,我們可以將 store 模組化,也就是每個模組都有自己的 store。分割方式見如下的程式碼:
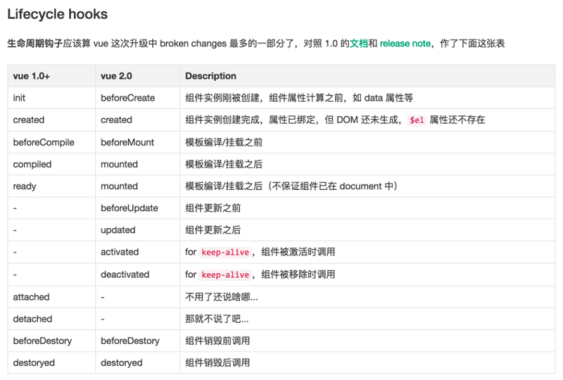
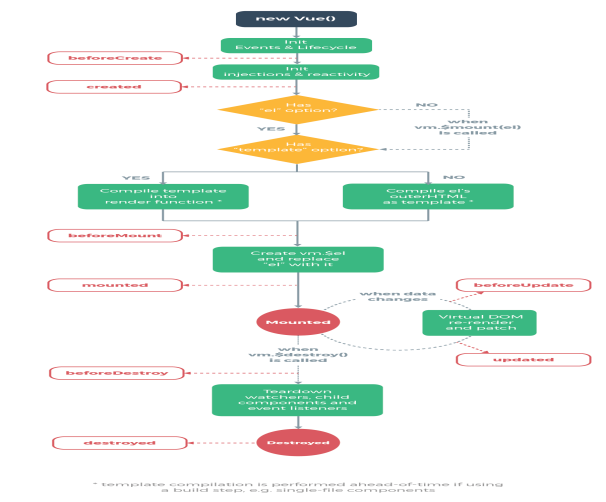
- vue生命週期


- call,apply
- var let const
- const定義的變數不可以修改,而且必須初始化。
- var定義的變數可以修改,如果不初始化會輸出undefined,不會報錯。
- let是塊級作用域,函式內部使用let定義後,對函式外部無影響。
- Position
static(靜態定位):預設值,無法使用top,bottom,left,right以及z-index,這種定位方式用margin來改變位置,並且不脫離文件流
relative(相對定位):生成相對定位的元素,通過top,bottom,left,right的設定相對於其正常(原先本身)位置進行定位。這種定位不脫離文件流,可通過z-index進行層次分級。通俗一點來說,相對於其正常位置進行定位,兩個塊級元素div的正常位置是這樣的
absolute定位(絕對定位):絕對定位,可以用top/right/bottom/left來控制位置,這種定位脫離文件流,可以理解為跟其他的元素不再一個次元中,absolute是相對於最近祖先非static定位元素來定位的,如果說他的父級定位是預設的,那麼他就會繼續向上找父級的父級,直到找到非static定位元素為基準點來進行定位,在沒有父元素的條件下,它的參照為body
fixed定位(固定定位):固定定位,這種定位是相對於瀏覽器的視窗進行定位,通常用來顯示一些提示資訊,比如大多數網站上的右下角都有一個回到頂部的按鈕,這種定位脫離文件流,元素的位置通過 left, top, right 以及 bottom 屬性進行規定。可通過z-index進行層次分級。
- 效能優化
1,減少HTTP請求
2,減少DOM元素數量和訪問
3,將樣式表放到頁面頂部,將指令碼放到頁面底部
4,將javascript和css從外部引入
5,壓縮javascript和css
6,刪除不需要的指令碼
7,減少DOM
6,合理設計事件監聽器
7,優化圖片:根據實際顏色需要選擇色深、壓縮
