asp.net mvc的程式碼重用
阿新 • • 發佈:2018-12-16
軟體複用是一個巨大的主題。軟體架構設計,很大的一個目的,其實也是為了複用。
軟體複用,有三方面可以進行:
需求複用 架構複用 程式碼複用
前面兩個太巨集大了,現在只來總結下第三個,asp.net mvc的程式碼複用。
asp.net mvc的程式碼複用,我認為有以下幾個方面可以進行:
1、框架 包括資料庫ORM框架,前端JS框架,整套專案框架,等等,不贅述
2、公用類庫、公共函式 不贅述
3、部件 Html.Partial
4、子檢視 Html.RenderAction
一張頁面,可以劃分為若干塊子檢視,每塊子檢視都有獨立的action,輸出的瀏覽器的時候,還是一張頁面,區別於html的iframe。這樣做的好處是: 1)主頁面程式碼量大為減少,脈絡清晰明瞭 2)每塊子檢視都有獨立的action,邏輯清晰,利於維護 3)利於多人同時開發 4)利於重用
值得一提的是,不僅僅是一小塊頁面區域值得製成子檢視,一個下拉框等單獨元素,也可以做成子檢視。非常利於重用。
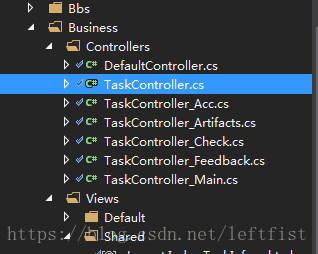
與此相關,多人開發的情況下,可以將類宣告為分部類,比如控制器、業務邏輯操作類等等。分部類的涵義為還是同一個類,但物理檔案可以分開:
public partial class TaskController : Controller
雖然現在有各種程式碼管理工具,可以合併程式碼,但物理檔案分開,能夠將衝突降到最低,並且因為每個檔案的程式碼量少了,而且由於一般都是相關的action才放在一起,程式碼的相關性也非常強,邏輯清晰、易於閱讀和維護: