HTML5學習筆記——day one
一、HTML5的發展和區別
XML:可擴充套件標記語言,類似HTML語言,設計宗旨是傳輸資料而非顯示資料。1998年2月W3C推薦標準。
HTML:超文字標記語言,描述網頁,包含HTML標籤和純文字。
XHTML:可擴充套件性超文字標記語言,上面兩者的結合,與HTML4.0幾乎相同。2001年1月W3C推薦標準。
HTML4.0:網頁的基礎語言標準。
HTML5:最新HTML標準。正式標準還沒釋出。
DHTML=HTML+DOM+CSS+JAVASCRIPT
SHTML:不是HTML而是一種伺服器 API,SHTML是伺服器動態產成的HTML。
DOM:瀏覽器物件模型指令碼,可通過瀏覽器物件模型來對瀏覽器進行操作。
二、理論概念
1.絕對路徑
<a href="file:///D:/備課/HTML5 第一季/code/index2.html">index2</a>
解釋:首先是 file:///開頭,然後是磁碟符,然後是一個個的目錄層次,找到相應文 件。這種方式最致命的問題是,當整個目錄轉移到另外的碟符或其他電腦時,目錄結構一旦 出現任何變化,連結當即失效
2.相對路徑
<a href="index2.html">index2</a>
解釋:相對路徑的條件是必須檔案都在一個磁碟或目錄下,如果是在同一個目錄下,直 接屬性值就是被連結的檔名.字尾名。如果在同一個主目錄下,有多個子目錄層次,那就 需要使用目錄結構語法。
3.錨點設定
超連結也可用來將同一個文件中的另一個元素移入視野。連結當前頁面的某一部分,如很長的小說。通過屬性 id 或 name 實現錨 點定位,不用href。
//連結 <a href="#1">第一章</a> <a href="#2">第二章</a> <a href="#3">第三章</a>
//錨點 <a name="1"></a> <a id="3"></a> 中間不需要寫內容,只是做個錨點讓你連結到當前位置。
三、部分標籤的使用
1
<!DOCTYPE html> <!-- 文件型別宣告 -->
2
<meta charset="utf-8">
<!-- 宣告字元編碼,不同的瀏覽器就不會出現亂碼 -->3.
<link rel="stylesheet" type="text/css" href="01.css">
<!-- 連結到外部樣式檔案
rel必需。定義當前文件與被連結文件之間的關係。
type規定被連結文件的 MIME 型別。 -->4.
影象作為連結: <a href="http://www.w3cschool.cn">
<img alt="w3cschool" src="/statics/images/w3c/logo.png" >
<!-- alt:圖片載入不出來的替代文字 -->
<!-- src連結到本地資源 -->5.
P段落標籤,標籤之間有一個相當於br的空隙。
div之間無縫隙,後面的div在下一行。
<blockquote>大段的引用內容,與P相比,首尾有縮排。
.<pre>展現格式化內容 ,保留文字格式。編輯器怎麼排,網頁就怎麼顯示。
<br>換行
<hr> 水平線。可規定顏色。寬度,高度。
<ul><li>新增無序列表 。
<ol><li>新增有序列表。
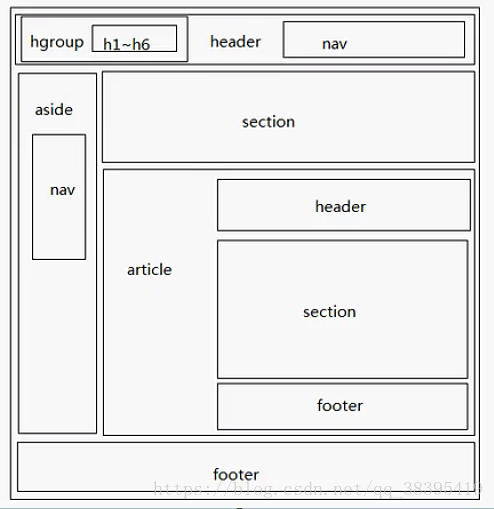
文件元素:
<header>表示首部 。
<footer>表示尾部。
<hgroup>組合標題 。是當多個標題出現,干擾到一對或多個本身需要整合的 標題,這是使用此元素包含群組。
<hgroup>
<h1>標題部分</h1>
<h4>小標題部分</h4>
</hgroup> <section>文件主題 。是定義一個文件的主題內容。 <article>新增一個獨立成篇的文件 。
<aside>生成註釋欄 。專門為某一段內容進行註釋使用。 <address>表示文件或 article 元素的聯絡資訊。
表單:
<thead>新增表頭 。無論在編輯器裡的位置,包含內容始終在表格第一行。
.<tfoot>新增表腳 。同理。
<tbody>新增表主體 ,<tbody>元素主要是包含住非表頭表腳的主體部分,有助於表格格式的清晰,更 加有助於後續 CSS 和 JavaScript 的控制。
<th colspan="2">Telephone</th> 單元格跨兩格合併。
<th rowspan="2">Telephone:</th> 單元格跨兩列合併。
6.
<figure>
<figcaption>這是一張圖</figcaption>
<!-- 圖片上面一行顯示文字 -->
<img src="D:\圖包\head.jpeg">
</figure>
<!-- 這兩個元素一般用於圖片的佈局。 -->四、Sublime Text3常用快捷鍵
1,標籤名+Tab 標籤自動補全(單標籤不能用,也不用在前面打尖括號)。
2,ctrl+shift+p 調出Package Control命令。