區分 Cookie, LocalStorage 與 SessionStorage
基本概念
Cookie
Cookie 的大小限制為4KB左右,是網景公司的前僱員 Lou Montulli 在1993年3月的發明。它的主要用途有儲存登入資訊,比如你登入某個網站市場可以看到“記住密碼”,這通常就是通過在 Cookie 中存入一段辨別使用者身份的資料來實現的。
localStorage
localStorage 是 HTML5 標準中新加入的技術,它並不是什麼劃時代的新東西。早在 IE 6 時代,就有一個叫 userData 的東西用於本地儲存,而當時考慮到瀏覽器相容性,更通用的方案是使用 Flash。而如今,localStorage 被大多數瀏覽器所支援,如果你的網站需要支援 IE6+,那以 userData 作為你的 polyfill 的方案是種不錯的選擇。
| 特性 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| localStorage | 4 | 3.5 | 8 | 10.50 | 4 |
| sessionStorage | 5 | 2 | 8 | 10.50 | 4 |
sessionStorage
sessionStorage 與 localStorage 的介面類似,但儲存資料的生命週期與 localStorage 不同。做過後端開發的同學應該知道 Session 這個詞的意思,直譯過來是“會話”。而 sessionStorage 是一個前端的概念,它只是可以將一部分資料在當前會話中儲存下來,重新整理頁面資料依舊存在。但當頁面關閉後,sessionStorage 中的資料就會被清空。
三者的異同
| 特性 | Cookie | localStorage | sessionStorage |
|---|---|---|---|
| 資料的生命期 | 一般由伺服器生成,可設定失效時間。如果在瀏覽器端生成Cookie,預設是關閉瀏覽器後失效 | 除非被清除,否則永久儲存 | 僅在當前會話下有效,關閉頁面或瀏覽器後被清除 |
| 存放資料大小 | 4K左右 | 一般為5MB | |
| 與伺服器端通訊 | 每次都會攜帶在HTTP頭中,如果使用cookie儲存過多資料會帶來效能問題 | 僅在客戶端(即瀏覽器)中儲存,不參與和伺服器的通訊 | |
| 易用性 | 需要程式設計師自己封裝,源生的Cookie介面不友好 | 源生介面可以接受,亦可再次封裝來對Object和Array有更好的支援 | |
應用場景
有了對上面這些差別的直觀理解,我們就可以討論三者的應用場景了。
因為考慮到每個 HTTP 請求都會帶著 Cookie 的資訊,所以 Cookie 當然是能精簡就精簡啦,比較常用的一個應用場景就是判斷使用者是否登入。針對登入過的使用者,伺服器端會在他登入時往 Cookie 中插入一段加密過的唯一辨識單一使用者的辨識碼,下次只要讀取這個值就可以判斷當前使用者是否登入啦。曾經還使用 Cookie 來儲存使用者在電商網站的購物車資訊,如今有了 localStorage,似乎在這個方面也可以給 Cookie 放個假了~
而另一方面 localStorage 接替了 Cookie 管理購物車的工作,同時也能勝任其他一些工作。比如HTML5遊戲通常會產生一些本地資料,localStorage 也是非常適用的。如果遇到一些內容特別多的表單,為了優化使用者體驗,我們可能要把表單頁面拆分成多個子頁面,然後按步驟引導使用者填寫。這時候 sessionStorage 的作用就發揮出來了。
安全性的考慮
需要注意的是,不是什麼資料都適合放在 Cookie、localStorage 和 sessionStorage 中的。使用它們的時候,需要時刻注意是否有程式碼存在 XSS 注入的風險。因為只要開啟控制檯,你就隨意修改它們的值,也就是說如果你的網站中有 XSS 的風險,它們就能對你的 localStorage 肆意妄為。所以千萬不要用它們儲存你係統中的敏感資料。
清空 Cookie, LocalStorage 與 SessionStorage
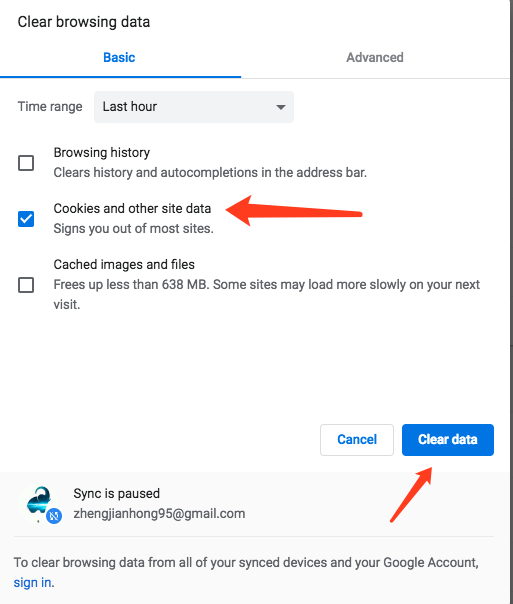
清空 cookie 和 localStorage 可以通過以下方式,也可以通過呼叫 JS 程式碼清除,如 localStorage.clear();
清空 sessionStorage 只需關閉瀏覽器,重新開啟即可。