20181209——複習ElementUI(二)Form操作
Radio 單選框
el-radio 標籤
裡面v-model繫結這個data中的資料項
label表示是第幾個,在data中資料中的返回值進行選定
disabled屬性,使單選框禁用 只要給radio標籤設定了disabled屬性,無法更改
單選框組,節省了程式碼,無需給每一個單選框都繫結v-model el-radio-group
單選框組還有size屬性,來決定單選框的大小
設定border可以設定單選框的邊框
Checkout複選框
indeterminate 狀態
min,max來控制選項能勾選的
想換一種方式,可以把el-checkbox換成el-checkbox-button
border可以設定邊框
Input框
el-input
placeholder 文字內容
帶icon的輸入框,可以通過prefix-icon和suffix-icon屬性在input元件首部和尾部增加顯示圖示,也可以通過slot放置圖示
想要變成文字域 type=textarea
文字域高度可以通過row來控制
可自適應的文字高度的文字域 :autosize="{minRows:2,maxRows:4}"
複合型輸入框
可前置或後置元素,一般為標籤或按鈕
<el-row class="demo-autocomplete"> <el-col :span="12"> <div class="sub-title">啟用即列出輸入建議</div> <el-autocomplete class="inline-input" v-model="state1" :fetch-suggestions="querySearch" placeholder="請輸入內容" @select="handleSelect" ></el-autocomplete> </el-col> <el-col :span="12"> <div class="sub-title">輸入後匹配輸入建議</div> <el-autocomplete class="inline-input" v-model="state2" :fetch-suggestions="querySearch" placeholder="請輸入內容" :trigger-on-focus="false" @select="handleSelect" ></el-autocomplete> </el-col> </el-row> <script> export default { data() { return { restaurants: [], state1: '', state2: '' }; }, methods: { querySearch(queryString, cb) { var restaurants = this.restaurants; var results = queryString ? restaurants.filter(this.createFilter(queryString)) : restaurants; // 呼叫 callback 返回建議列表的資料 cb(results); }, createFilter(queryString) { return (restaurant) => { return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0); }; }, loadAll() { return [ { "value": "三全鮮食(北新涇店)", "address": "長寧區新漁路144號" }, { "value": "Hot honey 首爾炸雞(仙霞路)", "address": "上海市長寧區淞虹路661號" }, { "value": "新旺角茶餐廳", "address": "上海市普陀區真北路988號創邑金沙谷6號樓113" }, { "value": "瀧千家(天山西路店)", "address": "天山西路438號" }, { "value": "胖仙女紙杯蛋糕(上海凌空店)", "address": "上海市長寧區金鐘路968號1幢18號樓一層商鋪18-101" }, { "value": "貢茶", "address": "上海市長寧區金鐘路633號" }, { "value": "豪大大香雞排超級奶爸", "address": "上海市嘉定區曹安公路曹安路1685號" }, { "value": "茶芝蘭(奶茶,手抓餅)", "address": "上海市普陀區同普路1435號" }, { "value": "十二瀧町", "address": "上海市北翟路1444弄81號B幢-107" }, { "value": "星移濃縮咖啡", "address": "上海市嘉定區新鬱路817號" }, { "value": "阿姨奶茶/豪大大", "address": "嘉定區曹安路1611號" }, { "value": "新麥甜四季甜品炸雞", "address": "嘉定區曹安公路2383弄55號" }, { "value": "Monica摩托主題咖啡店", "address": "嘉定區江橋鎮曹安公路2409號1F,2383弄62號1F" }, { "value": "浮生若茶(凌空soho店)", "address": "上海長寧區金鐘路968號9號樓地下一層" }, { "value": "NONO JUICE 鮮榨果汁", "address": "上海市長寧區天山西路119號" }, { "value": "CoCo都可(北新涇店)", "address": "上海市長寧區仙霞西路" }, { "value": "快樂檸檬(神州智慧店)", "address": "上海市長寧區天山西路567號1層R117號店鋪" }, { "value": "Merci Paul cafe", "address": "上海市普陀區光復西路丹巴路28弄6號樓819" }, { "value": "貓山王(西郊百聯店)", "address": "上海市長寧區仙霞西路88號第一層G05-F01-1-306" }, { "value": "槍會山", "address": "上海市普陀區棕櫚路" }, { "value": "縱食", "address": "元豐天山花園(東門) 雙流路267號" }, { "value": "錢記", "address": "上海市長寧區天山西路" }, { "value": "壹杯加", "address": "上海市長寧區通協路" }, { "value": "唦哇嘀咖", "address": "上海市長寧區新涇鎮金鐘路999號2幢(B幢)第01層第1-02A單元" }, { "value": "愛茜茜裡(西郊百聯)", "address": "長寧區仙霞西路88號1305室" }, { "value": "愛茜茜裡(近鐵廣場)", "address": "上海市普陀區真北路818號近鐵城市廣場北區地下二樓N-B2-O2-C商鋪" }, { "value": "鮮果榨汁(金沙江路和美廣店)", "address": "普陀區金沙江路2239號金沙和美廣場B1-10-6" }, { "value": "開心麗果(繽谷店)", "address": "上海市長寧區威寧路天山路341號" }, { "value": "超級雞車(豐莊路店)", "address": "上海市嘉定區豐莊路240號" }, { "value": "妙生活果園(北新涇店)", "address": "長寧區新漁路144號" }, { "value": "香宜度麻辣香鍋", "address": "長寧區淞虹路148號" }, { "value": "凡仔漢堡(老真北路店)", "address": "上海市普陀區老真北路160號" }, { "value": "港式小鋪", "address": "上海市長寧區金鐘路968號15樓15-105室" }, { "value": "蜀香源麻辣香鍋(劍河路店)", "address": "劍河路443-1" }, { "value": "北京餃子館", "address": "長寧區北新涇街道天山西路490-1號" }, { "value": "飯典*新簡餐(凌空SOHO店)", "address": "上海市長寧區金鐘路968號9號樓地下一層9-83室" }, { "value": "焦耳·川式快餐(金鐘路店)", "address": "上海市金鐘路633號地下一層甲部" }, { "value": "動力雞車", "address": "長寧區仙霞西路299弄3號101B" }, { "value": "瀏陽蒸菜", "address": "天山西路430號" }, { "value": "四海游龍(天山西路店)", "address": "上海市長寧區天山西路" }, { "value": "櫻花食堂(凌空店)", "address": "上海市長寧區金鐘路968號15樓15-105室" }, { "value": "壹分米客家傳統調製米粉(天山店)", "address": "天山西路428號" }, { "value": "福榮祥燒臘(平溪路店)", "address": "上海市長寧區協和路福泉路255弄57-73號" }, { "value": "速記黃燜雞米飯", "address": "上海市長寧區北新涇街道金鐘路180號1層01號攤位" }, { "value": "紅辣椒麻辣燙", "address": "上海市長寧區天山西路492號" }, { "value": "(小楊生煎)西郊百聯餐廳", "address": "長寧區仙霞西路88號百聯2樓" }, { "value": "陽陽麻辣燙", "address": "天山西路389號" }, { "value": "南拳媽媽龍蝦蓋澆飯", "address": "普陀區金沙江路1699號鑫樂惠美食廣場A13" } ]; }, handleSelect(item) { console.log(item); } }, mounted() { this.restaurants = this.loadAll(); } } </script>
select選擇器
可搜尋的選擇框 filterable
Cascader 級聯選擇器
el-cascader
:options=data中存放options
filterable
options
switch開關
slider滑塊
時間選擇器
日期選擇器
upload
通過點選或者拖拽上傳檔案
action 必選引數,上傳的地址
drag啟動拖拽上傳
Rate評分
Transfer穿梭框
Form表單
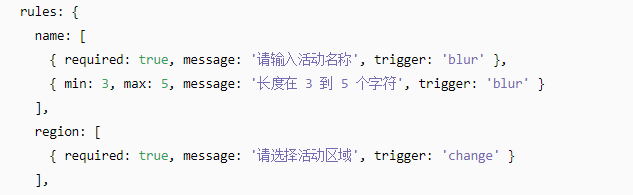
設定rules規則來判斷
status-icon 反饋圖示
validate:對整個表單進行校驗的方法,引數為一個回撥函式。該回調函式會在校驗結束後被呼叫,並傳入兩個引數:是否校驗成功和未通過校驗的欄位。若不傳入回撥函式,則會返回一個 promise
validateField:對部分表單欄位進行校驗的方法
resetFields:對整個表單進行重置,將所有欄位值重置為初始值並移除校驗結果
prop:表單域 model 欄位,在使用 validate、resetFields 方法的情況下,該屬性是必填的

這rules裡面的trigger是怎麼去觸發這個
this.$ref.ref繫結的值
通過這個來操縱dom節點,進行更改
