Python基於socket程式設計(TCP版聊天 含配置)
目錄
一、eclipse配置pyDev
(已經安裝並配置了eclipse)
1. 安裝
點選前往官網下載
下載:pydev 6.1.0.zip
將pydev 6.1.0.zip解壓,將feafures和plugins兩個目錄的檔案複製到eclipse資料夾下相應目錄即可。
2.eclipse+pydev配置
注意:windows的使用者名稱、eclipse的workspace都請用英文。否則你後面通過pip安裝python包的時候會不成功的。python處理中文也容易出錯。
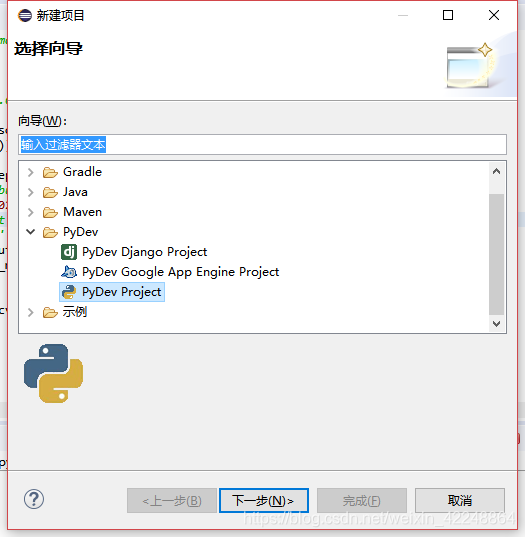
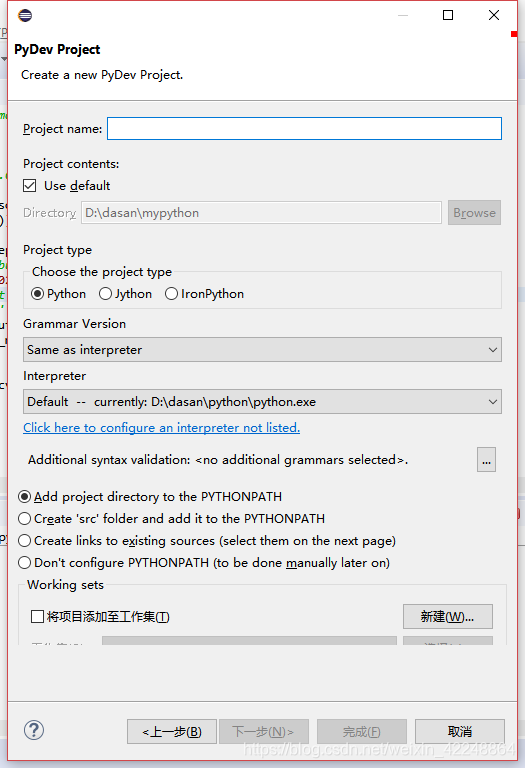
執行eclipse,新建專案


這個時候finish是不可用的,你需要點選

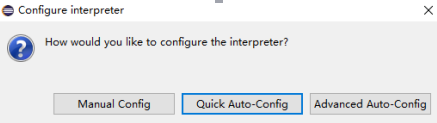
然後點選Quick Auto-Config

點選finish
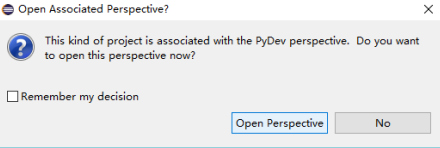
然後 open

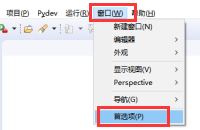
3. eclipse配置

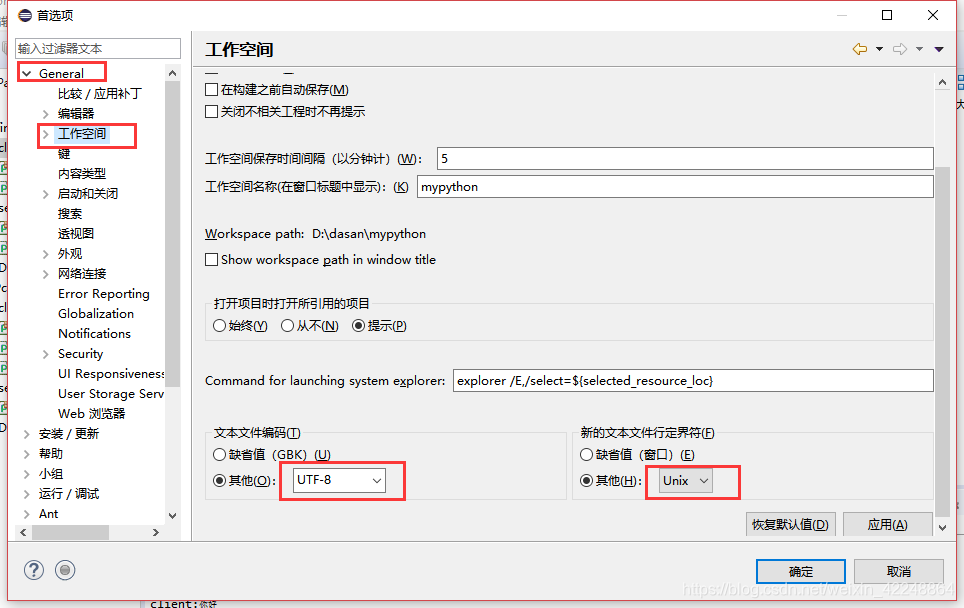
(1)設定workspace文字檔案預設字符集
位置:General->workspace
設定:
Text file encoding 為utf-8
New text file line delimiter 為Unix

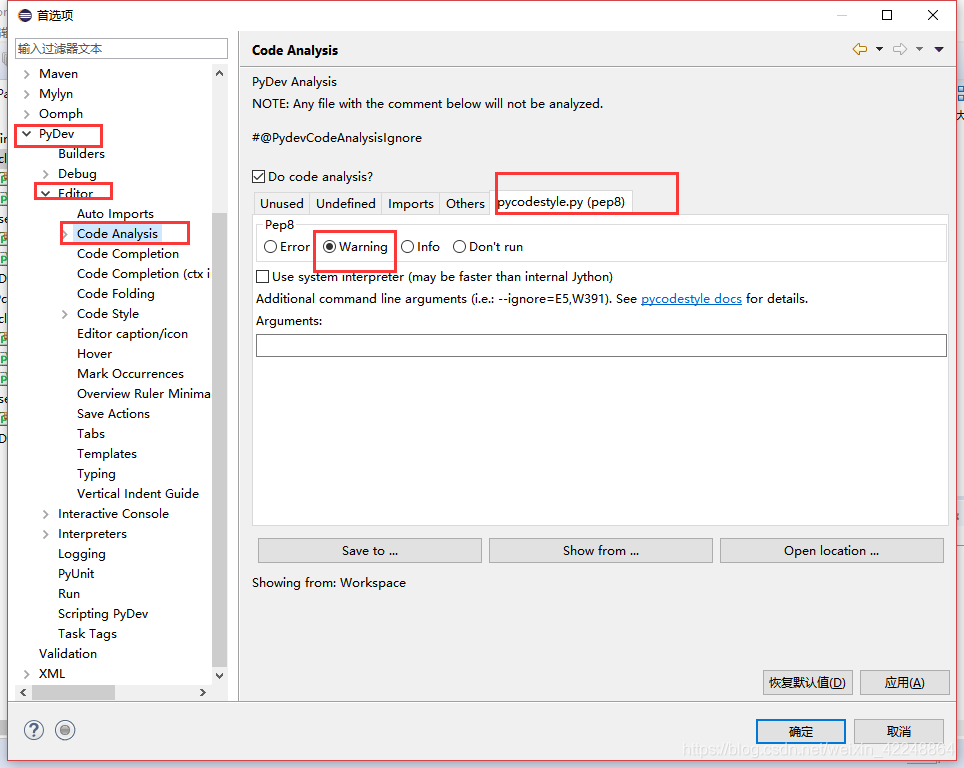
(2)設定pep8
位置:PyDev->Editor->Code Analysis
設定:pep8設定為Warning

(3)設定自動完成
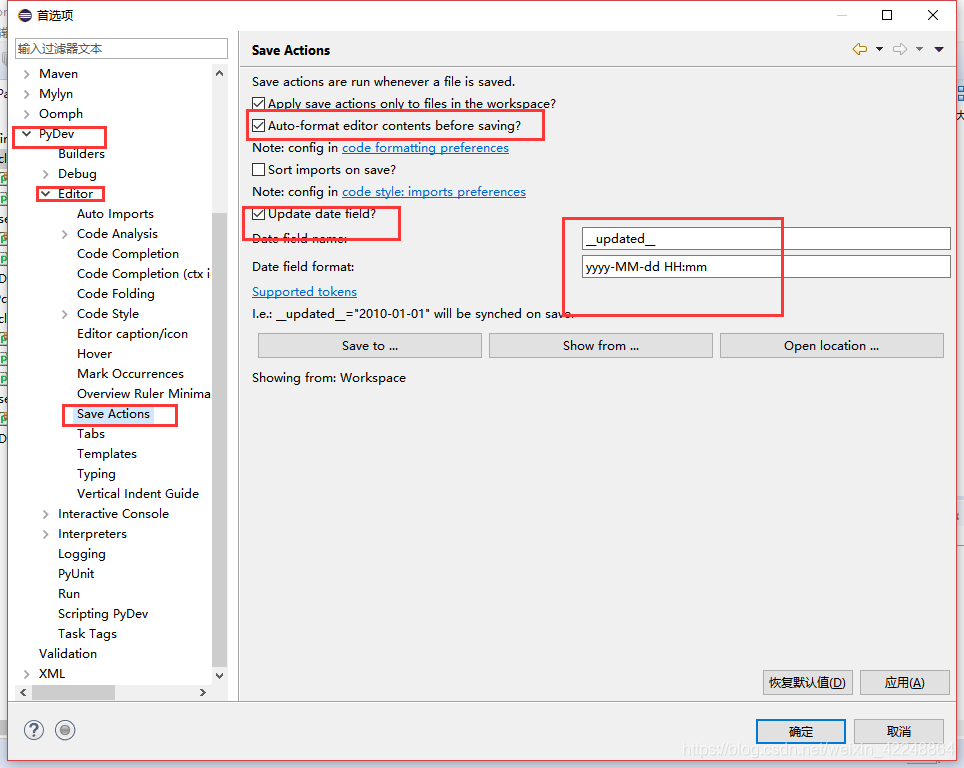
位置:PyDev->Editor->Save Actions
設定:
Auto-format editor contents before saving? 勾選上
Update date field? 勾選上
Date field name: 下劃線update下劃線
Date field format:yyyy-MM-dd HH:mm

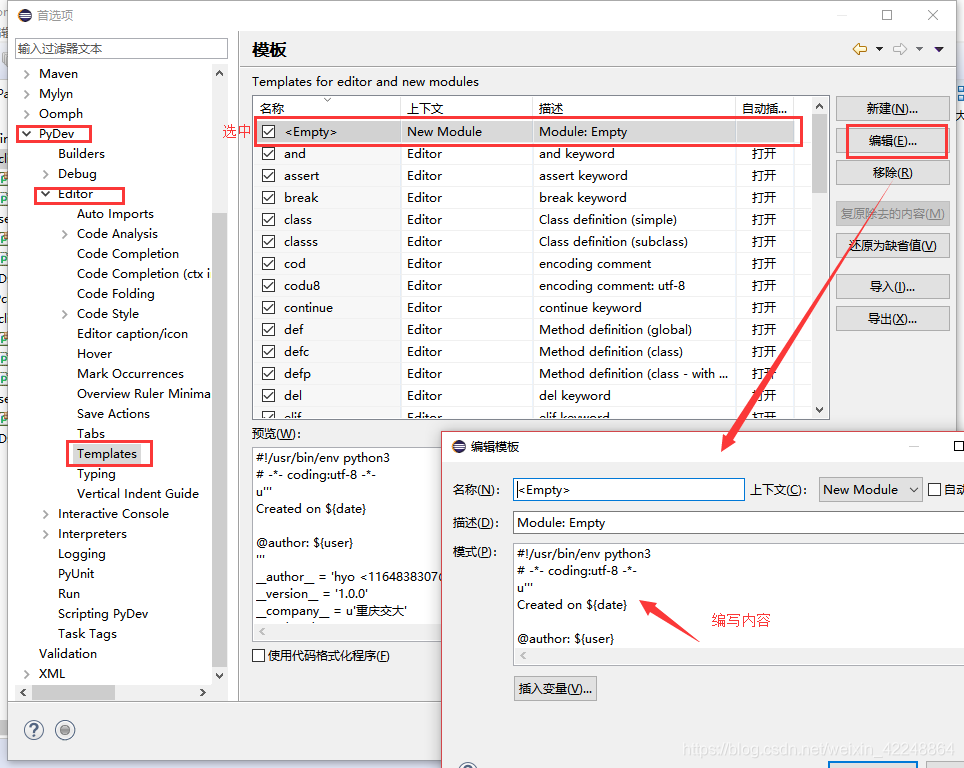
(4)設定新建模組的模板
位置:PyDev->Editor->Templates

選擇,然後點選edit…按鈕,修改內容:
#!/usr/bin/env python3
# -*- coding:utf-8 -*-
u'''
Created on ${date}
@author: ${user}
'''
__author__ = 'xxx <[email protected]>'
__version__ = '1.0.0'
__company__ = u'xxxx'
__updated__ = '1900-01-01 00:00'
if __name__ == "__main__":
pass
${cursor}
(可以自行修改,也可以不設定)
(5)設定程式碼風格
位置:PyDev->Editor->Code Style->Code Format
Use autopep8.py for code formatting? 勾選上

配置完成。
二、Tcp聊天(不可視)
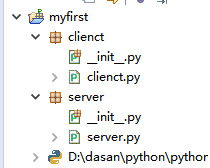
1. 架構
內容如下:

過程:
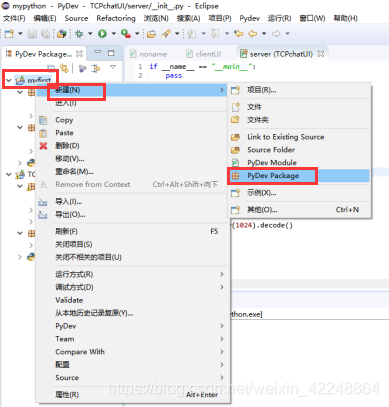
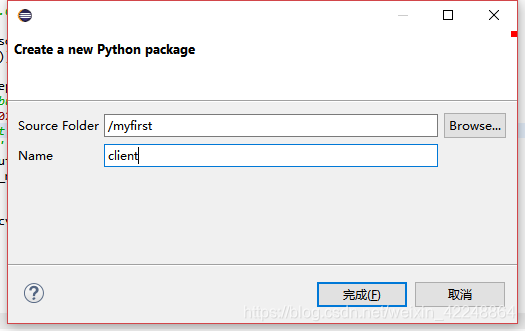
(1)建立PyDev Project工程

(2)建立client包和server包


同理,建立server包。
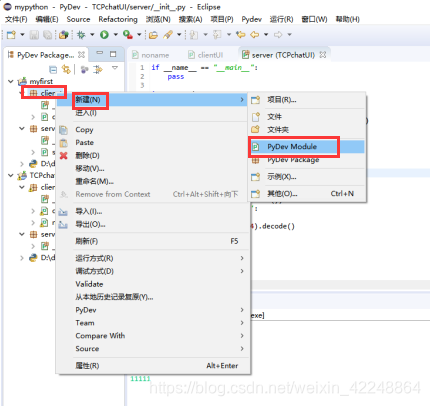
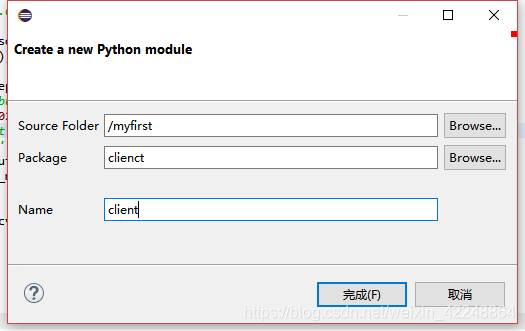
(3)建立PyDev Module檔案
client包下建立client


同理,server包下建立server。
2. 程式碼
Client:
import socket
s = socket.socket()
host = '192.168.43.66'
port = 12345
s.connect((host, port))
print('Linked')
info = ''
while info != 'exit':
print('server:' + info)
send_mes = input()
s.send(send_mes.encode())
if send_mes == 'exit':
break
info = s.recv(1024).decode()
s.close()
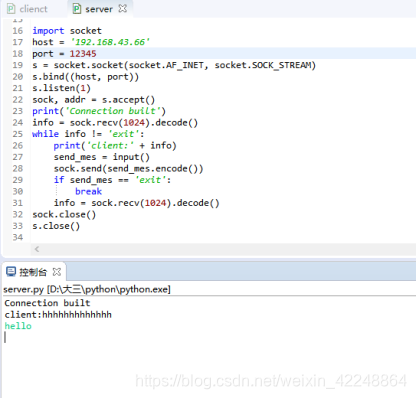
Server:
import socket
host = '192.168.43.66'
port = 12345
s = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
s.bind((host, port))
s.listen(1)
sock, addr = s.accept()
print('Connection built')
info = sock.recv(1024).decode()
while info != 'exit':
print('client:' + info)
send_mes = input()
sock.send(send_mes.encode())
if send_mes == 'exit':
break
info = sock.recv(1024).decode()
sock.close()
s.close()
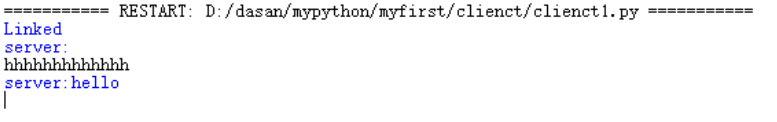
3. 執行結果
客戶端:

伺服器:

三、Tcp聊天(可視介面)
1. 安裝wxpython
安裝較為簡單,除了選擇安裝路徑,基本一路next
安裝教程:點此檢視
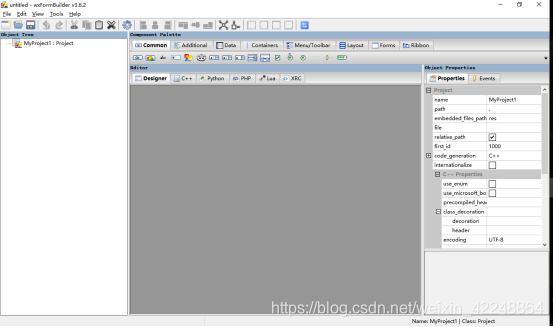
安裝完成,開啟

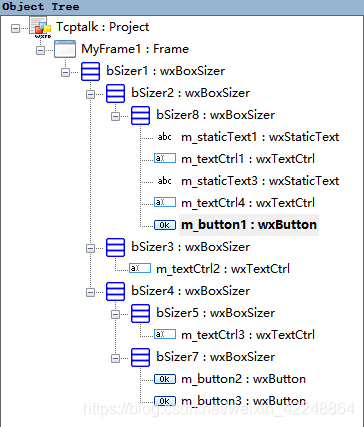
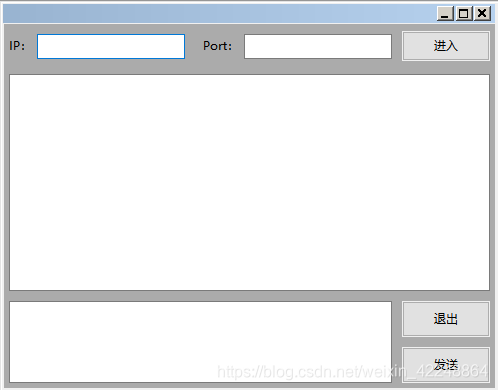
2. 建立客戶端可視介面
構造如下:


如何使用wxFormBuilder生成介面:
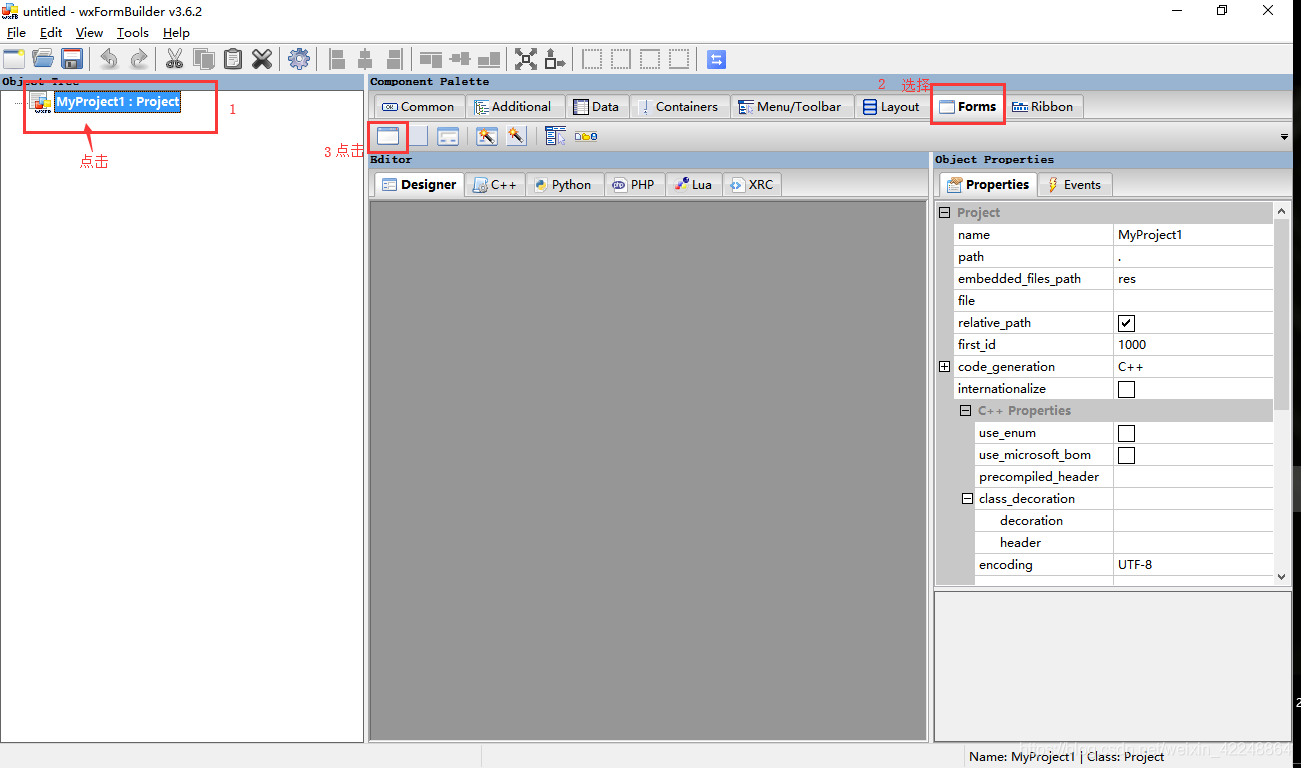
只需注意每次要先在左邊選中所要放置控制元件等的父類容器,再在右邊選擇

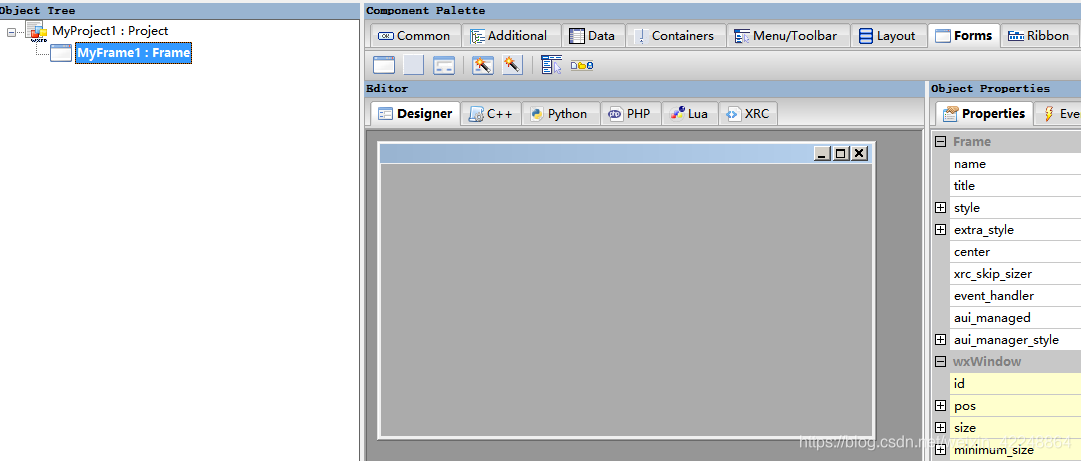
例如,建立一個窗體的第一步,選擇forms放置一個Frame


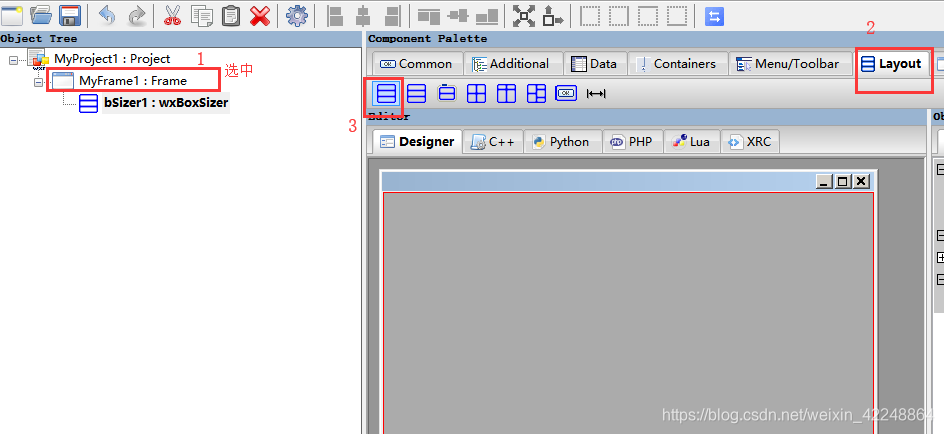
然後設定layout

按照順序新增進去即可。
一些常用知識:
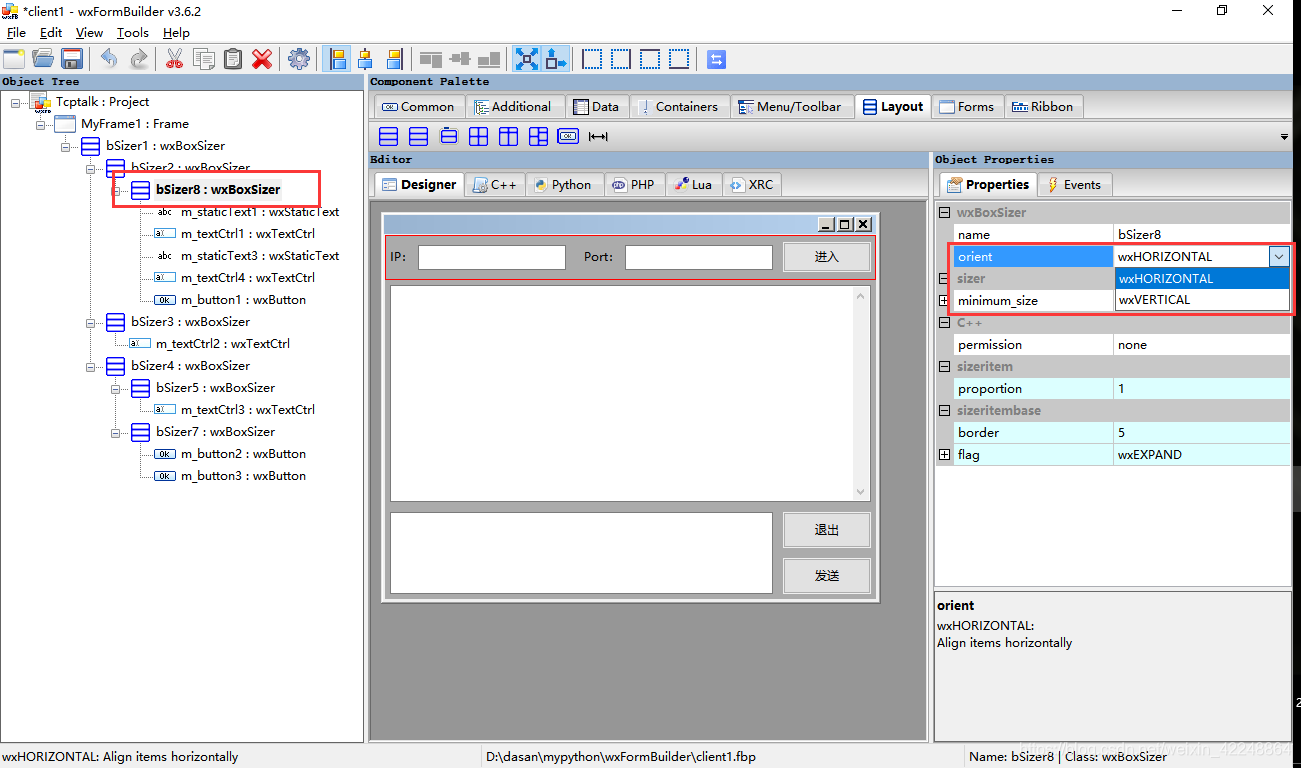
設定layout的線性方向

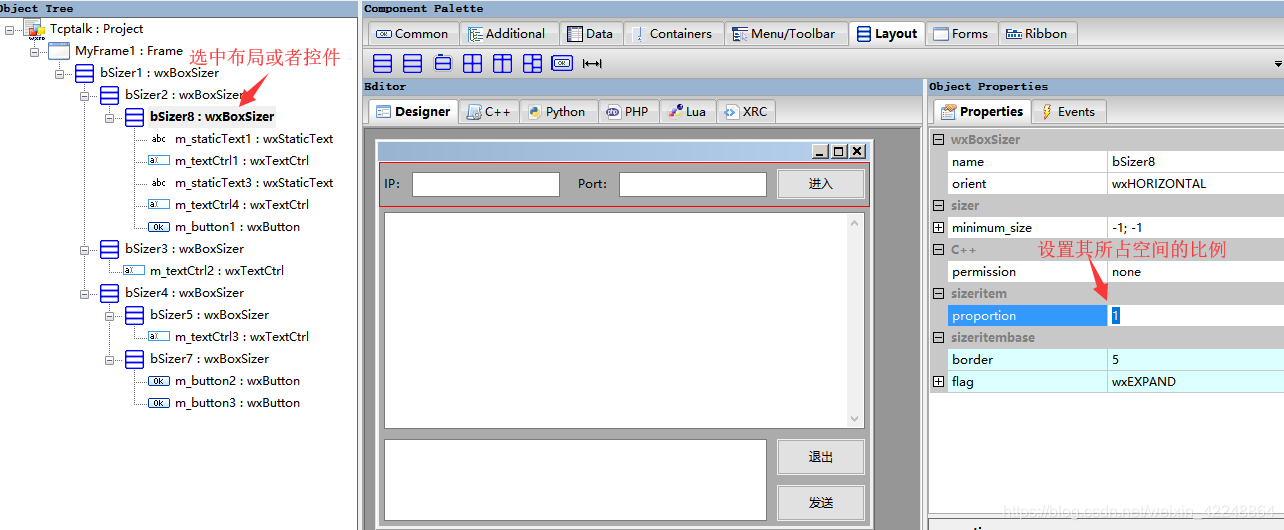
設定layout或控制元件所佔其空間比例:

佔滿空間

3. 其他設定
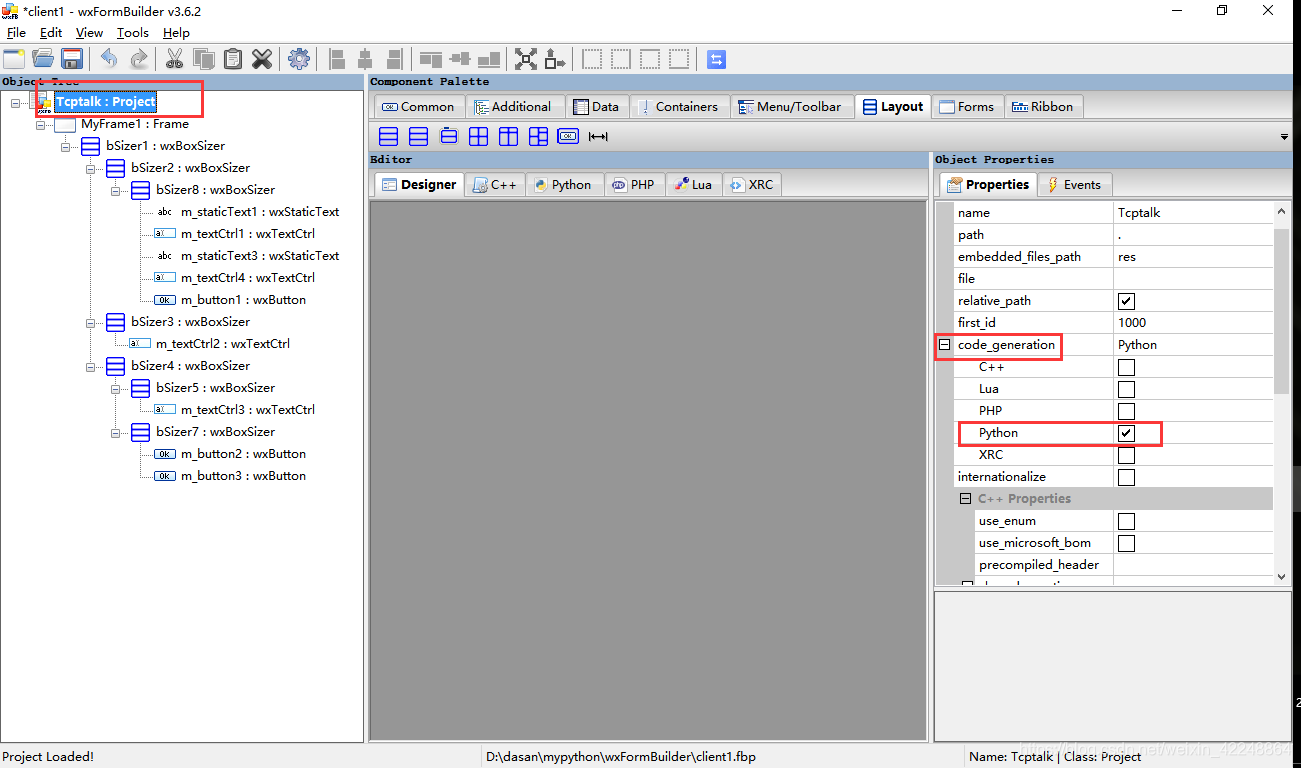
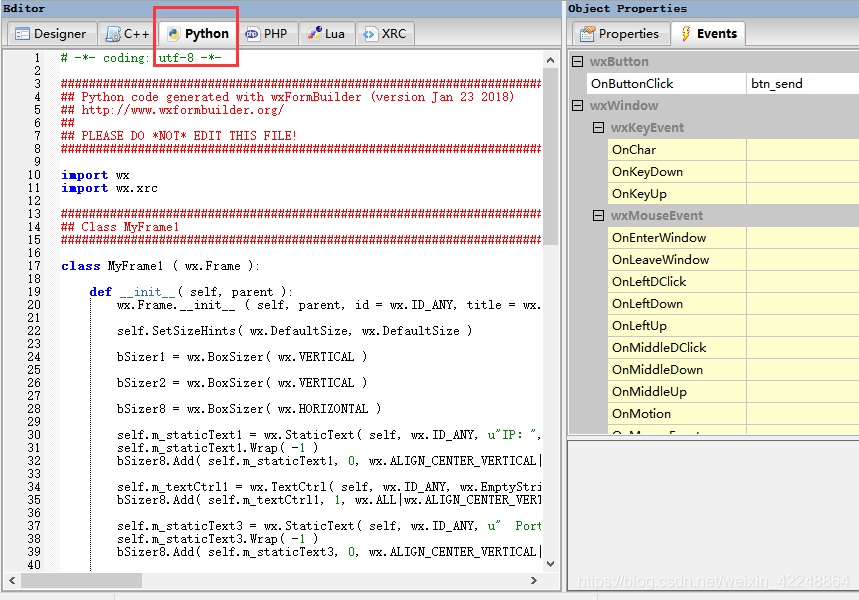
專案的code_generation勾選為Python

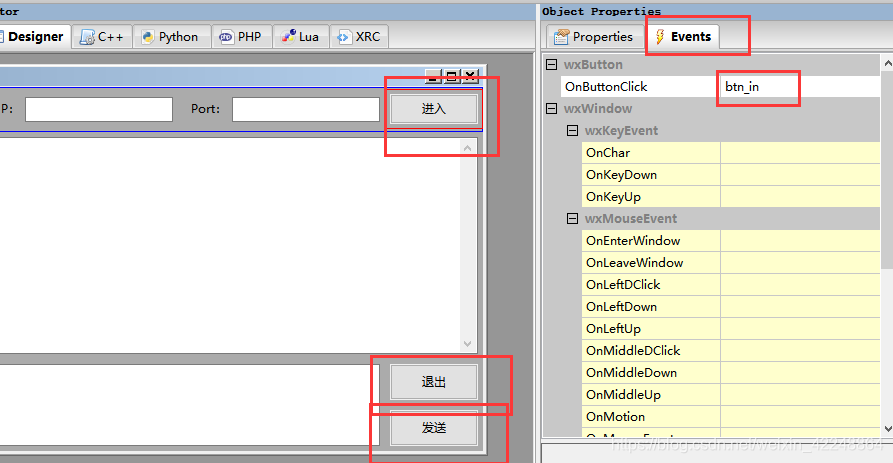
選中button,依次在events中為三個button新增click事件

此處可檢視python程式碼
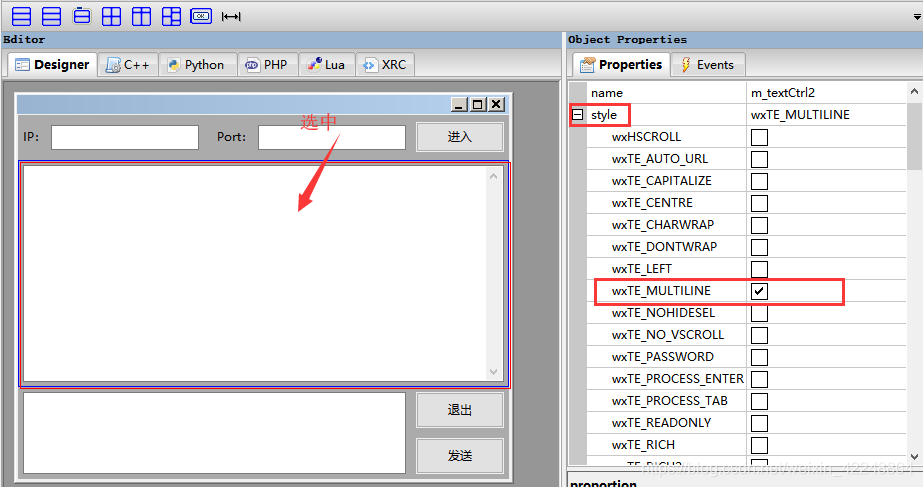
預設wx.style不支援換行,勾選上wxTE_MULTLINE設定換行

4. 匯出
儲存,生成可視介面檔案
再按F8獲取noname.py檔案

可視介面建立完成。
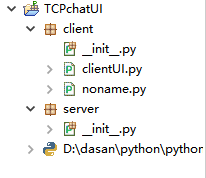
5. eclipse建立檔案
和上面相同的方法構建;
將上面匯出的noname.py檔案匯入(匯入之後會報錯,需要安裝pip和下載wxpython庫,方法:win10安裝pip&下載wxpython庫
建立一個PyDev Module檔案,命名為clientUI;

6. 程式碼
clientUI:
import wx
from client import noname
from socket import *
s = socket(AF_INET, SOCK_STREAM)
class ClientFrame(noname.MyFrame1):
def __init__(self, parent):
noname.MyFrame1.__init__(self, parent)
def btn_in(self, event):
address = self.m_textCtrl1.GetValue() # 伺服器的ip地址
port = int(self.m_textCtrl4.GetValue()) # 伺服器的埠號
s.connect((address, port))
def btn_send(self, event): # 傳送訊息
buffsize = 1024 # 接收資料的快取大小
senddata = self.m_textCtrl3.GetValue() # 獲得輸入欄的內容
s.send(senddata.encode()) # 傳送訊息
recvdata = s.recv(buffsize).decode('utf-8') # 接收訊息,格式轉換
self.m_textCtrl2.AppendText('\n' + recvdata)
self.m_textCtrl3.SetValue("") # 清空輸入欄
def btn_out(self, event):
self.Close(True) # 關閉視窗
def main():
app = wx.App(False)
frame = ClientFrame(None)
frame.Show(True)
# 啟動視窗
app.MainLoop()
if __name__ == "__main__":
try:
main()
finally:
s.close()
注意自己的button的click事件名稱。
server程式碼與上一個相同。
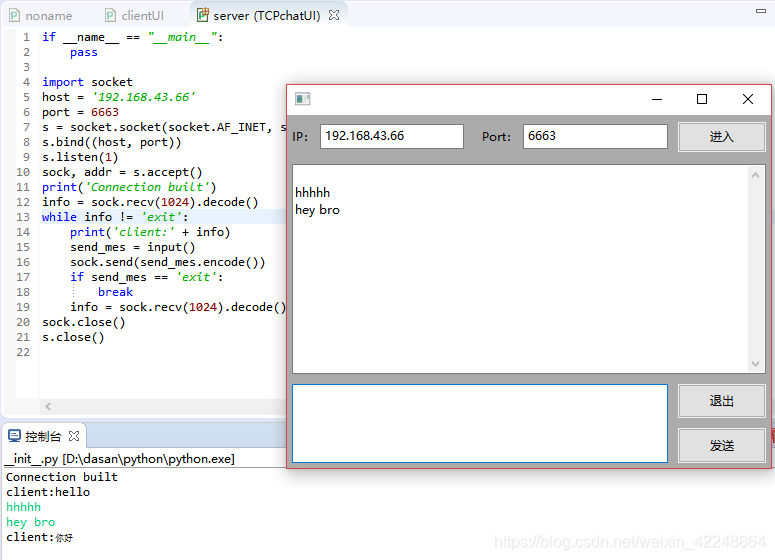
7. 執行
先執行server,再執行clientUI
開始傳送訊息

over
