在使用element-ui中的多級選單中遇到的問題
在使用element-ui中的多級選單中遇到如下問題:

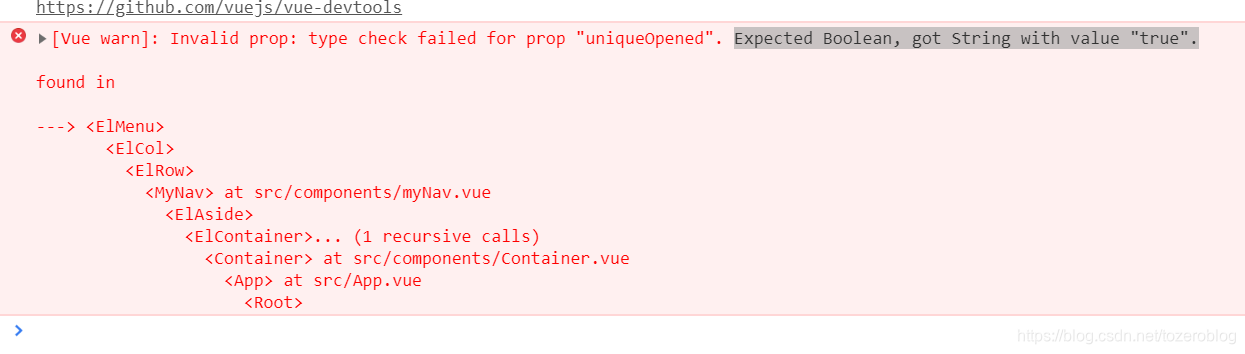
專案不會報錯,只是顯示warning,大概的意思是傳遞prop的型別檢測要求是boolean型別,但是傳入的是字串型別。但是這樣子看著很彆扭,所以就開始找原因
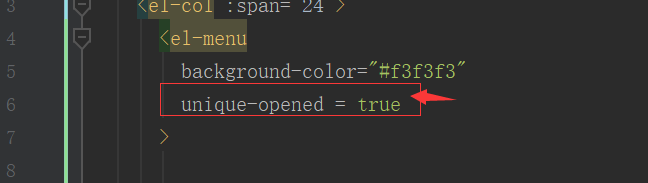
在專案中是這樣寫的:

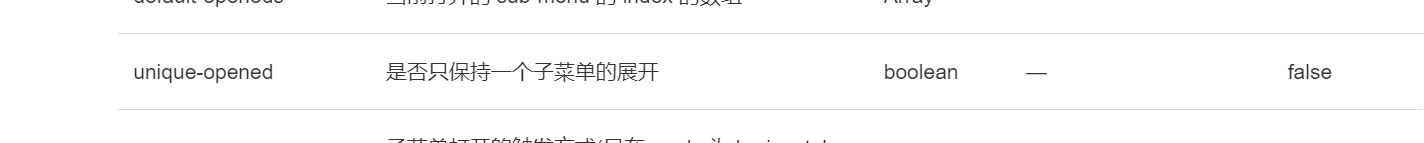
element-ui中的要求:

這裡看的確是寫成了boolean型別,但其實vue在解析的過程中是以字串的形式來進行解析的(之前好像有看過,也正是這樣,才突然知道解決方法)
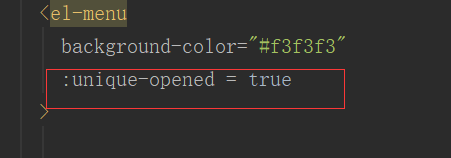
要讓其以boolean型別顯示,需要通過v-bind動態繫結,解決方法如下:

這裡使用了v-bind的語法糖":"
這樣就解決了上面的問題
關於上面為什麼不報錯且功能能正常顯示的猜想:
由於傳入的是字串,而字串在判斷的過程中在boolean型別下為true,所以能正常顯示該有的功能
相關推薦
Vue結合Element-UI實現多級選單導航欄
在需要加入導航欄的元件內新增麵包屑導航欄,構建出一個可以根據路由動態改變其值的資料變數 { levelList },迴圈levelList,為每一個item設定點選時的跳轉路由 <el-breadcrumb class = "app-breadcrumb" separator =
分享一個VUE Element-UI 的多級選單動態渲染的元件
以下是元件程式碼:<template> <div class="navMenu"> <label v-for="navMenu in navMenus"> <el-menu-item v-if="navMen
在使用element-ui中的多級選單中遇到的問題
在使用element-ui中的多級選單中遇到如下問題: 專案不會報錯,只是顯示warning,大概的意思是傳遞prop的型別檢測要求是boolean型別,但是傳入的是字串型別。但是這樣子看著很彆扭,所以就開始找原因 在專案中是這樣寫的: element-ui中的要求: 這裡看的
Element-ui的表單中怎麽添加正則校驗
手機號碼 cti func req mod blur trigge ret str 1. 以中國大陸手機號驗證為例 // 這是組價的代碼 <el-form-item prop="mobile"> <el-input type="text" v-mo
Vue+Element UI 向Table組建中的每一行新增一個switch元件,實現每一行單獨控制
最近在做公司的裝置管理系統,許可權管理中有一個需求需要展示如下: 每一行表格中的switch單獨控制一行; 實現效果的程式碼如下: <el-table :data="userRights" stripe border align="center" sty
如何在element-UI 元件的事件中傳遞自定義引數
以select為例,如果select寫在迴圈裡,觸發change事件時可能不只需要傳遞被選中項的值,還要傳遞index過去,來改變同一迴圈中的其他標籤的狀態。 下面這樣寫是無效的: @change="changeStatus(val, index)"
element UI在vue.js中的使用
npm 安裝 推薦使用 npm 的方式安裝,它能更好地和 webpack 打包工具配合使用。 npm i element-ui -S ¶CDN 目前可以通過 unpkg.com/element-ui 獲取到最新版本的資源,在頁面上引入 js
Element ui colorpicker在Vue中的使用
首先要有一個color-picker元件 <el-color-picker v-model="headcolor"></el-color-picker> 在data裡面 data() { return { headcolor: ’ #278add &r
vue.js+element-ui動態配置選單
<!--導航選單-摺疊功能--> <aside :class="collapsed?‘menu-collapsed‘:‘menu-expanded‘"> <!--單個啟用 並以 index 作為 path 進行路由跳轉--> <el
vue中element UI導航選單(可摺疊式)(導航列表根據後臺資料渲染)
版本一:可摺疊式,資料前臺自定義 <template> <div id="index"> <el-aside width="152px" class="asideNav"> <el-menu :default-act
在vue項目中快速使用element UI
github 項目開發 clas spa component style 單獨使用 修改 單獨 推薦使用npm安裝 1.安裝:npm install element-ui -S 2.整體引入: 在你項目的main.js中寫入: import ElementU
在vue中使用Element-UI
them scrip card sheet css ren -c cnblogs eight Element-UI是一套基於Vue2.0的UI組件庫,http://element.eleme.io/#/zh-CN/component/carousel 首先npm insta
如何在vue2.0項目中引用element-ui和echart.js
theme efault all -s post index 大牛 麻煩 原因 1 項目中怎樣添加elment-ui 和 echart.js 1.1直接在packjson 裏面的 dependencies 配置 "element-ui": "^1.3.3",
element-ui中upload組件如何傳遞文件及其他參數
根據 接收 define restful 傳值 all time missing 屬性 最近項目用到了vuethink,裏面集成了element-ui,之前一直用的是bootstrap框架,對js也是一知半解,然後也用過vue.js,但也是學的不通透的,然後就各種入坑。 下
element ui 庫中 表單部分 一個很容易忽略的坑!
mod 希望 如果 pro mode 問題 -m form data 如果在使用element-ui1.4.* 版本中的表單時,發現某些字段綁定不了值,或者checkbox在你綁定後一點就全選了或者全部選,又或者表單驗證時候有些字段沒動靜,那麽十有八九是: 1、el-for
element UI 中DateTimePicker 回傳時間選擇
後端 什麽 如何 調用 etime eth 編輯 函數 綁定 之前在項目中用vue和element,日期和時間選擇用的element2.0 的DateTimePicker 日期選擇後提交沒問題,在編輯頁面通過後端返回時間字符串(敲黑板,這裏是重點)綁定也沒灑問題,當重新選擇
nuxt中全局引入element-ui
con ges mage 文件夾 自動 width term 完成 定位在 介紹 對於一個前端小白來說,使用一套已有的框架作為基礎,可以達到事半功倍的效果,在這裏我們選擇Element。Element,一套為開發者、設計師和產品經理準備的基於 Vue 2.0 的桌面端組件
element-ui 點擊編輯彈出dialog組件中select組件綁定值改變,但是不觸發change事件
select http inf 視頻 log OS src AR gpo 代碼結構如下: 現象視頻如下: 現象原因:經過排查發現 此時點擊操作不觸發chang事件,後臺響應數據中沒有訂單取消原因orderCanleRemark字段,此時導致不觸發change事件,
vue element-ui中table合計指定列求和
src 分享 .com bsp tab table http 合計 com 1 2 3效果圖 vue element-ui中table合計指定列求和
Element ui 中使用table組件實現分頁記憶選中
ids select microsoft 調用 tid 直接 ont LIDS 彈窗 我們再用vue和element-ui,或者其他的表格的時候,可能需要能記憶翻頁勾選,那麽實現以下幾個方法就ok了 首先定義個data值 data () { return {
