node.js exports和module.exports的區別
阿新 • • 發佈:2018-12-16
要首先了解值型別以及引用型別
(1)值型別:字串(字串),數值(數),布林值(布林值),無,未定義
(2)引用型別:物件(物件),陣列(陣列),函式(功能)
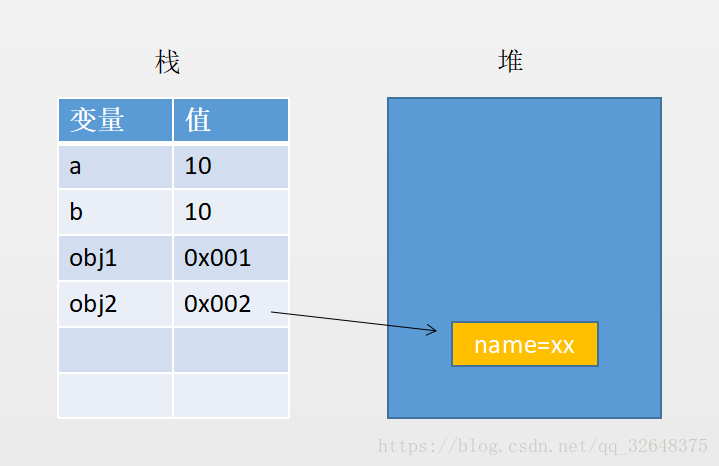
值型別資料儲存在棧上,而引用型別資料儲存在堆上(此圖只為解釋堆疊,與下文的程式碼中變數無關係)
值型別:
let a=10
let b=a
console.log(b) //10引用型別:
let obj1 = {}
let obj2 = obj1
obj2.name = xx
console.log(obj1) // name = xx 用點語法給物件新增屬性的時候,OBJ1和OBJ2指標指向同一地址,所以OBJ1也有了屬性名= XX
但是如果用賦值的方法給物件新增屬性時,指標指向會發生改變,此時obj2指標指向了新地址例如:
let obj1 = {}
let obj2 = obj1
obj1.name = "xx"
obj2 = {name:"yy"}
console.log(obj1) //name:xx
console.log(obj2) //name:yy所以出口和module.exports的區別如下:
預設情況下exports = module.exports
(1)exports
exports 只能通過“。語法”來向外部暴露內部變數,如exports.xxx = yyy
// 01.js中建立
exports.name = "xxx";
exports.fn = () => {
console.log("aaa")
}
exports.obj = {
name:"aa",
age:18
}
// 02.js中引入
let a = require("./01")
console.log(a);
輸出結果為{ name: 'xxx', fn: [Function], obj: { name: 'aa', age: 18 } }但是不能通過直接賦值物件,此時會返回空物件
// 01.js中建立 exports = { name : "xxx", fn: () => { console.log("aaa") }, obj: { name:"aa", age:18 } } // 02.js中引入 let a = require("./01") console.log(a); 輸出結果為{}空物件
(2)module.exports
module.exports則可以用“。語法”和賦值物件兩種方法來實現module.exports.xx =“yy”或者module.exports = {xx =“yy”}