AJAX請求和普通HTTP請求區別(postman分析)
阿新 • • 發佈:2018-12-16
兩者本質區別:
AJAX通XMLHttpRequest物件請求伺服器伺服器接受請求返資料實現重新整理互動
普通http請求通httpRequest象請求伺服器接受請求返資料需要頁面重新整理
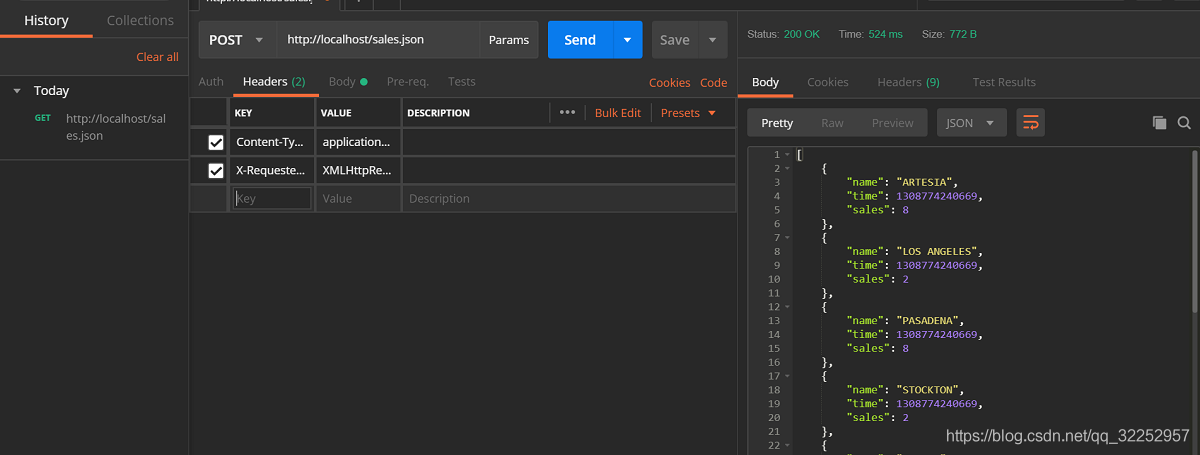
AJAX請求頭會多一個x-requested-with引數,值為XMLHttpRequest
下面我用postman模擬Ajax請求我本地伺服器上的sales.json資料
我們用Post方法,模擬表單輸入,頭部加入了兩個鍵值對資訊,Body請求體加入了兩個鍵值對,分別是username和password

postman生成的程式碼是:
其中之一是javascript實現的
var data = new FormData(); data.append("username", "clarence"); data.append("password", "123456"); var xhr = new XMLHttpRequest(); xhr.withCredentials = true; xhr.addEventListener("readystatechange", function () { if (this.readyState === 4) { console.log(this.responseText); } }); xhr.open("POST", "http://localhost/sales.json"); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest"); xhr.setRequestHeader("Cache-Control", "no-cache"); xhr.setRequestHeader("Postman-Token", "dc9c60bb-f440-4caa-850b-60941140ae7f"); xhr.send(data);
下面是請求報文的構成:
可以看到請求頭部(請求方法, URL, 協議/版本)、請求行、請求body
Content-disposition是 MIME 協議的擴充套件,MIME 協議指示 MIME 使用者代理如何顯示附加的檔案.
可以看到是表單資料,分別說使用者名稱和密碼
POST /sales.json HTTP/1.1 Host: localhost Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW X-Requested-With: XMLHttpRequest Cache-Control: no-cache Postman-Token: 73219f21-8a1d-4c61-825a-5ffab5cc774f ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="username" clarence ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="password" 123456 ------WebKitFormBoundary7MA4YWxkTrZu0gW--
