6、常用控制元件02 圖片框與進度條
案例一:訊息提示框
-
Toast(吐絲框) 1.1 Toast是Android中的一種簡易的訊息提示框 1.2 使用這個類的最簡單的方法是呼叫靜態方法構造您所需要的一切,並返回一個新的Toast物件。 Toast toast=Toast.makeText(getApplicationContext(), “預設的Toast”, Toast.LENGTH_SHORT); toast.show(); 第一個引數:當前的上下文環境。可用getApplicationContext()或this 第二個引數:要顯示的字串。也可是R.string中字串ID 第三個引數:顯示的時間長短。Toast預設的有兩個LENGTH_LONG(長)和LENGTH_SHORT(短),也可以使用毫秒如2000ms
-
ImageView 2.0 注意事項:res下面的資源名不能使用大寫字母,特別是圖片資源中的圖片的檔名,會造成R.java檔案丟失,改正確後即可 例如:smallImage.png錯誤,small_image.png正確
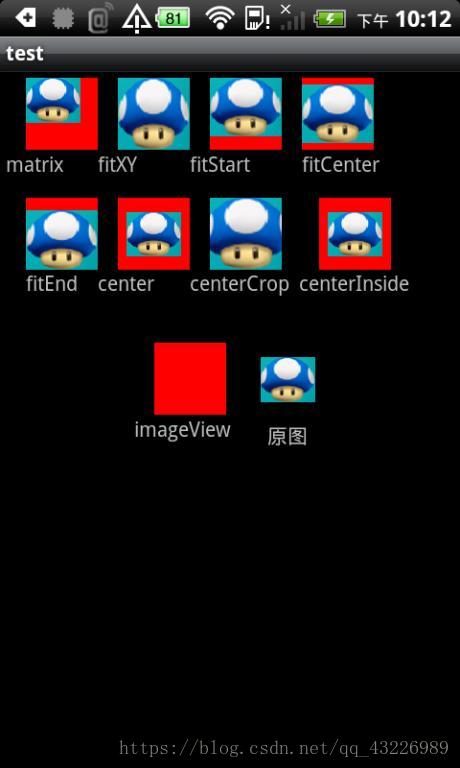
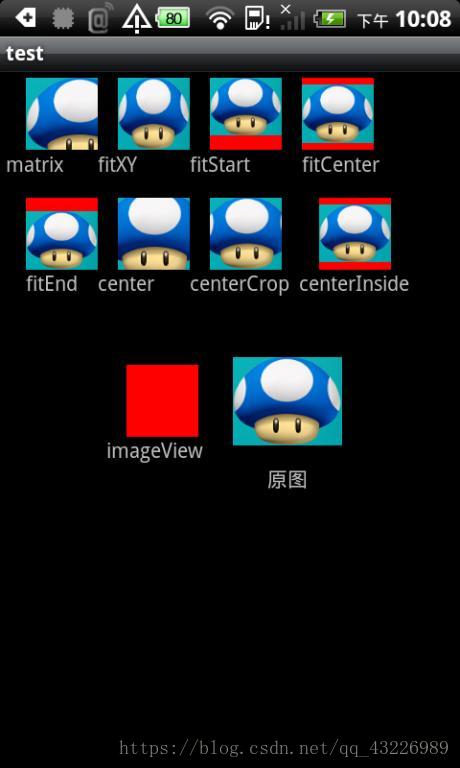
2.1 scaleType(縮放型別) scaleType的屬性值有:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside (擴大或縮小至) 圖片寬度--------------->控制元件寬度
它們之間的區別如下: matrix 用矩陣來繪製(從左上角起始的矩陣區域) fitXY 不按比例縮放圖片,目標是把整個圖片塞滿整個View fitStart 把圖片按比例擴大或縮小到View的[[[寬度]]],然後置頂部顯示(圖片會完整顯示) fitCenter 把圖片按比例擴大或縮小到View的[[[寬度]]],然後居中顯示(圖片會完整顯示) fitEnd 把圖片按比例擴大或縮小到View的[[[寬度]]],然後置底部顯示(圖片會完整顯示) center 不縮放,將圖片按原來大小居中顯示,當圖片寬高超過View的寬高時,則擷取圖片的居中部分顯示 centerCrop 按比例擴大(或縮小)圖片的size居中顯示,使得圖片的長寬的[[[等於或大於]]]View的長寬 centerInside 按比例擴大(或縮小)圖片的size居中顯示,使得圖片的長寬的[[[等於或小於]]]View的長寬 (圖片會完整顯示) 用得最多還是fitXY fitStart fitCenter fitEnd 預設是fitCenter scaleType屬性分二種情況分析 1.1.1 圖片比ImageView小(android08_widget03_d01_v1) <ImageView android:layout_width="50dp" android:layout_height="50dp" android:layout_marginRight="10dp" android:background="#FF0000" android:scaleType="matrix" android:src="@drawable/small_image" /> 1.1.2 圖片比ImageView大(android08_widget03_d01_v2)
以下為小背景大圖的八種格式 
-
進度條 ProgressBar 3.1 常用屬性 style="?android:attr/progressBarStyleHorizontal" 預設為圓形 android:progress=“33” android:max=“100”
執行緒休眠 Thread.sleep(100);//拋異常 SystemClock.sleep(100);//不會拋異常
3.2 執行緒注意事項: 不能在主執行緒中執行耗時的操作,只能在子執行緒中操作 另外,在子執行緒中不能操作主執行緒中的控制元件(ProgressBar除外) private class MyThread extends Thread{
SubThread->MainThread 錯誤
3.3 Handler(重點、面試問得比較多) 用於執行緒之間的通訊,比如:主執行緒與子執行緒 private Handler myHandler = new Handler(){
3.4 執行緒小結 SubThread->MainThread 錯誤 SubThread->Handler->MainThread 正確 核心: 1、toast彈框 2、imageview 3、進度條 4、子執行緒訪問主執行緒(執行緒中的通訊handler)