jsp 利用c標籤的begin end 屬性進行分頁查詢
當只是查詢某一張表的時候,如果想要顯示在頁面上,但是查詢的結果多的話,就涉及到分頁查詢
也就是:
String sql="select * from person_info limit ?,?";
但是:
如果查詢的是多張表,把各張表中需要的資料混合在一起放在一個集合裡面,然後在頁面上顯示的時候,上面方法視乎不管用了;
我們可以利用
<c:forEach items="${list}" var="i" varStatus="j" begin="${begin }" end="${end}" step="1">
</c:forEach>
begin是迴圈集合的開始索引
end 是迴圈集合的長度
step是一步一步的迭代
以下是jsp 利用c標籤的begin end 屬性進行分頁查詢的程式碼
思路:
1.BMI_Servlet
1.1查詢多張表:
例如需要A表中的第一列,B表中的第二列,C表中的第三列,把需要的這些資料用info封裝起來
1.2新建一個封裝類info;
1.3new一個info型別的集合,把以上資料新增到集合裡面
1.4、把集合傳遞到BMI_During這個servlet裡面
2.BMI_During
這個判斷下一頁、上一頁的 調轉到jsp頁面的
3.jsp頁面
jsp頁面的begin 和 end都是變數
例子說明:
我要查詢yh表中的number、xl、lpower、upower,根據yh表中的info查詢person_info表中的name;
把name、 number、xl、lpower、upower,封裝在一個類StringSeven裡面
然後再把StringSeven新增到集合裡面;
在頁面上5條5條的顯示內容
BMI_Servlet程式碼如下:
package cn.com.servlet; import java.io.IOException; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import cn.com.jdbc.JdbcUtils_DBCP; import cn.com.pack.StringSeven; public class BMI_Servlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //第一階段 //查詢資料庫裡面有的心率血壓指標 //查詢資料庫有心率血壓而且不重複的編號, String sql="SELECT DISTINCT number FROM yh WHERE xl<>'255' AND xl<>'0' AND lpower<>'255'"; //使用連線 //初始化 Connection conn=null; PreparedStatement st=null; ResultSet rs=null; List<String> list=new ArrayList<String>(); //分頁查詢 int cp=0; int count_page=0; try { //與資料庫建立連線 conn=JdbcUtils_DBCP.getConnection(); st=conn.prepareStatement(sql); rs=st.executeQuery(); //把結果集放在一個集合裡面,因為涉及多個rs的時候尤其是彼此之間有關聯,最好分開,以免出錯導致連線不能釋放,資料庫連線數滿 while(rs.next()){ cp++; String number=rs.getString(1); list.add(number); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); }finally{ //關閉連線 JdbcUtils_DBCP.release(conn, st, rs); } //第二階段 //根據num查詢心率血壓 //使用連線 //初始化 Connection conn1=null; PreparedStatement st1=null; ResultSet rs1=null; //初始化 Connection conn2=null; PreparedStatement st2=null; ResultSet rs2=null; String name=null; String xl=null; String lpower=null; String upower=null; String time=null; List<StringSeven> String_sex=new ArrayList<StringSeven>(); for (String i : list) { String sql1="SELECT * FROM yh WHERE number='"+i+"' AND xl<>'255' AND xl<>'0' AND lpower<>'255' ORDER BY TIME DESC LIMIT 1"; //如果到了最後一頁的時候, //與資料庫建立連線 try { conn1=JdbcUtils_DBCP.getConnection(); st1=conn1.prepareStatement(sql1); rs1=st1.executeQuery(); while(rs1.next()){ xl=rs1.getString(3); lpower=rs1.getString(4); upower=rs1.getString(5); time=rs1.getString(8); //注意給numbet新增0 if(i.length()==1){ i="000"+i; }else if(i.length()==2){ i="00"+i; }else if(i.length()==3){ i="0"+i; } //根據編號查詢名稱 String sqls="select name from person_info where number='"+i+"'"; conn2=JdbcUtils_DBCP.getConnection(); st2=conn2.prepareStatement(sqls); rs2=st2.executeQuery(); if(rs2.next()){ name=rs2.getString(1); } } StringSeven sex=new StringSeven(name, i, xl, lpower, upower, time); String_sex.add(sex); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); }finally{ JdbcUtils_DBCP.release(conn2, st2, rs2); JdbcUtils_DBCP.release(conn1, st1, rs1); } } //最後一個階段 封裝 跳轉介面 count_page=(cp/5)+1; HttpSession session =request.getSession(); session.setAttribute("list", String_sex); session.setAttribute("count_page", count_page); session.setAttribute("cp", cp); response.sendRedirect("/Socket/BMI_During"); } }
BMI_During程式碼如下:
package cn.com.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import cn.com.pack.StringSeven;
public class BMI_During extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//獲取集合
HttpSession session =request.getSession();
@SuppressWarnings("unchecked")
List<StringSeven> list=(List<StringSeven>) session.getAttribute("list");
session.setAttribute("list", list);
//獲取總頁數
int count_page=(int) session.getAttribute("count_page");
//獲取資料的條數
int cp=(int) session.getAttribute("cp");
int end =0;
System.out.println("count_page:"+count_page);
System.out.println(cp);
String begin=request.getParameter("begin");
if(begin==null){
begin="0";
}else{
int b=Integer.parseInt(begin);
end=b+4;
if(b<=0){
begin="0";
end=4;
}
if(end>cp){
end=end-cp;
}
if(end<=cp){
end=b+4;
}
if(end<0){
begin="0";
end=4;
}
}
request.setAttribute("begin", begin);
request.setAttribute("end", end);
request.getRequestDispatcher("Scheduling.jsp").forward(request, response);
}
}
jsp頁面如下:
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="utf-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>華金礦業-排程統計</title>
<!-- 首頁 -->
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="css/index.css">
<link rel="stylesheet" type="text/css" href="css/Personnel_definition.css">
<script type="text/javascript">
function hide(){
var id=document.getElementById("center_img");
var name=id.getAttribute("name");
var left=document.getElementById("center-left");
if(name=="block"){
left.setAttribute("style", "display:none;");
id.setAttribute("name", "none");
}if(name=="none"){
left.setAttribute("style", "display:block;");
id.setAttribute("name", "block");
}
}
function display(a){
var elements=[];
//獲得所有的li標籤
var list=document.getElementsByTagName("li");
var len=list.length;//獲得長度
//把class=sub-menu的li都放在集合裡面
for(var i=0;i<len;i++){
if(list[i].className== "sub-menu"){
elements[elements.length]=list[i];
}
}
/*把所有的隱藏 */
for(var i=0;i<elements.length;i++){
//獲得下面的ul
var ul=elements[i].childNodes[3];
/* 設定屬性為隱藏 */
ul.setAttribute("style","display:none");
/* 點選當前元素的Ul設定可見 */
}
/* 對所有的input背景顏色設定 */
var tree=document.getElementsByName("tree");
for(var i=0;i<tree.length;i++){
tree[i].setAttribute("style", "background-color:#E1F1FD;");
}
var input=document.getElementById(a);
input.setAttribute("style", "background-color:#5094D6;");
var ula=input.parentNode;
var lla=ula.childNodes;
for(var i=0;i<lla.length;i++){
if(lla[i].nodeName=='UL'){
lla[i].setAttribute("style","display:block");
}
}
}
/*獲取當前的日期和時間 */
function tm(){
var today = new Date();
var year=today.getFullYear();
var month=today.getMonth()+1;
var day=today.getDay();
var tm=year+"年"+month+"月"+day+"日"+" "+today.getHours() + ":"
+ today.getMinutes() + ":" + today.getSeconds(); ;
var rq=document.getElementById("rq");
rq.innerHTML=tm;
}
</script>
<script type="text/javascript">
function checktime() {
var stime=document.getElementById("stime").value;
var etime=document.getElementById("etime").value;
var submit=document.getElementById("submit");
if(stime!=null&&etime!=null&&stime!=""&&etime!=""){
submit.setAttribute("type","submit");
document.getElementById("error_info").innerHTML="";
}else{
submit.setAttribute("type","button");
document.getElementById("error_info").innerHTML="開始時間和結束時間不能為空";
}
}
</script>
</head>
<body onload="tm();">
<jsp:include page="common.jsp" />
<div id="center-right">
<!-- 人員資訊介面-->
<form action="/Socket/Attendance_Search" method="post">
<br>
</form>
<br>
<div id="peo_info">
<table style="width: 80%;" id="tab">
<tr><td>編號</td><td>姓名</td><td>心率</td><td>低壓</td><td>高壓</td><td>時間</td></tr>
<c:forEach items="${list}" var="i" varStatus="j" begin="${begin }" end="${end}" step="1">
<tr><td>${i.num}</td><td>${i.name}</td><td>${i.sbs}</td><td>${i.stime}</td><td>${i.ebs}</td><td>${i.etime}</td></tr>
</c:forEach>
<tr><td colspan="2"><a href="/Socket/BMI_During?begin=${begin-5 }">上一頁</a></td><td colspan="2">第${cpage}頁</td><td colspan="2"><a href="/Socket/BMI_During?begin=${begin+5 }">下一頁</a></td></tr>
</table>
</div>
</div>
<!-- 遍歷資料庫裡面的集合-->
</div>
<!--下 -->
<div id="bottom">
誠信安天下-------銅陵力凡有限責任公司
</div>
</body>
<style>
#peo_info{
background-color:#e2e7ea;
width:88%;
height: 78%;
position: relative;
margin-left: 23px;
padding-top: 35px;
}
#tab{
border-spacing:5px;
font-size: 12px;
border: 2px solid white;
border-collapse:collapse;
margin-left: 9%;
background-color: #0f1059;
color: white;
}
#tab td{
width: 5%;
text-align: center;
border-bottom: 1px solid white;
border-right:1px solid white;
}
</style>
<script type="text/javascript">
var my=document.getElementById("tjn");
//1:拿到select物件:
//2:拿到選中項的索引:
var index=my.selectedIndex ; // selectedIndex代表的是你所選中項的index
//3:拿到選中項options的value:
var ss=my.options[index].text;
document.getElementById("part").value=ss;
</script>
</html>
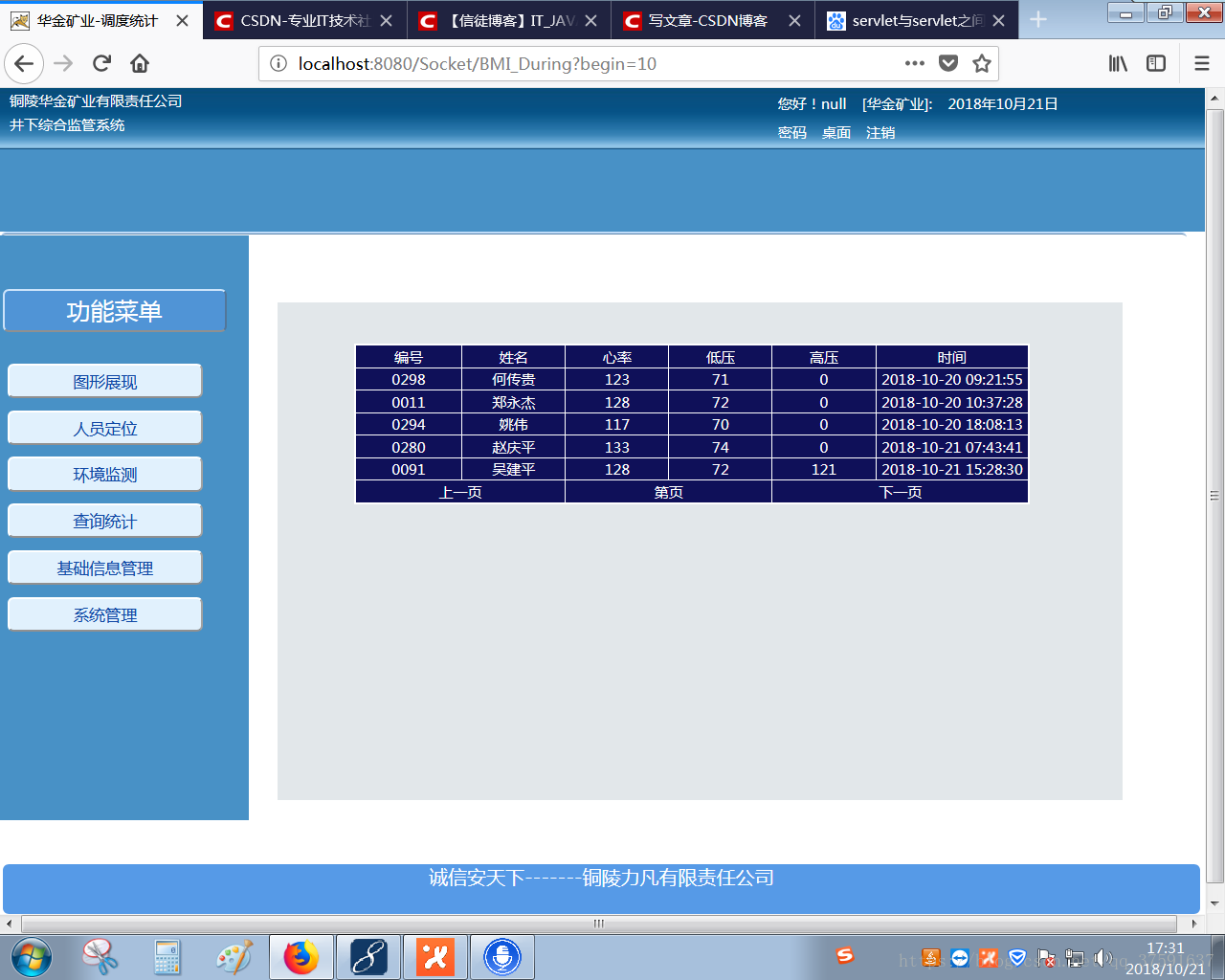
效果如下: