使用Keep-alive優化網頁效能
解決問題1:頁面沒切換一次就好傳送一次ajax請求。


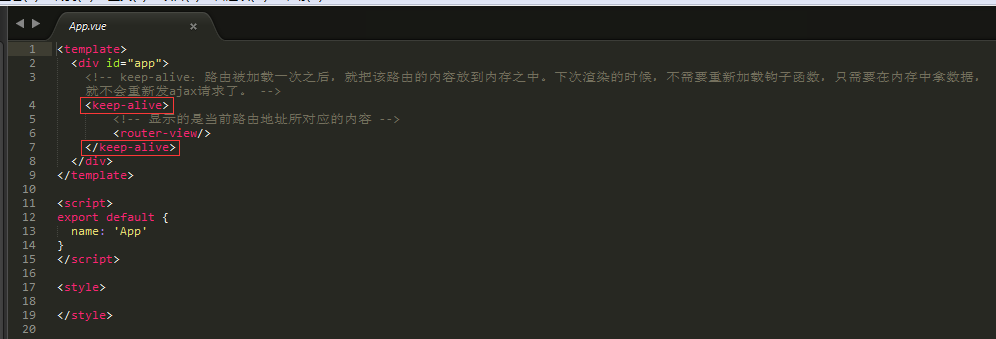
1.解決方法:App.vue


<template> <div id="app"> <!-- keep-alive標籤:路由被載入一次之後,就把該路由的內容放到記憶體之中。下次渲染的時候,不需要重新載入鉤子函式,只需要在記憶體中拿資料,就不會重新發ajax請求了。 --> <keep-alive> <!-- 顯示的是當前路由地址所對應的內容 --> <router-view/> </keep-alive> </div> </template> <script> export default { name:App.vue'App' } </script> <style> </style>

解決問題2:
1.
2.
3.
4.
5.
6.
8.
相關推薦
使用Keep-alive優化網頁效能
解決問題1:頁面沒切換一次就好傳送一次ajax請求。 1.解決方法:App.vue <template> <div id="app"> <!-- keep-alive標籤:路由被載入一次之後,就把該路由的內容放到記憶體
keep-alive優化網頁性能
img image .com 技術分享 宋體 style 緩存 ive TP 每次當點擊城市頁面的按鈕跳轉到首頁都會請求一次數據,這就造成了性能低, 我們在app.vue裏面給 顯示的內容包上 keep-alive 2、每次點擊城市取對應的數據渲染到首頁 這時候再點
vue-使用keep-alive優化網頁性能
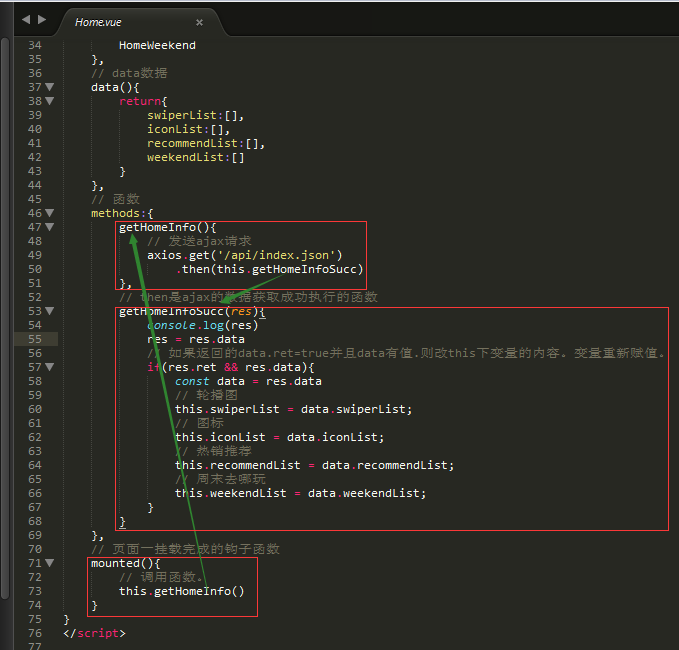
res ali 鉤子 .json 切換 epp class export style export default{ name: ‘Home‘, data () { return { iconList: [], recommendL
HTTP協議,keep-alive優化
圖解傳說中的HTTP協議 HTTP協議詳解 HTTP協議與TCP/IP協議的關係 HTTP的長連線和短連線本質上是TCP長連線和短連線。HTTP屬於應用層協議,在傳輸層使用TCP協議,在網路層使用IP協議。 IP協議主要解決網路路由和定址問題,TCP協議主要解決如何在IP
jquery繫結事件優化網頁效能(使用on進行事件委託)
自身認知限制,在之前做專案使用jquery框架的時候會直接使用$(obj).click(function(){})(click可以換成其他的事件)為目標物件繫結事件,並沒有覺得有什麼不妥。今天看了一篇部落格驚著了。原來光是知其然,不知其所以然。 例子如下:在頁面中新增10
Keep Alive 優化例子與總結
有的網站會在伺服器執行一段時間後down掉,有很多原因可能造成這種現象:比如tomcat堆和非堆記憶體設定不足,程式沒能釋放記憶體空間造成記憶體溢位,或者某些程序一直執行沒能釋放,造成cup資源大量消耗。 但除了程式本身的原因,還有可能是客服端訪問造成(當然這個客戶端也包含如蜘蛛
提高網頁效能優化
1.多采用雪碧圖 將很多圖片合成一張圖片,需要多次請求,只需要一次就請求過來了,減少向伺服器的請求次數 2.阻止超連結的預設行為 點選超連結,會向後臺傳送請求,重新整理頁面,所以要以<a href="javascript:;"></a>&n
網頁效能優化之非同步載入js檔案
一個網頁的有很多地方可以進行效能優化,比較常見的一種方式就是非同步載入js指令碼檔案。在談非同步載入之前,先來看看瀏覽器載入js檔案的原理。 瀏覽器載入 JavaScript 指令碼,主要通過<script>元素完成。正常的網頁載入流程是這樣的。 瀏覽器一邊下載 HTML 網頁,一邊開始解析。
網頁效能優化開啟Nginx的 gzip 壓縮功能
開啟網站的 gzip 壓縮功能,通常可以高達70%,也就是說,如果你的網頁有30K,壓縮之後就變成9K, 對於大部分網站,顯然可以明顯提高瀏覽速度(注:需要瀏覽器支援)。 nginx 需先編譯gzip模組 編輯 nginx 的配置檔案 vi /etc/nginx/nginx.conf 在 Gzi
HTTP/1.0+ "keep-alive" 連接
通過 保持 就會 無法 首部 報文 response line -a 一、keep-alive 連接 (1) 我們在使用串行連接的時候,比如加載四張圖片,當加載第一張圖片時,會建立連接,加載完後會關閉連接,加載第二張圖片時同樣會先建立連接再關閉連接,以此類推,這樣就會消耗
HTTP協議頭部與Keep-Alive模式詳解
兩個 conn exp uid iteye 想象 ket -c ack 1、什麽是Keep-Alive模式? 我們知道HTTP協議采用“請求-應答”模式,當使用普通模式,即非KeepAlive模式時,每個請求/應答客戶和服務器都要新建一個連接,完成
TCP keep-alive - 判斷TCP鏈路的連接情況
pan 內連接 soc 當前 簡單的 span lose keep 數據傳輸 TCP 是面向連接的 , 在實際應用中通常都需要檢測對端是否還處於連接中。如果已斷開連接,主要分為以下幾種情況: 1. 連接的對端正常關閉,即使用 closesocket 關閉
HTTTP及TCP的超時以及KEEP-ALIVE機制小結
詳解 int 客戶 博客 abc key html htttp cee 一、HTTP的超時和Keep Alive HTTP Keepalive 機制是http 1.1中增加的一個功能。 在HTTP 1.0中,客戶端每發起一個http 請求,等收到接收方的應答之後就斷開T
vue2.0 keep-alive最佳實踐
pat out blank 名稱 red 減少 基本用法 keep ref 轉自:https://segmentfault.com/a/1190000008123035 1.基本用法 vue2.0提供了一個keep-alive組件用來緩存組件,避免多次加載相應的組件,減
HTTP Keep-Alive的作用
服務器 但是 web keepalive 客戶端 解決 httpd 應用 時間 HTTP Keep-Alive的作用 作用:Keep-Alive:使客戶端到服務器端的連接持續有效,當出現對服務器的後繼請求時,Keep-Alive功能避免了建立或者重新建立連接。Web服務器,
<keep-alive>控制Vue Router路由
view homepage 信息 app keepal div path router class 只給部分組件加上<keep-alive>啊,在app.vue裏這樣 <!-- 這裏是需要keepalive的 --> <keep-alive&
組件的 keep-alive 簡介
兩個 對象 hydra gist dom pat 會同 代碼 處理 本篇文章,我們來講一下keep-alive的實現。 Vue中,有三個內置的抽象組件,分別是keep-alive、transition和transition-group, 它們都有一個共同的特點,就是自身不會
http keep-alive簡解
結束 編碼 完全 靜態頁面 1.0 是否 客戶端 問題 connect http協議中,客戶端發送請求,服務端再接收到請求後返回所需要的數據後即關閉連接,這樣客戶端讀取數據局時會返回EOF(-1),表明數據已接受完全 備註:EOF end of file 什麽是keep-a
keep-alive 路由跳轉後不刷新頁面
-a this 之前 一次 ram 並且 觸發 卸載 但是 使用keep-alive記住了狀態 通過路由跳轉並且攜帶了參數,之前this.$route.params.list卸載mounted中,第一次進入能夠更新,但是後面再次進入就不會更新了。 借用別人的話 當引入kee
聊聊keep-alive組件的使用及其實現原理
white pes input clas cto lods num mco tumx 寫在前面 因為對Vue.js很感興趣,而且平時工作的技術棧也是Vue.js,這幾個月花了些時間研究學習了一下Vue.js源碼,並做了總結與輸出。 文章的原地址:https://git
