小程式介面用JOSN傳參值包含中文的小坑
最近在做小程式附近新增地點介面的時候碰到個小坑。
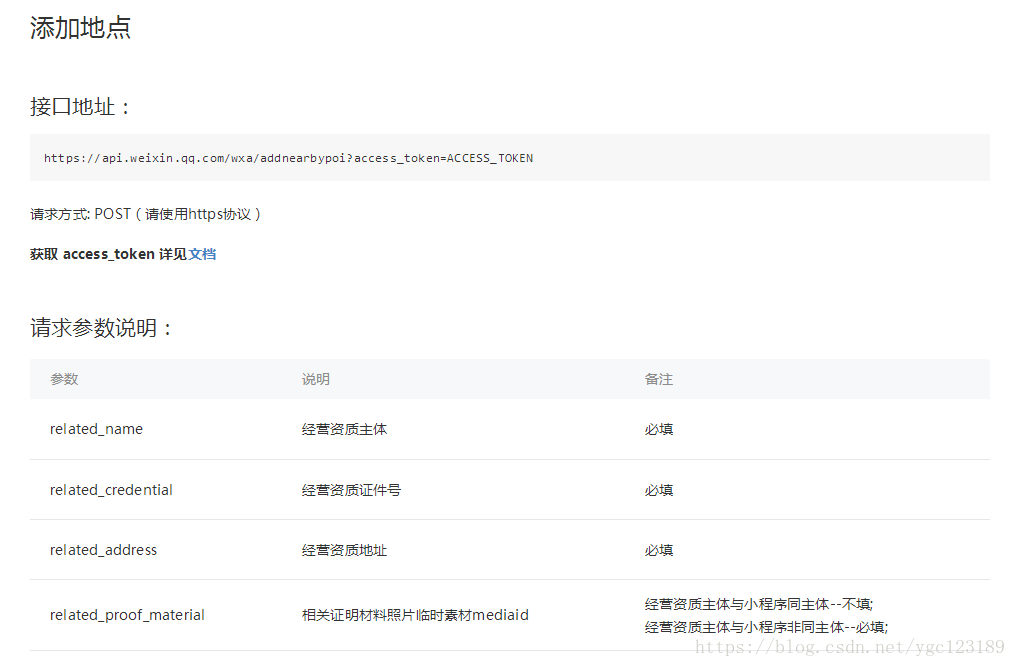
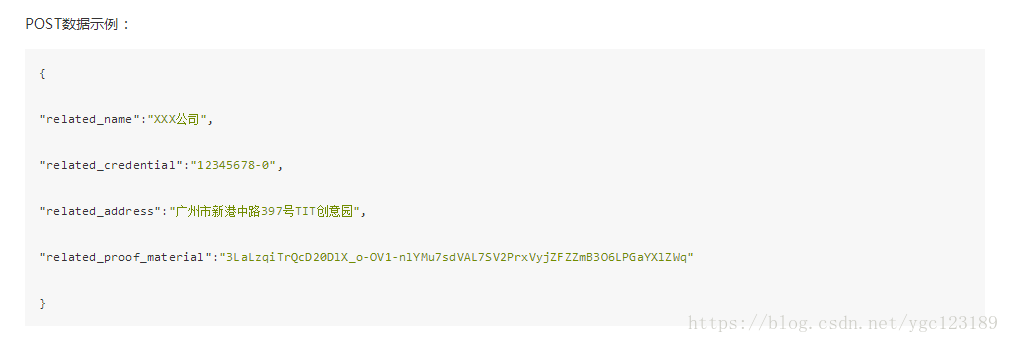
官方文件說明如下:
使用php_curl擴充套件curl請求介面,傳參值包含中文,
發起請求後一直報引數有誤,反覆檢查沒發現有任何問題。
最後用postman模擬請求引數發起請求,介面正常調通,
經過除錯程式碼後發現數組中的中文json_encode後會自動將中文unicode。
unicode後的中文引數值小程式介面不能識別,報引數有誤...。
修改前的程式碼:
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($post_fields));
修改後的程式碼
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($post_fields, JSON_UNESCAPED_UNICODE));
相關推薦
小程式介面用JOSN傳參值包含中文的小坑
最近在做小程式附近新增地點介面的時候碰到個小坑。 官方文件說明如下: 使用php_curl擴充套件curl請求介面,傳參值包含中文, 發起請求後一直報引數有誤,反覆檢查沒發現有任何問題。 最後用postman模擬請求引數發起請求,介面正常調通, 經過除錯程式
微信小程式頁面跳轉傳參填充資料的小案例
把index.wxml中data-postid的值,傳給detail.wxml的案例: 目錄結構: 1、在index.wxml中為需要傳值的列表繫結屬性和值,併為該列表繫結一個點選函式:
微信小程式:bindtap方法傳參
微信小程式:bindtap方法傳參 1、wxml <view bindtap="pay_again" data-name="{{orderList.jid}}" data-fee="{{orderList.act_fee}}" data-mobile="{{orderList.p_ph
三十七、小程式頁面跳轉傳參引數值為url時引數丟失
當引數的值為url的時候,在options中的值沒有引數“?”之後字串被擷取。例如:let url="http://baidu.com/?a=1&b=2"wx.navigateTo({url: `detail?url=${url}`})可以使用encodeURIComponent():函式可把字串作為
小程式頁面跳轉傳參-this和that的區別-登入流程-下拉選單-實現畫布自適應各種手機尺寸
小程式頁面跳轉傳參 根目錄下的 app.json 檔案 頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab { "pages": [ "pages/index/index", "pages/logs/index" ], "window":
微信小程式頁面跳轉傳參
在需要頁面之間傳遞多個引數的時候,需要用&連結起來,上一頁的正確跳轉程式碼如下: var that = this; wx.navigateTo({ url: '../../pages/myListDetail/myListDetail?idx=' + that.data.curr
小程式開發-bindtap事件傳參
初接觸小程式時以為bindtap事件是不能傳參的,因為嘗試用vue的事件傳參方式 結果不行,讓我也惶恐了一陣,這要是不能傳參後面那麼多for迴圈該怎麼辦<view class='show'> <text data-no='1' bindtap='to
微信小程式 路由跳轉傳參wx.navigateTo ,字串轉物件報錯
官方文件地址:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html (一)問題 看了文件之後,傳一個引數沒有問題,就是如果你路由跳轉想傳物件,必須將物件轉換成字串, J
微信小程式-bindtap等事件傳參
什麼是事件 事件是檢視層到邏輯層的通訊方式。 事件可以將使用者的行為反饋到邏輯層進行處理。 事件可以繫結在元件上,當達到觸發事件,就會執行邏輯層中對應的事件處理函式。 事件物件可以攜帶額外資訊,如 id, dataset, touches。
微信小程式 --- 從A頁面傳參到B頁面設定web-view標籤src屬性傳參異常處理方法
一般情況頁面跳轉引數都是以下幾種姿勢 引數傳遞過去接收的處理方法,可以看我的另一篇博文,點選這裡跳轉 第一種: let parameter = 1; wx.navigateTo({ url: '/page/a/a?paramet
小程式頁面跳轉傳參包含連結地址方案
場景: 如: A介面傳參 let webUrl ='http://www.ca.com?a=45&dd=23' wx.navigateTo({ url: '../../partials/chating/chating?webUrl=webUrl
微信小程式可以用到的各大平臺的免費介面
慕課網介面:https://www.imooc.com/course/ajaxlist 豆瓣: https://api.douban.com/v2/book/search?q= "百年孤獨"
微信小程式頁面跳轉傳值以及獲取值方法
在安卓中頁面跳轉傳值都是通過bundle,現在研究一下小程式的列表跳轉及頁面傳值。 my.wxml <view class="container"> <view bindt
小程式之-----頁面間傳值
//登入 oLogin: function ( ) { let that = this; var pre = that.data; let avatarUrl = wx.getStorageSync('avatarUrl'); wx.request({ url: 'htt
微信小程式頁面之間的傳值
微信小程式還是基於html和js來做,因此頁面之間的傳值,和網頁中的url之間的跳轉很相似,將引數拼接在url中(請注意如果資料量大的話,通過url拼接引數會傳遞不完整,可以採用全域性變數來做,或者使用微信小程式的本地儲存功能) 舉個例子:從頁面1跳轉到頁面2 頁面1
小程式tabBar跳轉傳值
微信小程式跳轉傳值大家都知道 是地址後面 ? 拼接字串。。。。那麼tabbar跳轉怎麼傳值呢----------------------------請看下面+——+—— 1.在utils 資料夾中新建一個 js 檔案 例如 : let ss = 112; export
關於js傳參問題解決的小竅門
關於js傳參問題解決的小竅門1.今天在做項目的時候遇到一個問題,就是使用 點擊事件的時候,參數如果為全數字就會出現點擊無反應的問題。但是當參數為字符串或者動態內容的時候就會出現事件無法響應。比如 解決辦法:是用轉移字符,onclick=\"add(\\\‘abc\\\‘)\";這樣在方法中就可以使用了
小程式中圖片上傳
前端小程式:wxml <!--huitianxia/view/attend/attend/attend.wxml--> <import src="/huitianxia/view/common/foot.wxml"/> <view class='wrappe
Jmeter微信小程式介面測試
最近公司新專案組開發一款微信小程式電商平臺,為了更好保證產品質量,因此提出了需要進行介面測試。 從介面本身來講,對其測試與其他專案應該是一樣的。所以不難理解,我們要對小程式的介面測試需要準備的 材料有: 1、完備的介面文件(什麼是完備的介面文件,之前文章有寫到,這裡不再
微信小遊戲跳轉小程式介面 wx.navigateToMiniProgram
小程式的navigateToMiniProgram要棄用了,但小遊戲的navigateToMiniProgram應該是沒事,因為用別的H5引擎的話,用不了它的 <navigator> 元件,所以小遊戲navigateToMiniProgram介面說明中沒提到棄用的問題