JS引擎的執行機制
首先,請牢記2點:
(1) JS是單執行緒語言
(2) JS的Event Loop是JS的執行機制。深入瞭解JS的執行,就等於深入瞭解JS裡的event loop
技術的出現,都跟現實世界裡的應用場景密切相關的。
同樣的,我們就結合現實場景,來回答這三個問題
(1) JS為什麼是單執行緒的?
JS最初被設計用在瀏覽器中,那麼想象一下,如果瀏覽器中的JS是多執行緒的。
場景描述: 那麼現在有2個程序,process1 process2,由於是多程序的JS,所以他們對同一個dom,同時進行操作 process1 刪除了該dom,而process2 編輯了該dom,同時下達2個矛盾的命令,瀏覽器究竟該如何執行呢?
這樣想,JS為什麼被設計成單執行緒應該就容易理解了吧。
(2) JS為什麼需要非同步?
場景描述:
如果JS中不存在非同步,只能自上而下執行,如果上一行解析時間很長,那麼下面的程式碼就會被阻塞。
對於使用者而言,阻塞就意味著"卡死",這樣就導致了很差的使用者體驗
所以,JS中存在非同步執行。
(3) JS單執行緒又是如何實現非同步的呢?
既然JS是單執行緒的,只能在一條執行緒上執行,又是如何實現的非同步呢?
是通過的事件迴圈(event loop),理解了event loop機制,就理解了JS的執行機制
例1,觀察它的執行順序
console.log(1) setTimeout(function(){ console.log(2) },0) console.log(3)
執行結果是: 1 3 2
也就是說,setTimeout裡的函式並沒有立即執行,而是延遲了一段時間,滿足一定條件後,才去執行的,這類程式碼,我們叫非同步程式碼。
所以,這裡我們首先知道了JS裡的一種分類方式,就是將任務分為: 同步任務和非同步任務
圖片描述
按照這種分類方式:JS的執行機制是
- 首先判斷JS是同步還是非同步,同步就進入主程序,非同步就進入event table
- 非同步任務在event table中註冊函式,當滿足觸發條件後,被推入event queue
- 同步任務進入主執行緒後一直執行,直到主執行緒空閒時,才會去event queue中檢視是否有可執行的非同步任務,如果有就推入主程序中
以上三步迴圈執行,這就是event loop
所以上面的例子,你是否可以描述它的執行順序了呢?
console.log(1) 是同步任務,放入主執行緒裡
setTimeout() 是非同步任務,被放入event table, 0秒之後被推入event queue裡
console.log(3 是同步任務,放到主執行緒裡
當 1、 3在控制條被列印後,主執行緒去event queue(事件佇列)裡檢視是否有可執行的函式,執行setTimeout裡的函式
所以,上面關於event loop就是我對JS執行機制的理解,直到我遇到了下面這段程式碼
例2:
setTimeout(function(){
console.log('定時器開始啦')
});
new Promise(function(resolve){
console.log('馬上執行for迴圈啦');
for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log('執行then函式啦')
});
console.log('程式碼執行結束');
嘗試按照,上文我們剛學到的JS執行機制去分析
setTimeout 是非同步任務,被放到event table
new Promise 是同步任務,被放到主程序裡,直接執行列印 console.log('馬上執行for迴圈啦')
.then裡的函式是 非同步任務,被放到event table
console.log('程式碼執行結束')是同步程式碼,被放到主程序裡,直接執行
所以,結果是 【馬上執行for迴圈啦 --- 程式碼執行結束 --- 定時器開始啦 --- 執行then函式啦】嗎?
親自執行後,結果居然不是這樣,而是【馬上執行for迴圈啦 --- 程式碼執行結束 --- 執行then函式啦 --- 定時器開始啦】
那麼,難道是非同步任務的執行順序,不是前後順序,而是另有規定? 事實上,按照非同步和同步的劃分方式,並不準確。
而準確的劃分方式是:
- macro-task(巨集任務):包括整體程式碼script,setTimeout,setInterval
- micro-task(微任務):Promise,process.nextTick
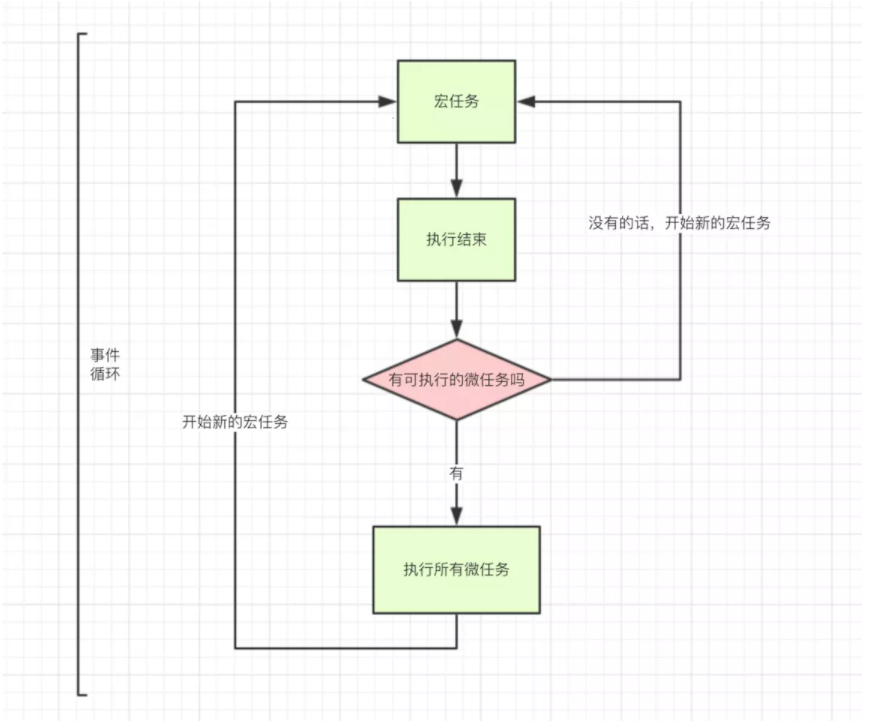
按照這種分類方式:JS的執行機制是
- 執行一個巨集任務,過程中如果遇到微任務,就將其放到微任務的【事件佇列】裡
- 當前巨集任務執行完成後,會檢視微任務的【事件佇列】,並將裡面全部的微任務依次執行完
重複以上2步驟,結合event loop(1) event loop(2) ,就是更為準確的JS執行機制了。
嘗試按照剛學的執行機制,去分析例2:
首先執行script下的巨集任務,遇到setTimeout,將其放到巨集任務的【佇列】裡
遇到 new Promise直接執行,列印"馬上執行for迴圈啦"
遇到then方法,是微任務,將其放到微任務的【佇列裡】
列印 "程式碼執行結束"
本輪巨集任務執行完畢,檢視本輪的微任務,發現有一個then方法裡的函式, 列印"執行then函式啦"
到此,本輪的event loop 全部完成。
下一輪的迴圈裡,先執行一個巨集任務,發現巨集任務的【佇列】裡有一個 setTimeout裡的函式,執行列印"定時器開始啦"
所以最後的執行順序是【馬上執行for迴圈啦 --- 程式碼執行結束 --- 執行then函式啦 --- 定時器開始啦】
這段setTimeout程式碼什麼意思? 我們一般說: 3秒後,會執行setTimeout裡的那個函式
setTimeout(function(){
console.log('執行了')
},3000) 但是這種說並不嚴謹,準確的解釋是: 3秒後,setTimeout裡的函式被會推入event queue,而event queue(事件佇列)裡的任務,只有在主執行緒空閒時才會執行。
所以只有滿足 (1)3秒後 (2)主執行緒空閒,同時滿足時,才會3秒後執行該函式
如果主執行緒執行內容很多,執行時間超過3秒,比如執行了10秒,那麼這個函式只能10秒後執行了