EasyUI-DataGrid下資料庫數字替換成文字資訊顯示以及不同狀態顯示不同顏色
阿新 • • 發佈:2018-12-16
EasyUI-DataGrid下資料庫數字替換成文字資訊顯示
在使用easyui作為開發框架的時候,經常遇到一些常見的問題,比如某項資料名,在資料庫裡存的是0和1等,然後顯示在頁面上的時候,需要顯示成“是”和“否”,“稽核”,“未稽核”,"未通過”,等文字。
也就是根據數字,而改寫成對應的文字資訊顯示在頁面上。 本操作是基於EasyUI-DataGrid下的。
比如:
而資料庫裡面是: 稽核狀態 0=未稽核, 1=通過 ,2=不通過。
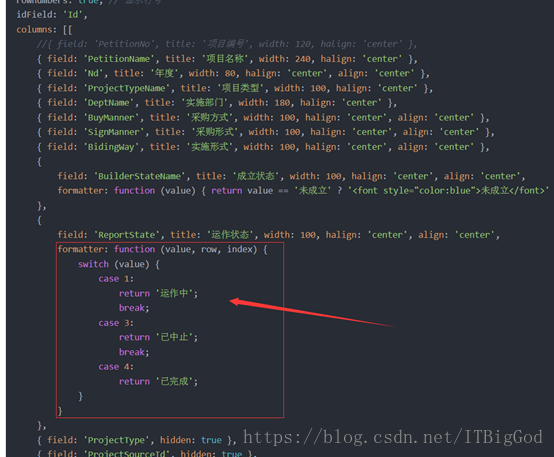
解決: 如果你是這樣的: 利用js來建立的資料網格, function loadData() { $(’#dg’).datagrid({ })
那麼你就直在下方寫這個函式: 如圖:
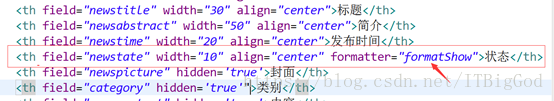
如果你是利用table表來建立的資料網格,其中帶有th標籤,那麼就應該寫成function函式。
如圖:
在這裡我採用第二種寫法演示一下。
2. 資料庫數字替換成文字資訊顯示
2.1 在jsp/html等前端網頁上面寫:
formatter="formatShow"
如圖:
2.2 然後在js裡面寫: 還可以動態改變某行的顏色。
//稽核狀態-顏色控制 function formatShow(value,row,index){ var res = ''; switch (value) { case 0: res = '<font style="color:blue;">未稽核</font>'; //藍色字型 break; case 1: res = '<font style="color:green;">通過</font>'; break; case 2: res = '<font style="color:red;">不通過</font>'; break; default: break; } return res; }
效果:
3.總結
- 本文在EasyUI-DataGrid下,將資料庫數字01替換成文字資訊來前臺顯示。
- 採用不同狀態不同顏色的顯示方式。
- 提供了js建立和function函式建立的兩種方式。