frameset 在 Google Chrome 中無法隱藏左邊欄解決方法!
阿新 • • 發佈:2018-12-16
使用Frameset 框架,發現在IE下,
<frameset name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>
switchBar.html 頁面中,可以使用js 控制左邊欄的顯示、隱藏
function oa_tool() {
if (window.parent.mainDefine.cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隱藏工具欄"
window.parent.mainDefine.cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "顯示工具欄"
window.parent.mainDefine.cols = "0,10,*";
}
}
<div id="oa_tree" onclick="oa_tool();" title="隱藏工具欄">
<br>
<img id="frameshow" src="p_1.gif">
</div>
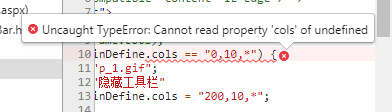
但是在 Google Chrome 中,會報錯情況 :

無法讀取cols屬性。
解決方案:
<frameset id="mainDefine" name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>
Frameset 新增ID,在JS中 使用 document.getElementById 來獲取ID 的 cols
if (parent.document.getElementById('mainDefine').cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隱藏工具欄"
parent.document.getElementById('mainDefine').cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "顯示工具欄"
parent.document.getElementById('mainDefine').cols = "0,10,*";
}
最後吐槽:為什麼少於150字的隨筆不允許釋出到首頁?
