仿qq訊息拖拽效果
 這是一個仿qq訊息拖拽效果,View和拖拽實現了分離,TextView、Button、Imageview等都可以實現相應的拖拽效果;在觸發的地方呼叫
這是一個仿qq訊息拖拽效果,View和拖拽實現了分離,TextView、Button、Imageview等都可以實現相應的拖拽效果;在觸發的地方呼叫
MessageBubbleView.attach(findViewById(R.id.text_view), new MessageBubbleView.BubbleDisappearListener() { @Override public void dismiss(View view) { Toast.makeText(MainActivity.this,"消失了",Toast.LENGTH_LONG).show(); } });
就可以了,第一個引數需要傳入一個View,第二個引數需要出入BubbleDisappearListener的實現類進行消失監聽回撥;在attach();方法中也給傳入的View設定了觸控監聽事件;
/** * 繫結可以拖拽的控制元件 * * @param view * @param disappearListener */ public static void attach(View view, BubbleDisappearListener disappearListener) { if (view == null) { return; } view.setOnTouchListener(new BubbleMessageTouchListener(view, view.getContext(),disappearListener)); }
BubbleMessageTouchListener類的話是用來處理觸控監聽的類,先去看MessageBubbleView類,先去實現自定義view的效果,再去處理相應的觸控事件;
public class MessageBubbleView extends View { //兩個圓的圓心 private PointF mFixactionPoint; private PointF mDragPoint; //拖拽圓的半徑 private int mDragRadius = 15; //畫筆 private Paint mPaint; //固定圓的半徑 private int mFixactionRadius; //固定圓半徑的初始值 private int mFixactionRadiusMax = 12; //最小值 private int mFixactionRadiusmin = 3; private Bitmap mDragBitmap; public MessageBubbleView(Context context) { this(context, null); } public MessageBubbleView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public MessageBubbleView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); mDragRadius = dip2px(mDragRadius); mFixactionRadiusMax = dip2px(mFixactionRadiusMax); mFixactionRadiusmin = dip2px(mFixactionRadiusmin); mPaint = new Paint(); mPaint.setColor(Color.RED); mPaint.setAntiAlias(true); mPaint.setDither(true); } private int dip2px(int dip) { return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dip, getResources().getDisplayMetrics()); } }
首先是一些引數的定義及畫筆的初始化,接下來就要在onDraw()方法中進行繪製,這裡會涉及到兩個圓的繪製,一個是固定圓,還有一個是拖拽圓,對於拖拽圓來說,確定x,y座標及圓的半徑就可以進行繪製了,相對來說簡單些,對於固定圓來說,一開始有一個初始值,半徑是隨著距離的增大而減小,小到一定程度就消失;
@Override
protected void onDraw(Canvas canvas) {
if (mDragPoint == null || mFixactionPoint == null) {
return;
}
//畫兩個圓
//繪製拖拽圓
canvas.drawCircle(mDragPoint.x, mDragPoint.y, mDragRadius, mPaint);
//繪製固定圓 有一個初始大小,而且半徑是隨著距離的增大而減小,小到一定程度就消失
Path bezeierPath = getBezeierPath();
if (bezeierPath != null) {
canvas.drawCircle(mFixactionPoint.x, mFixactionPoint.y, mFixactionRadius, mPaint);
//繪製貝塞爾曲線
canvas.drawPath(bezeierPath, mPaint);
}
if (mDragBitmap != null) {
//繪製圖片 位置也是手指一動的位置 中心位置才是手指拖動的位置
canvas.drawBitmap(mDragBitmap, mDragPoint.x - mDragBitmap.getWidth() / 2, mDragPoint.y - mDragBitmap.getHeight() / 2, null);
}
}
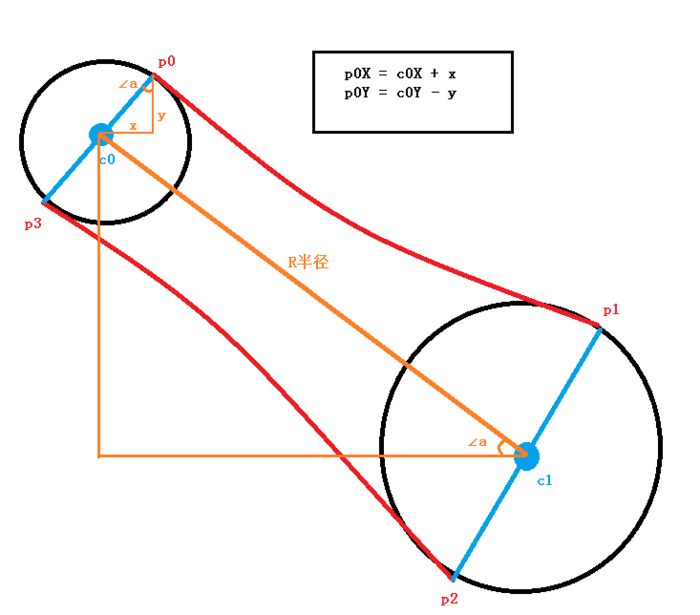
繪製了拖拽圓和固定圓後,就需要將兩個圓連線起來,連線兩個圓的路徑的繪製就需要使用三階貝塞爾曲線來實現;
看過去,需要求p0、p1、p2、p3,這幾個點的左邊,對於c0、c1的座標,拖拽圓和固定圓的半徑都是知道的,可以先求出c0到c1的距離,對於p0、p1、p2、p3座標可以通過三角函式求得,再利用Path路徑進行繪製;
/**
* 獲取貝塞爾的路徑
*
* @return
*/
public Path getBezeierPath() {
//計算兩個點的距離
double distance = getDistance(mDragPoint, mFixactionPoint);
mFixactionRadius = (int) (mFixactionRadiusMax - distance / 14);
if (mFixactionRadius < mFixactionRadiusmin) {
//超過一定距離不需要繪製貝塞爾曲線和圓
return null;
}
Path path = new Path();
//求斜率
float dy = (mDragPoint.y - mFixactionPoint.y);
float dx = (mDragPoint.x - mFixactionPoint.x);
float tanA = dy / dx;
//求角a
double arcTanA = Math.atan(tanA);
//p0
float p0x = (float) (mFixactionPoint.x + mFixactionRadius * Math.sin(arcTanA));
float p0y = (float) (mFixactionPoint.y - mFixactionRadius * Math.cos(arcTanA));
//p1
float p1x = (float) (mDragPoint.x + mDragRadius * Math.sin(arcTanA));
float p1y = (float) (mDragPoint.y - mDragRadius * Math.cos(arcTanA));
//p2
float p2x = (float) (mDragPoint.x - mDragRadius * Math.sin(arcTanA));
float p2y = (float) (mDragPoint.y + mDragRadius * Math.cos(arcTanA));
//p3
float p3x = (float) (mFixactionPoint.x - mFixactionRadius * Math.sin(arcTanA));
float p3y = (float) (mFixactionPoint.y + mFixactionRadius * Math.cos(arcTanA));
//拼裝貝塞爾曲線
path.moveTo(p0x, p0y);
//兩個點,第一個是控制點,第二個是p1的位置
PointF controlPoint = getControlPoint();
//繪製第一條
path.quadTo(controlPoint.x, controlPoint.y, p1x, p1y);
//繪製第二條
path.lineTo(p2x, p2y);
path.quadTo(controlPoint.x, controlPoint.y, p3x, p3y);
//閉合
path.close();
return path;
}
public PointF getControlPoint() {
//控制點選取的為圓心的中心點
PointF controlPoint = new PointF();
controlPoint.x = (mDragPoint.x + mFixactionPoint.x) / 2;
controlPoint.y = (mDragPoint.y + mFixactionPoint.y) / 2;
return controlPoint;
}接下來就是處理手勢觸摸了,手勢觸控主要是在BubbleMessageTouchListener類中的onTouch()方法中進行處理;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//在windowManager上面搞一個view,
mWindowManager.addView(mMessageBubbleView, mParams);
//初始化貝塞爾view的點
//需要獲取螢幕的位置 不是相對於父佈局的位置 還需要減掉狀態列的高度
//將頁面做為全屏的可以將其拖拽到狀態列上面
//保證固定圓的中心在view的中心
int[] location = new int[2];
mStateView.getLocationOnScreen(location);
Bitmap bitmapByView = getBitmapByView(mStateView);
mMessageBubbleView.initPoint(location[0] + mStateView.getWidth() / 2, location[1] + mStateView.getHeight() / 2 - BubbleUtils.getStatusBarHeight(mContext));
//給訊息拖拽設定一個bitmap
mMessageBubbleView.setDragBitmap(bitmapByView);
//首先將自己隱藏
mStateView.setVisibility(View.INVISIBLE);
break;
case MotionEvent.ACTION_MOVE:
mMessageBubbleView.updataDragPoint(event.getRawX(), event.getRawY());
break;
case MotionEvent.ACTION_UP:
//拖動如果貝塞爾曲線沒有消失就回彈
//拖動如果貝塞爾曲線消失就爆炸
mMessageBubbleView.handleActionUp();
break;
}
return true;
}在按下拖拽的時候,為了能讓View能拖拽到手機螢幕上的任意一點,是在該view新增到了WindowManager上,
public BubbleMessageTouchListener(View mStateView, Context context,MessageBubbleView.BubbleDisappearListener disappearListener) {
this.mStateView = mStateView;
this.mContext = context;
this.disappearListener=disappearListener;
mWindowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
mMessageBubbleView = new MessageBubbleView(context);
//設定監聽
mMessageBubbleView.setMessageBubbleListener(this);
mParams = new WindowManager.LayoutParams();
//設定背景透明
mParams.format = PixelFormat.TRANSLUCENT;
mBombFrame = new FrameLayout(mContext);
mBombImageView = new ImageView(mContext);
mBombImageView.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
mBombFrame.addView(mBombImageView);
}在按下的時候需要初始化座標點及設定相應的背景;
/**
* 初始化位置
*
* @param downX
* @param downY
*/
public void initPoint(float downX, float downY) {
mFixactionPoint = new PointF(downX, downY);
mDragPoint = new PointF(downX, downY);
}
/**
* @param bitmap
*/
public void setDragBitmap(Bitmap bitmap) {
this.mDragBitmap = bitmap;
}對於ACTION_MOVE手勢移動來說,只需要去不斷更新移動的座標就可以了;
/**
* 更新當前拖拽點的位置
*
* @param moveX
* @param moveY
*/
public void updataDragPoint(float moveX, float moveY) {
mDragPoint.x = moveX;
mDragPoint.y = moveY;
//不斷繪製
invalidate();
}對於ACTION_UP手勢鬆開的話,處理就要麻煩些,這裡需要判斷拖拽的距離,如果拖拽的距離在規定的距離內就反彈,如果超過規定的距離就消失,並伴隨相應的動畫效果;
/**
* 處理手指鬆開
*/
public void handleActionUp() {
if (mFixactionRadius > mFixactionRadiusmin) {
//拖動如果貝塞爾曲線沒有消失就回彈
//ValueAnimator 值變化的動畫 從0-->1的變化
ValueAnimator animator = ObjectAnimator.ofFloat(1);
animator.setDuration(250);
final PointF start = new PointF(mDragPoint.x, mDragPoint.y);
final PointF end = new PointF(mFixactionPoint.x, mFixactionPoint.y);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float animatedValue = (float) animation.getAnimatedValue();
// int percent = (int) animatedValue;
PointF pointF = BubbleUtils.getPointByPercent(start, end, animatedValue);
//更新當前拖拽點
updataDragPoint(pointF.x, pointF.y);
}
});
animator.setInterpolator(new OvershootInterpolator(5f));
animator.start();
//通知TouchListener移除當前View然後顯示靜態的view
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
if(mListener!=null){
mListener.restore();
}
}
});
} else {
//拖動如果貝塞爾曲線消失就爆炸
if(mListener!=null){
mListener.dimiss(mDragPoint);
}
}
}而在MessageBubbleListener介面監聽中需要對void restore();和void dimiss(PointF pointf);進行相應的監聽處理,在拖拽距離在規定距離內的話就會去回撥restore()方法;
@Override
public void restore() {
//把訊息的view移除
mWindowManager.removeView(mMessageBubbleView);
//將原來的View顯示
mStateView.setVisibility(View.VISIBLE);
}如果拖拽的距離大於規定的距離就會去回撥void dimiss(PointF pointf);方法:
@Override
public void dimiss(PointF pointF) {
//要去執行爆炸動畫 幀動畫
//原來的view肯定要移除
mWindowManager.removeView(mMessageBubbleView);
//要在WindowManager新增一個爆炸動畫
mWindowManager.addView(mBombFrame, mParams);
//設定背景
mBombImageView.setBackgroundResource(R.drawable.anim_bubble_pop);
AnimationDrawable drawable = (AnimationDrawable) mBombImageView.getBackground();
//設定位置
mBombImageView.setX(pointF.x-drawable.getIntrinsicWidth()/2);
mBombImageView.setY(pointF.y-drawable.getIntrinsicHeight()/2);
//開啟動畫
drawable.start();
//執行完畢後要移除掉mBombFrame
mBombImageView.postDelayed(new Runnable() {
@Override
public void run() {
//移除
mWindowManager.removeView(mBombFrame);
//通知該view消失了
if(disappearListener!=null){
disappearListener.dismiss(mMessageBubbleView);
}
}
}, getAnimationDrawableTime(drawable));
}在拖拽消失後的那個消失動畫是使用幀動畫來實現的;
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true" >
<item
android:drawable="@drawable/pop1"
android:duration="100"/>
<item
android:drawable="@drawable/pop2"
android:duration="100"/>
<item
android:drawable="@drawable/pop3"
android:duration="100"/>
<item
android:drawable="@drawable/pop4"
android:duration="100"/>
<item
android:drawable="@drawable/pop5"
android:duration="100"/>
</animation-list>這樣子效果就差不多ok了。
原始碼地址:
https://pan.baidu.com/s/1rakMHuk