react路由傳值
在上一篇總結了react中路由的基本用法,實現了基本的頁面跳轉,但這肯定是不夠用的,比如說在新聞列表頁面,點選某一條新聞,希望頁面能跳轉到新聞詳情頁,又該如何實現呢?
首先繼續上一篇的專案,新增一個新聞詳情頁面元件content.js

然後在根元件App.js中配置路由:

最後,修改新聞列表元件News.js



當我們點選新聞列表頁面的新聞時,頁面就會跳轉到詳情頁,但是在實際的執行中,當點選不同的新聞標題時,需要根據新聞id或者其他識別符號在詳情頁請求載入不同的新聞詳情,在新聞列表頁面,我們可以根據點選事件,知道我們當前新增的這條新聞的id,但是在詳情頁並不知道,所以需要在進行頁面跳轉的時候,將當前新聞的id作為引數進行傳遞,下面就總結如何在react中進行頁面間引數傳遞,主要包括動態路由和get傳參兩種方式。
動態路由
所謂動態路由,就是將引數放置在路由中,然後在詳情頁面,根據路由後面帶的不同引數,載入不同的新聞詳情,主要分為三步操作。
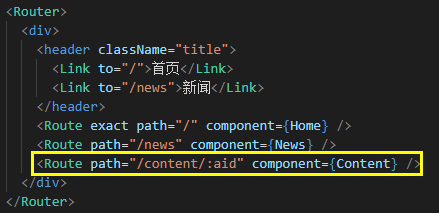
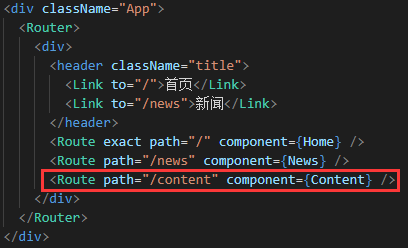
1,在根元件頁面配置動態路由

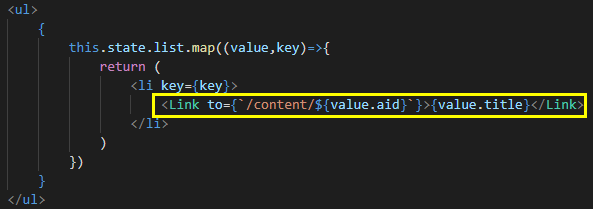
2,在路由跳轉頁面動態傳參

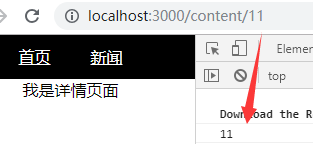
此時,當我們再去點選新聞列表頁面的新聞,進行頁面跳轉的時候,就會在位址列中看到剛剛點選的新聞的id

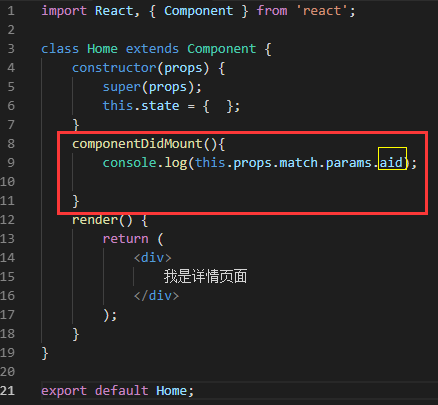
3,獲取位址列中傳遞過來的引數


在需要獲取引數的詳情頁面,使用生命週期函式,獲取props物件中的值就可以了,這是獲取路由傳參的固定寫法,最後一個aid取決於在根元件配置路由時的命名。
下面貼出主要程式碼:
app.js
import React, { Component } from 'react'; import './assets/css/App.css'; import { BrowserRouter as Router, Route, Link } from "react-router-dom"; import Home from './components/Home'; import News from './components/News'; import Content from './components/Content'; class App extends Component { render() { return (<div className="App"> <Router> <div> <header className="title"> <Link to="/">首頁</Link> <Link to="/news">新聞</Link> </header> <Route exact path="/" component={Home} /><Route path="/news" component={News} /> <Route path="/content/:aid" component={Content} /> </div> </Router> </div> ); } } export default App;
News.js
import React, { Component } from 'react'; import { Link } from "react-router-dom"; class News extends Component { constructor(props) { super(props); this.state = { list:[ {aid:'11',title:'我是新聞1111'}, {aid:'222',title:'我是新聞222'}, {aid:'3',title:'我是新聞333'}, { aid:'4',title:'我是新聞4444'} ] }; } render() { return ( <div> 我是新聞元件 <ul> { this.state.list.map((value,key)=>{ return ( <li key={key}> <Link to={`/content/${value.aid}`}>{value.title}</Link> </li> ) }) } </ul> </div> ); } } export default News;
Content.js
import React, { Component } from 'react'; class Content extends Component { constructor(props) { super(props); this.state = { }; } componentDidMount(){ console.log(this.props.match.params.aid); } render() { return ( <div> 我是詳情頁面 </div> ); } } export default Content;
get傳參
使用get傳參的時候,不要配置動態路由,只需要在進行頁面跳轉的時候將需要傳遞的引數接在路由後面就可以了。
app.js

News.js

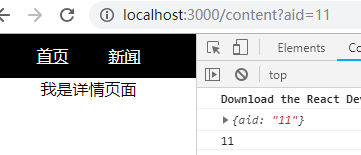
此時,當我們點選新聞列表跳轉到詳情頁面時,位址列中就已經可以看到傳遞過來的引數了

我們在新聞詳情頁面獲取位址列中的引數。
Content.js


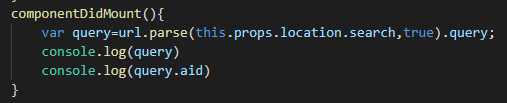
此時肯定時不能直接使用了,我們可以通過js來處理獲取到的值,變成我們需要的格式,也可以藉助第三方工具來處理,在使用第三方工具的時候,主要分為以下幾步:
1,首先在專案根目錄進行安裝:npm install url
2,在需要使用的元件裡面引入工具:import url from 'url';
3,在生命週期函式中使用:


下面貼出相關頁面程式碼:
News.js
import React, { Component } from 'react'; import { Link } from "react-router-dom"; class News extends Component { constructor(props) { super(props); this.state = { list:[ {aid:'11',title:'我是新聞1111'}, {aid:'222',title:'我是新聞222'}, {aid:'3',title:'我是新聞333'}, { aid:'4',title:'我是新聞4444'} ] }; } render() { return ( <div> 我是新聞元件 <ul> { this.state.list.map((value,key)=>{ return ( <li key={key}> <Link to={`/content?aid=${value.aid}`}>{value.title}</Link> </li> ) }) } </ul> </div> ); } } export default News;
Content.js
import React, { Component } from 'react'; import url from 'url'; class Content extends Component { constructor(props) { super(props); this.state = { }; } componentDidMount(){ var query=url.parse(this.props.location.search,true).query; console.log(query) console.log(query.aid) } render() { return ( <div> 我是詳情頁面 </div> ); } } export default Content;
