模擬微信端進行投票手刷
1 工具:
手機 電腦 WIFI fiddler postman 谷歌瀏覽器 外掛 User Agent Switcher EditThisCookie
1 首先 下載工具 fiddler 安裝
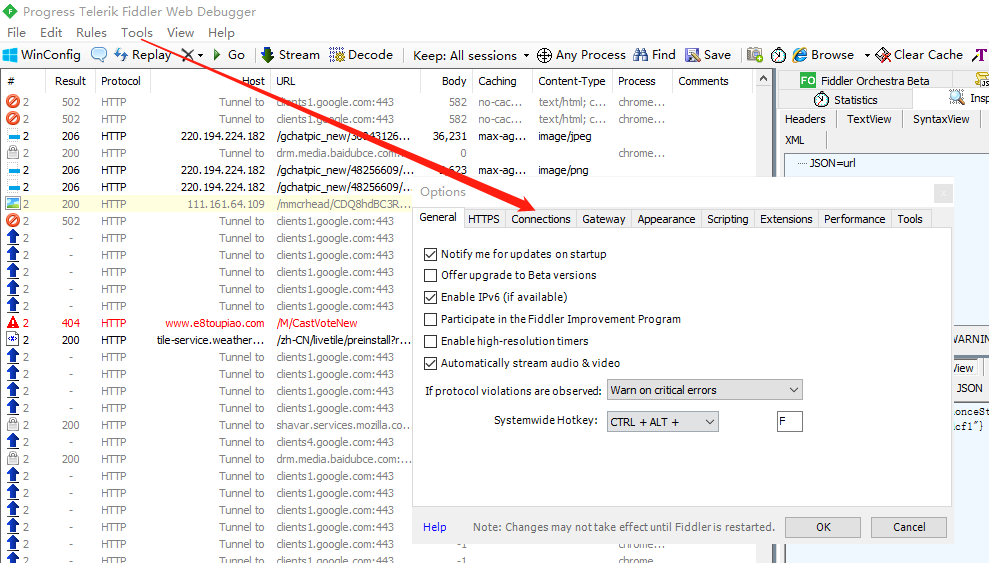
2當安裝完成時開啟 修改 Tools => options 選擇 Connections 打上對勾 重新啟動 檢視IP 記錄下



2 開啟手機連線上WIFi連結 (測試手機本人為華為 )
設定 無線和網路 WLAN中 按住顯示出 修改網路 點選高階選項 輸入剛才得到的ip 埠為8888
連結完成時 就可以從fiddler 中檢視微信端的連結了 ,此時可以獲取cookies 和 相對應的資料
可以進行抓包了
3、修改谷歌瀏覽器模擬成 微信瀏覽器(因為本人操作沒有成功。所需要刷的API並不需要微信認證 ,所以此步驟可以進行檢視別的文章)
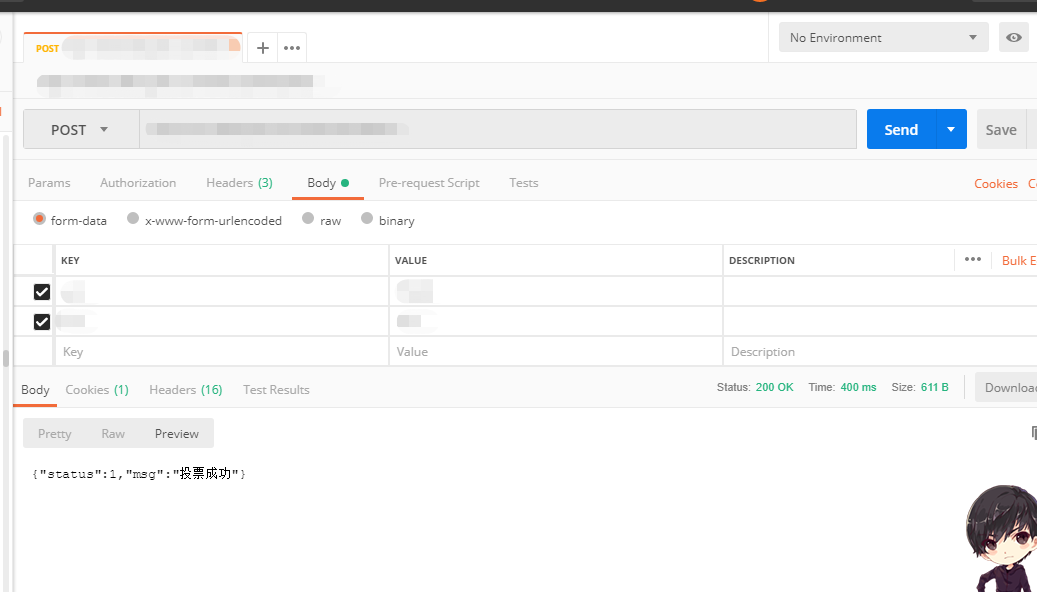
4 通過抓包得到介面,然後檢視需要的cookies和需要傳入的資料,通過postman 進行修改 訪問 成功

如果有什麼問題或者別的操作不當,可以瀏覽大家一起交流,它本身限制的是一天只能刷3次票。現在可以無限制刷了。當然了。圖就不貼出來了,怕大家給人家刷爆了。
相關推薦
模擬微信端進行投票手刷
1 工具: 手機 電腦 WIFI fiddler postman 谷歌瀏覽器 外掛 User Agent Switcher EditThisCookie 1 首先 下載工具 fiddler 安裝 2當安裝完成時開啟 修改 Tools => options 選擇 Connections 打上
教一個關於微信公眾號投票怎麼刷票之微信怎樣快速刷票及怎麼刷微信票數辦法
一個小小的投票系統,首先建立四張資料庫的表,user使用者表,vms_vote投票表,vms_voteitem投票選項表,vms_ joinvote使用者投票表 各個表字段如下 各個介面如下 主介面主要用到iframe <script> <!-- 編寫指令碼
微信小程式相機元件wx.createCameraContext()的使用模擬微信拍照-後端為nodejs
//index.js //獲取應用例項 let app = getApp(); let wechat = require("../../utils/wechat"); Page({ data: { device: true, tempImagePath: "", // 拍照的臨時圖片地址
從微信端跳到外部瀏覽器進行apk檔案下載
需求:從微信公眾號裡的欄目跳到外部瀏覽器進行apk檔案下載原因:在微信內不允許直接下載apk這裡有一個解決方案,直接上關鍵程式碼<!doctype html> <html lang="en"> <head> <meta cha
微信開發本地調試工具(模擬微信客戶端)
con strong 分享圖片 blank width -s 公眾賬號 希望 aid 微信開發本地調試工具(模擬微信客戶端) 開源免費微信管家系統(java)源碼下載 微信部署需要依靠80端口,如何快速有效的調試
微信端開發H5頁面的時候,audio標籤在蘋果機上無法進行自動播放
所遇問題 在微信端開發H5的時候,audio標籤在蘋果機上無法進行自動播放 原因分析及解決方案 <audio controls="controls" id="music" loop="loop"> <source src=
模擬微信接口時,提示“請在微信客戶端打開鏈接”(轉)
我們 ima tex 點贊 nav 一次 mbo 請求 現在 背景描述 相信有模擬微信頁面請求的測試都有看到過這個頁面,簡單點說就是爬蟲爬微信頁面,進行回放的時候會出現這個頁面。大概在1年前,專門安排了一個人去解決這個技術問題,遺憾的是當時沒有找到解決方案,接下來所有
微信端H5除錯工具模擬控制檯——vConsole
問題: 手機端H5頁面有時候並不知道問題出在什麼地方,不方便前端除錯。 方法: 1 : 工具 vConsole 微信公眾平臺前端團隊打造的前端除錯面板。 使用方法: <script src="p
微信端修改title
create frame cti one 微信 ram title end ucc function setTitle(t) { document.title = t; var i = document.createElement(‘iframe‘); i.src =
微信端調取相冊和攝像頭,實現圖片上傳,並上傳到本地服務器
配置 epic 替換 pan source 工具 alert 調試 family 在微信公眾號網頁開發時,遇到了圖片上傳的問題,查看了微信的開發者文檔,裏面的資料比較全。接著我們看一下整個的流程 1、config權限配置 $.ajax({ url:‘wx_getC
ios微信端網站遇到的問題
無法 for 什麽 pointer toc col ont input isa 最近的一個項目,在測試ios時遇上了一些問題: 1.給div、span等元素綁定的點擊事件無效 2.表單輸入時整個頁面白屏 3.readonly的元素出現光標(iphon5/ ios8.0) 第
ListView模擬微信好友功能
blog 容器 gif rate example findview position emc hat ListView模擬微信好友功能 效果圖: 分析: 1、創建listView 2、創建數據 3、創建適配器 將數據放到呈現數據的容器裏面。 將這個容器(帶數
微信送禮物投票系統的詳細解答
微信就目前來說,市場上的第三方微信投票系統種類很多,功能不一魚龍混雜,功能很多的情況下有一些細微的區別,對於用戶來說選擇有一定的難度,下面我就來簡單介紹一下微信投票活動大家經常關註的16個問題,對此進行詳細的解答;只要能同時包括這個些功能的系統,通常都能夠很好的滿足活動舉辦方的要求,活動良好的用戶體驗!
用chrome模擬微信瀏覽器訪問需要OAuth2.0網頁授權的頁面
mil col cnblogs bre letter 型號 默認 刷新 build 現在很流行微信網頁小遊戲,用html5制作的小遊戲移過來,可以放到微信瀏覽器中打開,關鍵是可以做成微信分享朋友圈的形式,大大提高遊戲的傳播,增強好友的遊戲互動。 微信瀏覽器中打開網頁遊戲效
微信端,登陸小邏輯
ise check else prototype hash ptc 異常 other cPage preload/index.js import Vue from ‘vue‘ import router from ‘../router‘; import urlUtils
h5房卡牛牛源碼搭建架設教程之微信端和電腦端服務器架構
超時 教程 80年 學生 服務器架構 通信 es2017 jpg 基礎上 類型1:卡牌、跑酷等弱交互服務端 卡牌跑酷類因為交互弱,玩家和玩家之間不需要實時面對面PK,打一下對方的離線數據,計算下排行榜,買賣下道具即可,所以實現往往使用簡單的 HTTP服務器:
在微信端使用video標簽,播放結束會出現QQ瀏覽器推薦視頻的解決辦法(vue)
優酷 tar var top tel auto 應該 qq瀏覽器 每隔一秒 會出現播放結束顯示QQ瀏覽器推薦視頻的原因:(我是vue的項目,而且我是新手,只是單純的給大家分享一個方法,代碼比較low請自動忽略) 因為在x5(QQ瀏覽器)內核中,把video標簽劫持了,只
微信端瀏覽器title值的修改
由於 bsp 一個 load col 事件 nbsp timeout chang 若是PC端網頁:(jquery方式) 獲取title值: $(document).attr(“title”); $(“title”).html(); 修改title值: $
Android 修改源碼自定義SwipeRefreshLayout樣式——高仿微信朋友圈下拉刷新
樣式 post and 微信 修改 size roi 自定義 details 修改源碼自定義SwipeRefreshLayout樣式——高仿微信朋友圈下拉刷新Android 修改源碼自定義SwipeRefreshLayout樣式——高仿微信朋友圈下拉
Laravel 中如何使用支付寶、銀聯支付、微信支付進行支付 阿星小棧
如何 lar AC -c 可能 org ane str aca Laravel Packages 為 Laravel 提供了強大的擴展功能,為從 1 到 n 提供無限可能,這其中就包括支付, Laravel 官方提供的 Cashier 包集成對 Stripe 的支持
