如何實現伸縮(摺疊)報表?
在業務系統中分組統計是比較常見的資料分析形式,但當資料項較多,或分組的層級過多時看著就會比較煩亂,為了資料更清晰的展現,通常使用者會需要伸縮(摺疊)顯示的效果,這樣分類彙總的資料就可一目瞭然的呈現。

潤乾報表內建了這種伸縮功能,提供了兩種形式的摺疊報表:樹型摺疊報表和OLAP型摺疊報表。報表開發人員不再需要編寫JS指令碼,只需要兩步,設計報表,在報表展現的jsp頁面中加入tag屬性,就可以將格式符合的報表以伸縮的形式展現。
下面我們來分別看下這兩種形式的摺疊報表在潤乾中是如何實現的吧!
Olap摺疊報表
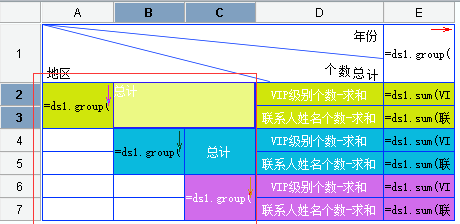
olap摺疊報表格式要求:分組格與它的子格在同一行,行上必須是全包含關係。
報表設計如下:

頁面標籤設定:
在設計器下自帶的showReport.jsp中加上isOlap="yes",表示該報表在通過這個JSP展現的時候會在每個分組格子上加一個圖示,當明細項是收攏的時候顯示的是加號,當明細資料展開的時候是減號。foldOnBegin這個屬性是表示初始展現的時候是否摺疊,這裡設定為yes,也就是在剛訪問這個頁面的時候,展現的是摺疊的效果。

頁面展現效果:

初始收攏

節點展開效果
樹形摺疊報表
樹形報表格式要求:分組格與它的子格不在同一行上,不能有行上的全包含或半包含關係。
報表設計如下:

報表展現頁面標籤設定,在設計器安裝目錄自帶的showReport.jsp中加上isTreeTable="yes",表示當前訪問的上下結構的摺疊報表會以樹型結構的摺疊報表顯示,也就是每個分組下方的明細資料就收攏在該分組裡,點選圖示,明細會展現在對應分組的下方。

頁面初始展現效果:

全部收攏

部分節點展開
兩種型別的摺疊報表都不需要編寫JS或者jQuery,簡單兩步就能將報表以可伸縮的方式展現了。
下面是關於摺疊的相關標籤屬性列表:
|
標籤名稱 |
描述 |
取值 |
預設值 |
|
isTreeTable |
是否以樹形報表展現 |
yes或no |
no |
|
isOlap |
是否以olap效果展現 |
yes或no |
no |
|
foldOnBegin |
摺疊報表初始展現是否摺疊或展開的層數 |
yes(全摺疊)、no(全展開) 或整數(可以看見的層數) |
no |
|
foldIcon |
摺疊圖示的型別 |
可取值plus(加減號)或arrow( |
plus |
說明:1、樹形報表對瀏覽器沒有要求,olap摺疊表對瀏覽器要求IE類瀏覽器版要大於IE9,其它類瀏覽器不限2、這兩種展現方式互斥,只能同時用一種3、樹形報表暫時只實現行向的摺疊,列向未實現5、foldOnBegin和foldIcon屬性都適用於兩種摺疊報表
