安全問題-密碼輸入表單允許記錄密碼
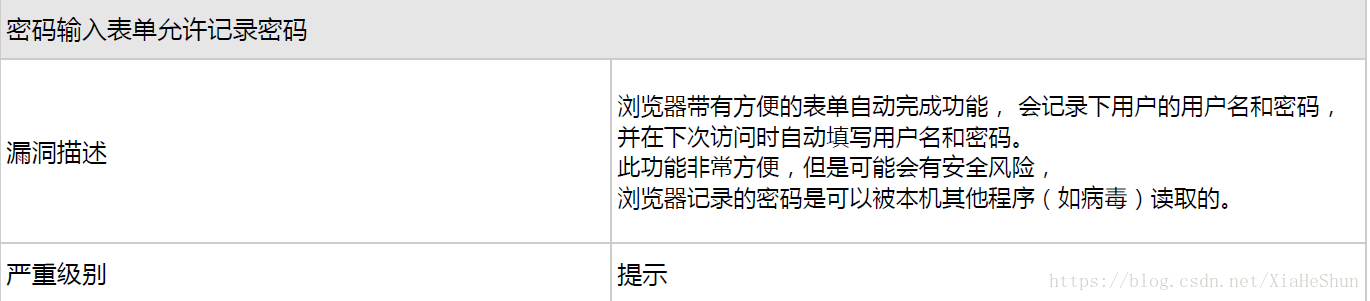
漏洞問題檢測(上圖):
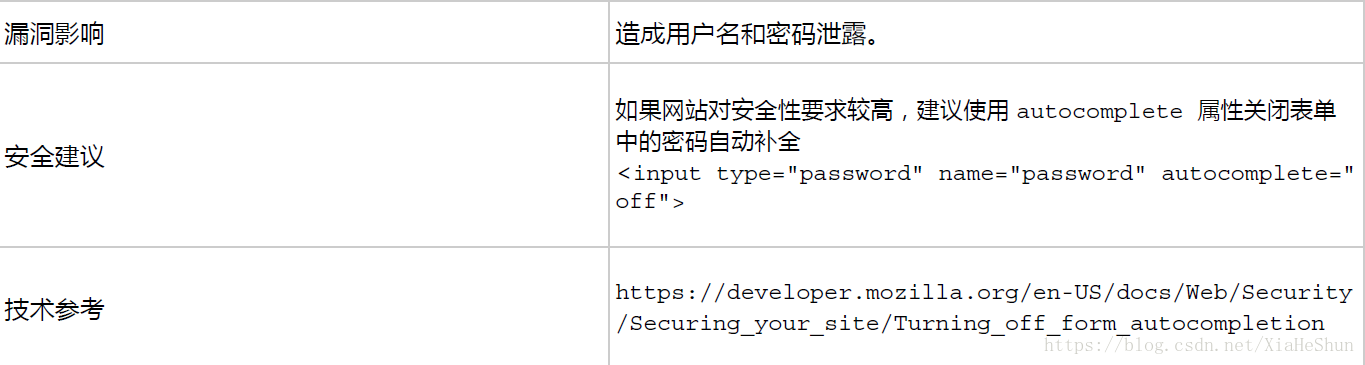
解決辦法:
阿里雲推薦的技術參考網址
參考了一下,是因為input或form標籤需要給屬性,不然瀏覽器會直接預設記住密碼,被不法分子濫用。
主要是三個,給autocomplete屬性
off
It tells the browser not to save data inputted by the user for later autocompletion on similar forms, though heuristics for complying vary by browser.
It stops the browser from caching form data in the session history. When form data is cached in session history, the information filled in by the user is shown in the case where the user has submitted the form and clicked the Back button to go back to the original form page.
nope
In some cases, the browser will continue suggesting autocompletion values even if the autocomplete attribute is set to off. This unexpected behavior can be quite puzzling for developers. The trick to really enforcing non-autocompletion is to assign an invalid value to the attribute.
Since this value is not a valid one for the autocomplete attribute, the browser has no way to match it, and stops trying to autocomplete the field.
new-password
This is the behavior in Firefox (since version 38), Google Chrome (since 34), and Internet Explorer (since version 11).
If you are defining a user management page where a user can specify a new password for another person, and therefore you want to prevent autofilling of password fields, you can use autocomplete=“new-password”; however, support for this value has not been implemented on Firefox.
關於off對很多瀏覽器還是沒有用,現在比較推薦的是nope,像new-password可能就有很多瀏覽器是不適配的。
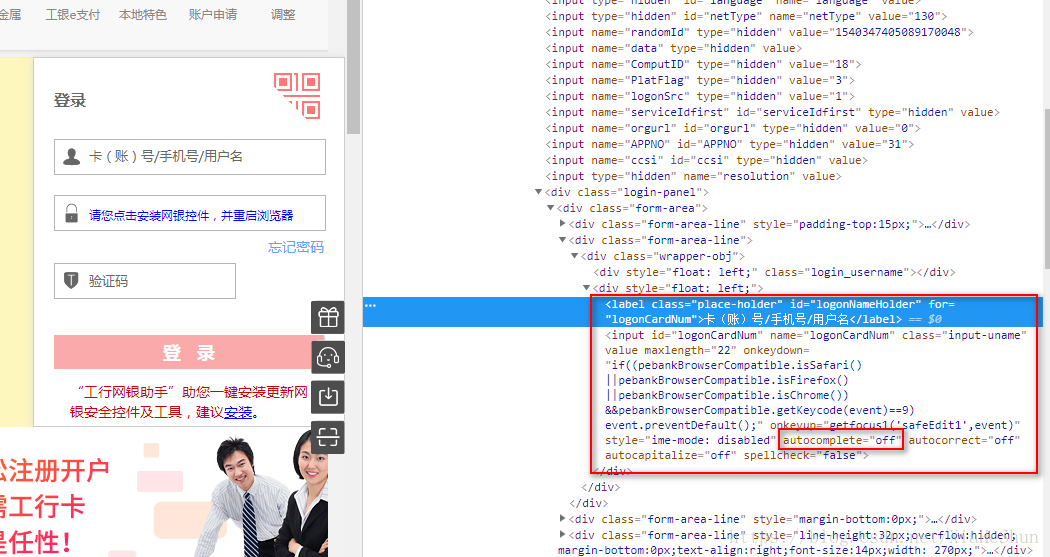
我也去看了一下工商銀行的,他們用的還是off,所以,用nope吧,足夠了。
js程式碼,加在你的通用js中就可以了
對form表單設定一下就行了,不用對input標籤設定,因為很多輸入框不涉及安全問題,記住還是挺方便的
//去掉所有form的autocomplete, 顯示指定的除外,如果有input的需求的話,改一下就行了 ,jquery實現的
$(function(){
$('form:not([autocomplete]),textarea:not([autocomplete]),select:not([autocomplete])').attr('autocomplete', 'nope');
});