購物車小球的實現
阿新 • • 發佈:2018-12-17
在一些購物、點餐的App,我們購買東西的時候,這時候會點選新增的按鈕,此時會有一個動畫的效果,東西新增到了購物車裡面,購物車會顯示我們購買的件數;類似一個這樣的功能這麼實現呢?
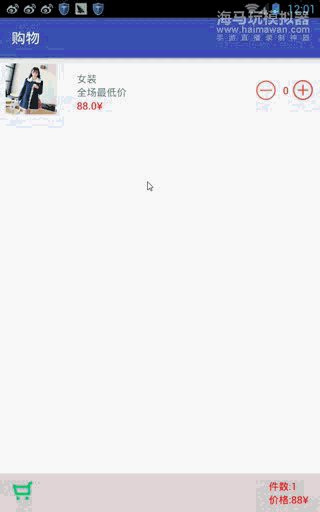
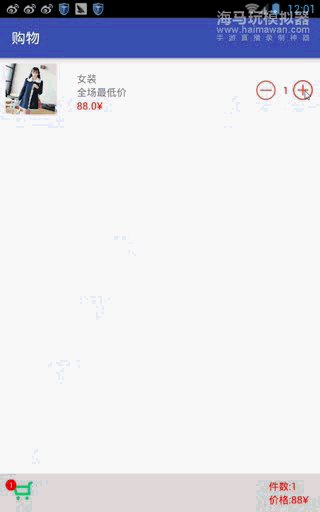
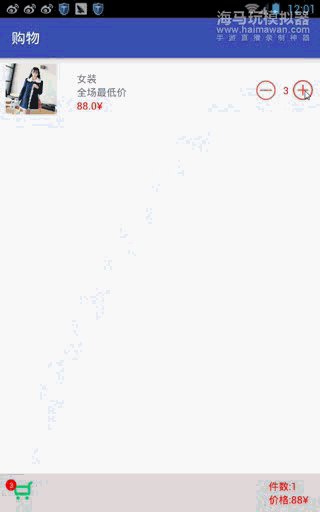
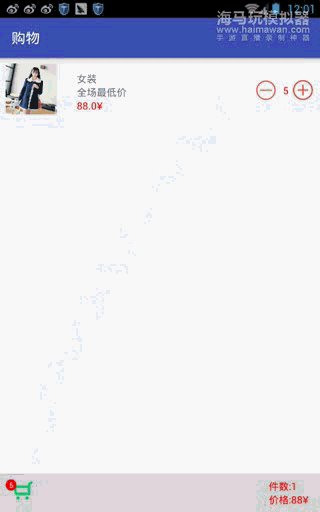
先上一張圖看效果:
具體的細節沒有實現,主要是實現購買這個功能
int[] startLocation = new int[2];// 一個整型陣列,用來儲存按鈕的在螢幕的X、Y座標
v.getLocationInWindow(startLocation);// 這是獲取購買按鈕的在螢幕的X、Y座標(這也是動畫開始的座標) int[] endLocation = new int[2 主要是這幾行程式碼, 獲取購物車和購買按鈕在螢幕X,Y軸的程式碼,計算它們的差值,來進行平移的動畫;
詳細的程式碼:
public class ShippingActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView iv_add;
private TextView tv_count;
private 佈局頁面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_pic"
android:layout_width="72dp"
android:layout_height="72dp"
android:layout_margin="8dp"
android:background="@mipmap/c" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginRight="8dp"
android:layout_marginTop="30dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_remove"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:src="@mipmap/r" />
<TextView
android:id="@+id/tv_count"
android:layout_width="16dp"
android:layout_height="match_parent"
android:background="#fff"
android:gravity="center"
android:text="0"
android:textColor="#f00" />
<ImageView
android:id="@+id/iv_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/add" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_toEndOf="@+id/iv_pic"
android:layout_toRightOf="@+id/iv_pic"
android:orientation="vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="20dp"
android:text="女裝" />
<TextView
android:id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="20dp"
android:text="全場最低價" />
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="20dp"
android:text="88.0¥"
android:textColor="#f00" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:background="#d2d2d2"
android:orientation="horizontal"
android:padding="8dp">
<!--購物車-->
<ImageView
android:id="@+id/shop_cart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:src="@mipmap/shopping" />
<!--小球-->
<TextView
android:visibility="invisible"
android:id="@+id/tv_shop_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_data"
android:gravity="center"
android:maxLines="1"
android:text="0"
android:textColor="#fff"
android:textSize="10sp" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="8dp">
<TextView
android:id="@+id/shop_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="件數:1"
android:textColor="#ff0000" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/shop_count"
android:text="價格:88¥"
android:textColor="#ff0000" />
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>購物車上的小球(購買的件數) 是通過一個Xml檔案實現的;
shape_data.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false">
<solid android:color="#f00000" />
<padding
android:bottom="1dp"
android:left="2dp"
android:right="2dp"
android:top="1dp" />
<solid android:color="#f00000" />
<size
android:width="15dp"
android:height="15dp" />
</shape>雖然shape的oval橢圓的,但是把size裡面把寬和高設成一樣的,就不變成了一個圓嗎…..