自定義圓形圖片、圓角圖片,橢圓圖片
阿新 • • 發佈:2018-12-17
自定義圓形圖片、圓角圖片,橢圓圖片,主要是利用BitmapShader (點陣圖Shader)來進行圖形填充;
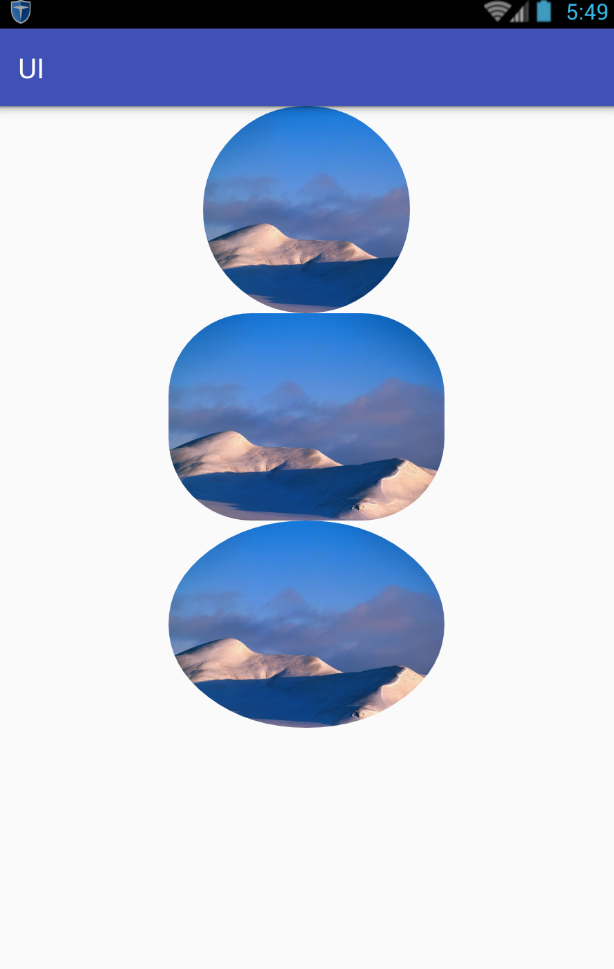
先看效果圖:
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="radius" format="dimension" /> <attr name="type" format="integer" /> <declare-styleable name="RoundView"> <attr name="radius" /> <attr name="type" /> </declare-styleable> </resources>
自定義了兩個屬性 :radius type 屬性代表什麼意思,往下看
RoundView:
package com.example.storm.ui; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.BitmapShader; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.RectF; import android.graphics.Shader; import android.graphics.drawable.BitmapDrawable; import android.graphics.drawable.Drawable; import android.util.AttributeSet; import android.util.TypedValue; import android.widget.ImageView; /** * 自定義圓形圖片 */ public class RoundView extends ImageView { /** * 圖片的型別,圓形、圓角、橢圓 */ private int type; public static final int TYPE_CIRCLE = 0; //圓形 public static final int TYPE_ROUND = 1; //圓角 public static final int TYPE_OVAL = 2; //橢圓 /** * 圓角大小的預設值 */ private static final int BODER_RADIUS_DEFAULT = 10; /** * 圓角的大小 */ private int mBorderRadius; /** * 繪圖的Paint */ private Paint mBitmapPaint; /** * 圓角的半徑 */ private int mRadius; /** * 渲染影象,使用影象為繪製圖形著色(影象填充) */ private BitmapShader mBitmapShader; /** * view的寬度 */ private int mWidth; private RectF mRoundRect; public RoundView(Context context) { this(context, null); } public RoundView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public RoundView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); mBitmapPaint = new Paint(); mBitmapPaint.setAntiAlias(true); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.RoundView); mBorderRadius = a.getDimensionPixelSize(R.styleable.RoundView_radius, (int) TypedValue.applyDimension( TypedValue.COMPLEX_UNIT_DIP, BODER_RADIUS_DEFAULT, getResources().getDisplayMetrics()));// 預設為10dp type = a.getInt(R.styleable.RoundView_type, TYPE_CIRCLE);// 預設圓形 a.recycle(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); /** * 如果型別是圓形,需要改變view的寬高一致,以小值為準 */ if (type == TYPE_CIRCLE) { mWidth = Math.min(getMeasuredWidth(), getMeasuredHeight()); //半徑 mRadius = mWidth / 2; setMeasuredDimension(mWidth, mWidth); } } /** * 初始化BitmapShader */ private void setUpShader() { Drawable drawable = getDrawable(); if (drawable == null) { return; } Bitmap bmp = drawableToBitmap(drawable); // 將bmp作為著色器,就是在指定區域內繪製bmp mBitmapShader = new BitmapShader(bmp, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); // 設定shader,具有影象填充功能的畫筆,利用此畫筆在Canvas上繪製矩形、圓形、橢圓 mBitmapPaint.setShader(mBitmapShader); } @Override protected void onDraw(Canvas canvas) { if (getDrawable() == null) { return; } setUpShader(); if (type == TYPE_ROUND) { //繪製圓角矩形 canvas.drawRoundRect(mRoundRect, mBorderRadius, mBorderRadius, mBitmapPaint); } else if (type == TYPE_CIRCLE) { //繪製圓 canvas.drawCircle(mRadius, mRadius, mRadius, mBitmapPaint); } else if (type == TYPE_OVAL) { //繪製一個矩形 RectF rectF = new RectF(0, 0, getWidth(), getHeight()); //在矩形內內切一個橢圓 canvas.drawOval(rectF, mBitmapPaint); } } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); // 圓角圖片的範圍 if (type == TYPE_ROUND) mRoundRect = new RectF(0, 0, w, h); } /** * drawable轉bitmap * * @param drawable * @return */ private Bitmap drawableToBitmap(Drawable drawable) { if (drawable instanceof BitmapDrawable) { BitmapDrawable bd = (BitmapDrawable) drawable; return bd.getBitmap(); } //取得Drawable的固有的寬度和高度 int w = drawable.getIntrinsicWidth(); int h = drawable.getIntrinsicHeight(); Bitmap bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, w, h); drawable.draw(canvas); return bitmap; } }
xml 佈局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.storm.ui.RxjavaActivity"> <com.example.storm.ui.RoundView android:layout_width="wrap_content" android:layout_height="150dp" android:layout_gravity="center_horizontal" android:src="@mipmap/b" app:radius="60dp" app:type="0" /> <com.example.storm.ui.RoundView android:layout_width="wrap_content" android:layout_height="150dp" android:layout_gravity="center_horizontal" android:src="@mipmap/b" app:radius="60dp" app:type="1" /> <com.example.storm.ui.RoundView android:layout_width="wrap_content" android:layout_height="150dp" android:layout_gravity="center_horizontal" android:src="@mipmap/b" app:radius="60dp" app:type="2" /> </LinearLayout>