go語言快速入門 template模板 12
使用過AngularJS應該都會對ng-model的方式印象深刻,類似於Spring的值繫結,使用起來非常的方便。而go的標準庫中也有相關的功能為Web開發提供簡單但卻有非常有用的功能,這就是template。本文將通過兩個簡單的例子來講解一下如何使用go語言中的template。
template
template從初學者最容易理解地角度主要使用來替換,之所以叫做模板是因為其由靜態內容和動態替換內容組成,根據動態內容的變化而最終生成客戶端確認到的不同的內容資訊,這就是模板的重要作用,從這個角度來說,設計模式的Template多少也有這麼點意思。
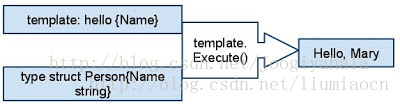
如下圖所示,模板的內容為hello {Name},其中不變的為hello,變化的為{Name},通過從結構體中取得其成員變數Name與之進行替換,最終輸出為所需要的資訊。
例子程式碼
在這個例子中,我們將會簡單實現上圖所示的簡單功能。
| 專案 | 內容 |
|---|---|
| 模板內容 | Hello, {{.Name}} Welcome to go web programming… |
| 期待輸出 | Hello, liumiaocn Welcome to go web programming… |
[root@liumiaocn goprj]# cat basic-web-template1.go
package - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
和其他語言具有反射機制一樣,需要注意變數的名稱一致。而go語言還需要注意寫法正確({{.}}),開頭字母大寫。
執行結果
[root@liumiaocn goprj]# go run basic-web-template1.go
liumiaocn = {1001 liumiaocn China}
Hello liumiaocn Welcome to go programming...
[root@liumiaocn goprj]#- 1
- 2
- 3
- 4
應用場景
看完這個例項如果有AngularJS或者其他模板開發經驗者可能已經能夠清楚地知道template的應用場景以及為何它是出現在web應用的http包中。沒有這方面基礎的可能只會覺得這僅僅是一個替換而已。
這樣我們再使用一個例子,來實現一個替換,場景為有如下這樣一個html頁面,用來顯示上述結構體person的詳細資訊。具體html模板頁面的內容如下
[[email protected] goprj]# cat tmpl1.html
<html>
<head>
<title>Personal information</title>
</head>
<body style="text-align:center">
<h3>Person general infor</h3>
<hr>
<ul>
<li>Name: {{.Name}}:<p>
<li>Id: {{.Id}} <p>
<li>Country: {{.Country}}
</ul>
<hr>
</body>
</html>
[[email protected] goprj]#- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
例子程式碼
由靜態不變的內容和動態變化的內容結合起來所形成的模板檔案tmpl1.html。在接下來的這個例子中,通過先行讀入template檔案tmpl1.html,然後注入資料生成結合了資料的最終結果頁面。
[[email protected] goprj]# cat basic-web-template2.go
package main
import "fmt"
import "html/template"
import "os"
func main() {
type person struct {
Id int
Name string
Country string
}
liumiaocn := person{Id: 1001, Name: "liumiaocn", Country: "China"}
fmt.Println("liumiaocn = ", liumiaocn)
tmpl, err := template.ParseFiles("./tmpl1.html")
if err != nil {
fmt.Println("Error happened..")
}
tmpl.Execute(os.Stdout, liumiaocn)
}
[[email protected] goprj]#- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
需要注意模板檔案的格式錯誤經常會出現執行時的panic,注意檢查。
執行結果
可以看到,模板的內容全部被正確替換。
[[email protected] goprj]# go run basic-web-template2.go
liumiaocn = {1001 liumiaocn China}
<html>
<head>
<title>Personal information</title>
</head>
<body style="text-align:center">
<h3>Person general infor</h3>
<hr>
<ul>
<li>Name: liumiaocn:<p>
<li>Id: 1001 <p>
<li>Country: China
</ul>
<hr>
</body>
</html>
[[email protected] goprj]#- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
總結
通過html/template包等,go提供了諸如Parse/ParseFiles/Execute等方法可以從字串或者檔案載入模板然後注入資料形成最終要顯示的結果。當然實際的情況會遠不止如此簡單,比如巢狀和多個模板檔案如何更好的組合都需要我們進行進一步的探索和學習。
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!希望你也加入到我們人工智慧的隊伍中來!http://www.captainbed.net