es6基礎和彩票實戰——es6執行環境搭建
1、檢視node npm express是否安裝
2、專案目錄建立(如下例子)
mkdir es6 cd es6/ mkdir app mkdir server mkdir tasks cd app/ mkdir css mkdir js mkdir views ls mkdir js/class touch js/class/test.js touch js/index.js touch views/error.ejs 當做HTML使用 touch views/index.ejs cd ../server/ express -e . 使用ejs模板引擎 使用這個錯誤 說明你express沒有安裝好 npm install clear cd ../tasks/ mkdir util touch util/args.js clear cd ../ npm init y touch .babelrc touch gulpfile.babel.js clear
整個專案的目錄大概如上
主要是完成tasks中的js檔案
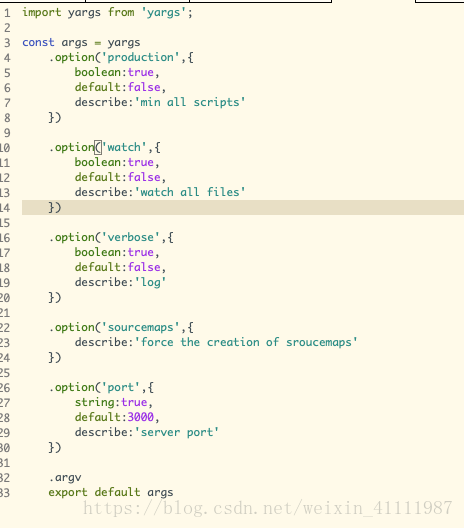
args .js
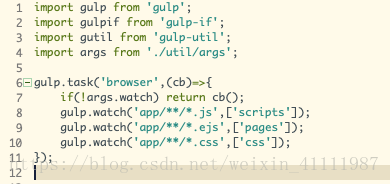
browser.js
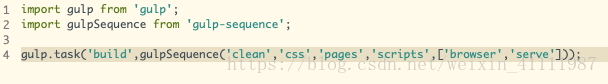
build.js
clean.js
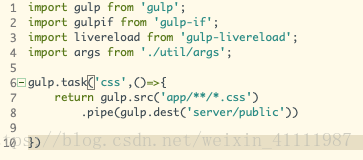
css.js
default.js
pages.js
scripts.js
server.js
js 程式碼完成後,inport的檔案都需要進行安裝
npm install gulp gulpif gulp-concat webpack webpack-stream vinyl-named gulp-liverload gulp-plumber gulp-rename gulp-uglify gulp-util yargs --save-dev
4、.babelrc gulpfile.babel.js檔案的編寫
.babelrc
{ "presets":["es2015"] }
gulpfile.babel.js
別忘了 這個require-dir也需要安裝
babel 安裝
npm install babel-loader babel-core babel-preset- es2015 webpack webpack-dev-server --save-dev
注意:當你gulp時 可能會出現babelcore的錯誤
npm install [email protected] --save-dev
關於熱更新的問題 在server .js中加上
如上 有問題 歡迎來擾!!!