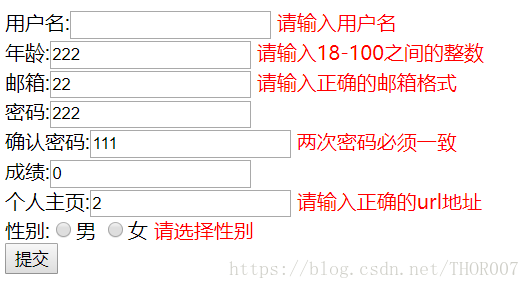
關於如何自定義Struts2表單驗證後的錯誤資訊顯示格式【基於宣告式驗證】
阿新 • • 發佈:2018-12-17
網上關於很多通過修改template主題為simple達到最後的效果,但是多數是直接通過硬編碼的方式去驗證【即程式設計式驗證】,這裡就自己是怎麼通過宣告式驗證去達到格式優化的效果的,可能程式碼比較low,希望大家見諒。
首先是動作類以及登陸的jsp頁面:【StudentAction.java】【login.jsp】
public class StudentAction extends ActionSupport implements ModelDriven<Student> { private Student student = new Student(); @Override public Student getModel() { return student; } public String loginStu() { return "success"; } }
這裡還必須改主題,兩種方式,一種通過struts.xml修改,這裡採用另一種直接在<s:form>上面新增theme屬性即可
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="/struts-tags" prefix="s"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <s:form action="action3.action" theme="simple"> 使用者名稱:<s:textfield name="username" label="使用者名稱" /> <span style="color:red"><s:fielderror> <s:param>username</s:param> </s:fielderror> </span> <br /> 年齡:<s:textfield name="age" label="年齡" /> <span style="color:red"><s:fielderror> <s:param>age</s:param> </s:fielderror> </span> <br /> 郵箱:<s:textfield name="email" label="郵箱" /> <span style="color:red"><s:fielderror> <s:param>email</s:param> </s:fielderror> </span> <br /> 密碼:<s:textfield name="password" label="密碼" /> <span style="color:red"><s:fielderror> <s:param>password</s:param> </s:fielderror> </span> <br /> 確認密碼:<s:textfield name="repassword" label="確認密碼" /> <span style="color:red"><s:actionerror /></span> <br /> 成績:<s:textfield name="score" label="成績" /> <span style="color:red"><s:fielderror> <s:param>score</s:param> </s:fielderror> </span> <br /> 個人主頁:<s:textfield name="url" label="個人主頁" /> <span style="color:red"><s:fielderror> <s:param>url</s:param> </s:fielderror> </span> <br /> 性別:<s:radio list="{'男','女'}" name="gender" label="性別" /> <span style="color:red"><s:fielderror> <s:param>gender</s:param> </s:fielderror> </span> <br /> <s:submit value="提交" /> </s:form> </body> </html>
上圖只是為了達到效果,可能還有更簡便的方式,但是我這裡就不試驗了,對了,說一下之所以加上<span>標籤是因為我在
<s:fielderror>這個標籤中新增cssStyle不起作用。
接下來是宣告式驗證的xml檔案程式碼:【StudentAction-action3-validation.xml】這個檔案一定要放在和動作類一個路徑下面
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE validators PUBLIC "-//Apache Struts//XWork Validator 1.0.3//EN" "http://struts.apache.org/dtds/xwork-validator-1.0.3.dtd"> <validators> <field name="username"> <field-validator type="requiredstring"> <message>請輸入使用者名稱</message> </field-validator> </field> <field name="age"> <field-validator type="int"> <param name="min">18</param> <param name="max">100</param> <message>請輸入18-100之間的整數</message> </field-validator> </field> <field name="email"> <field-validator type="email"> <message>請輸入正確的郵箱格式</message> </field-validator> </field> <field name="password"> <field-validator type="requiredstring"> <!-- 注入取消使用trim --> <param name="trim">false</param> <message>請輸入密碼</message> </field-validator> <field-validator type="stringlength"> <param name="minLength">3</param> <param name="maxLength">8</param> <message>密碼長度是3~8位的</message> </field-validator> </field> <!-- 確認密碼和密碼必須保持一致,是2個欄位的事,所以要使用基於驗證器的宣告方式 --> <validator type="expression"> <param name="expression"> <![CDATA[ password == repassword ]]> </param> <message>兩次密碼必須一致</message> </validator> <field name="score"> <field-validator type="regex"> <param name="regex"> \d+ </param> <message>請輸出正確的成績</message> </field-validator> </field> <field name="url"> <field-validator type="url"> <message>請輸入正確的url地址</message> </field-validator> </field> <field name="gender"> <!-- required是一個只驗證是否null的內建驗證器,不會去除空格 --> <field-validator type="required"> <message>請選擇性別</message> </field-validator> </field> </validators>
這裡只是為了實現效果,有些驗證還需要完善,比如成績校驗等等。
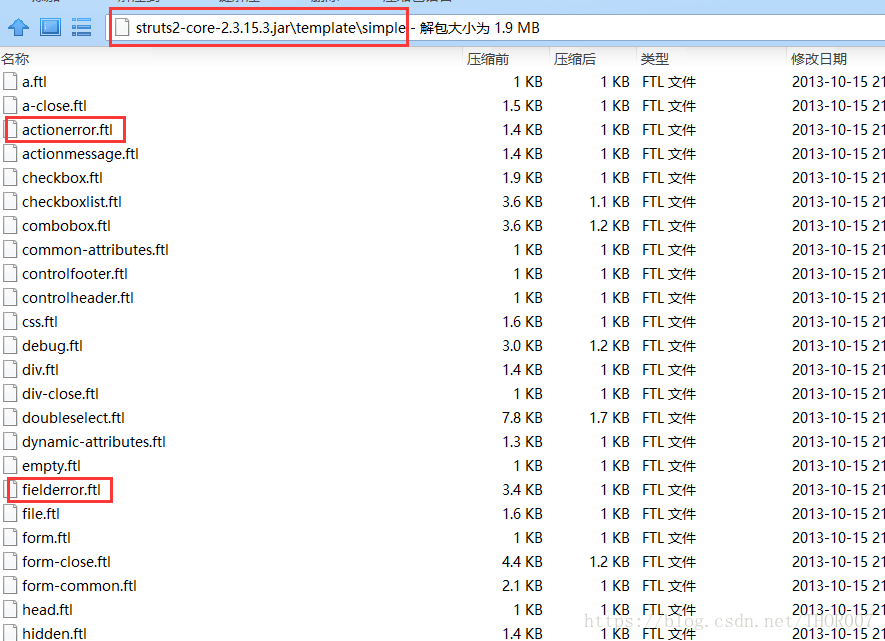
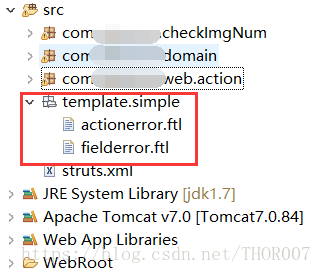
接下來就是去struts2核心包拷貝這兩個檔案,然後建立template/simple目錄,放在這裡面
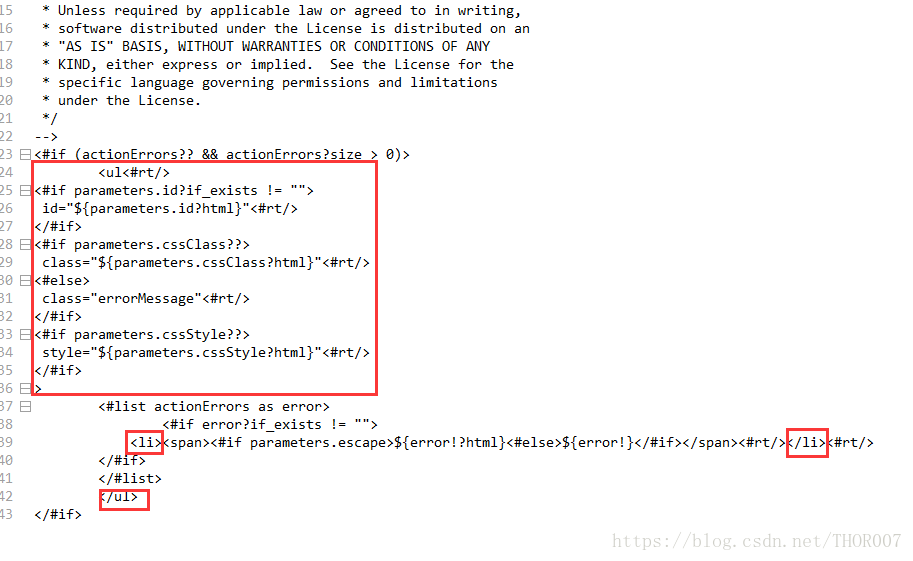
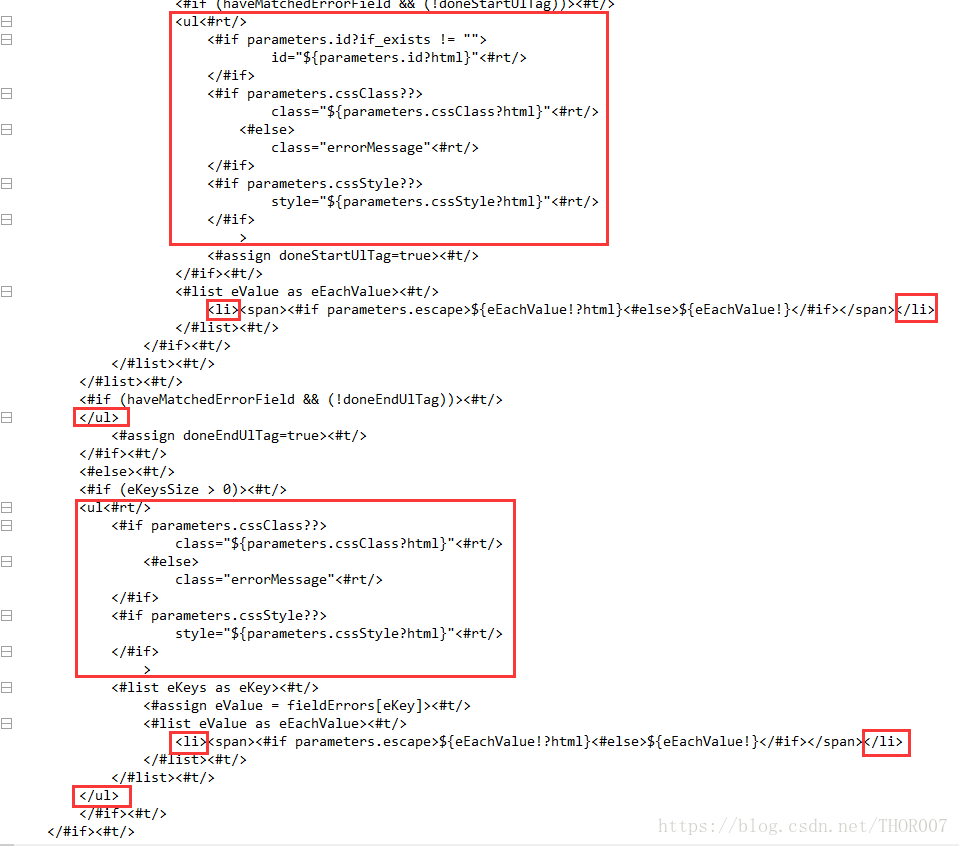
最後就是修改這兩個檔案內容,很簡單刪除裡面的<ul>標籤和<li>標籤就行了:
【actionerror.ftl】刪除紅框裡面的內容
【fielderror.ftl】刪除紅框裡面的內容
最後部署服務啟動tomcat,得到最終的效果: