Flutter 控制元件之 AppBar 和 SliverAppBar
阿新 • • 發佈:2018-12-17
AppBar 和 SliverAppBar 是紙墨設計中的 App Bar,也就是 Android 中的 Toolbar,關於 Toolbar 的設計指南請參考紙墨設計中 Toolbar 的內容。
AppBar 和 SliverAppBar 都是繼承至 StatefulWidget 類,都代表 Toobar,二則的區別在於 AppBar 位置的固定的應用最上面的;而 SliverAppBar 是可以跟隨內容滾動的。他們的主要屬性如下:
- leading:在標題前面顯示的一個控制元件,在首頁通常顯示應用的 logo;在其他介面通常顯示為返回按鈕
- title: Toolbar 中主要內容,通常顯示為當前介面的標題文字
- actions:一個 Widget 列表,代表 Toolbar 中所顯示的選單,對於常用的選單,通常使用 IconButton 來表示;對於不常用的選單通常使用 PopupMenuButton 來顯示為三個點,點選後彈出二級選單
- bottom:一個 AppBarBottomWidget 物件,通常是 TabBar。用來在 Toolbar 標題下面顯示一個 Tab 導航欄
- elevation:紙墨設計中控制元件的 z 座標順序,預設值為 4,對於可滾動的 SliverAppBar,當 SliverAppBar 和內容同級的時候,該值為 0, 當內容滾動 SliverAppBar 變為 Toolbar 的時候,修改 elevation 的值
- flexibleSpace:一個顯示在 AppBar 下方的控制元件,高度和 AppBar 高度一樣,可以實現一些特殊的效果,該屬性通常在 SliverAppBar 中使用
- backgroundColor:APP bar 的顏色,預設值為 ThemeData.primaryColor。改值通常和下面的三個屬性一起使用
- brightness:App bar 的亮度,有白色和黑色兩種主題,預設值為 ThemeData.primaryColorBrightness
- iconTheme:App bar 上圖示的顏色、透明度、和尺寸資訊。預設值為 ThemeData.primaryIconTheme
- textTheme: App bar 上的文字樣式。預設值為 ThemeData.primaryTextTheme
- centerTitle: 標題是否居中顯示,預設值根據不同的作業系統,顯示方式不一樣
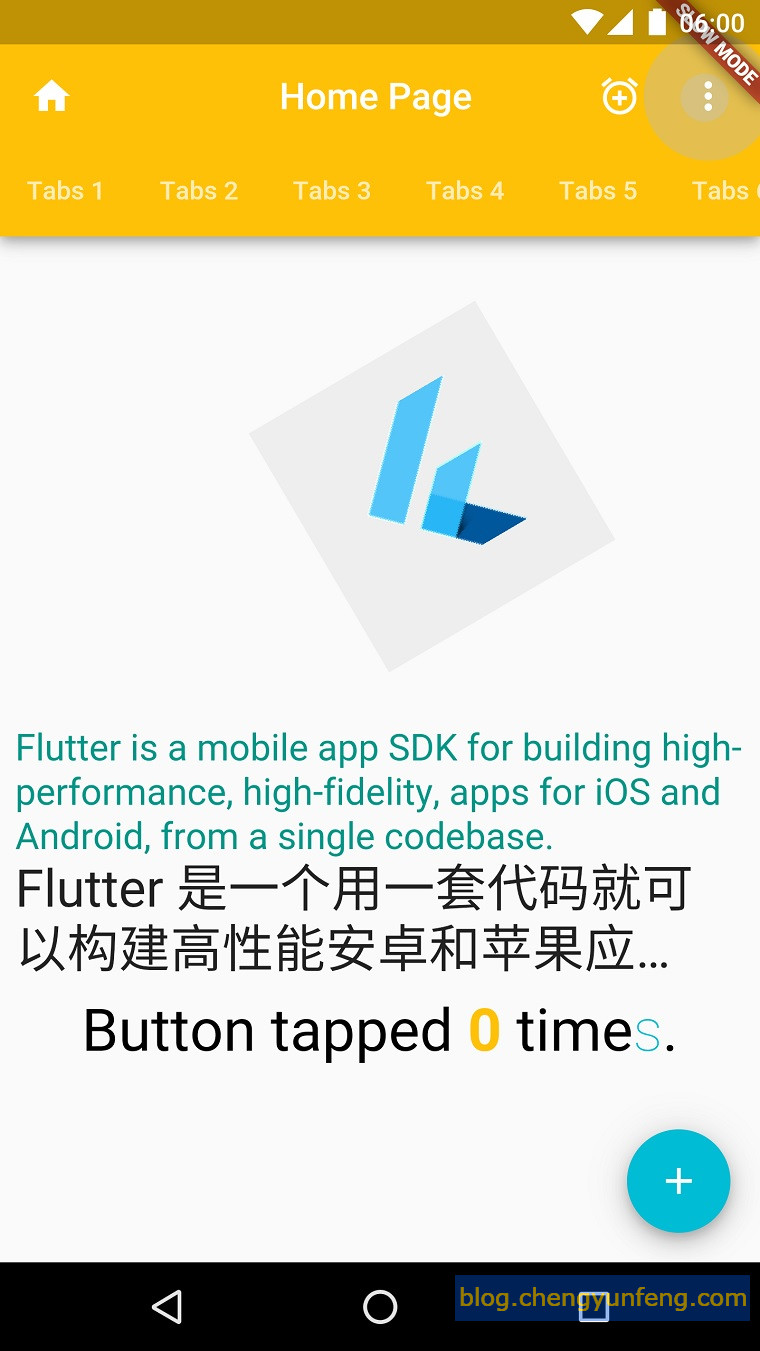
比如下面的程式碼在 App bar 上添加了功能按鈕和 Tabs,並指定標題居中顯示、修改 App bar 背景顏色 等:
@override Widget build(BuildContext context) { // This method is rerun every time setState is called, for instance // as done by the _incrementCounter method above. // The Flutter framework has been optimized to make rerunning // build methods fast, so that you can just rebuild anything that // needs updating rather than having to individually change // instances of widgets. return new Scaffold( appBar: new AppBar( title: new Text(config.title), leading: new Icon(Icons.home), backgroundColor: Colors.amber[500], centerTitle: true, actions: <Widget>[ new IconButton( icon: new Icon(Icons.add_alarm), tooltip: 'Add Alarm', onPressed: () { // do nothing }), new PopupMenuButton<String>( itemBuilder: (BuildContext context) => <PopupMenuItem<String>>[ new PopupMenuItem<String>( value: "price", child: new Text('Sort by price')), new PopupMenuItem<String>( value: "time", child: new Text('Sort by time')), ], onSelected: (String action) { switch (action) { case "price": // do nothing break; case "time": // do nothing break; } }) ], bottom: new TabBar( isScrollable: true, tabs: <Widget>[ new Tab(text: "Tabs 1"), new Tab(text: "Tabs 2"), new Tab(text: "Tabs 3"), new Tab(text: "Tabs 4"), new Tab(text: "Tabs 5"), new Tab(text: "Tabs 6"), ], ), ), body: body, floatingActionButton: new FloatingActionButton( onPressed: _incrementCounter, tooltip: 'Increment', child: new Icon(Icons.add), ), // This trailing comma makes auto-formatting nicer for build methods. ); }
顯示效果如下: