那些年面過的坑,都在這裡了~

前言
前段時間面試(包括阿里巴巴的電話面試),遇到過一些面試題,且面試中出現機率較高的提問/筆試,有些答的不是很好掛掉了,今天終於有時間整理出來分享給大家,希望對大家面試有所幫助,都能輕鬆拿offer。
主要分三部分:
html、css、js;react/vue等都歸類於js,內容來源於面試過程中遇到的、在複習過程中看到認為值得加深鞏固、群友交流分享的;如有理解的錯誤或不足之處,歡迎留言糾錯、斧正,這裡是@IT·平頭哥聯盟,我是首席填坑官∙蘇南(South·Su) ^_^~

HTML
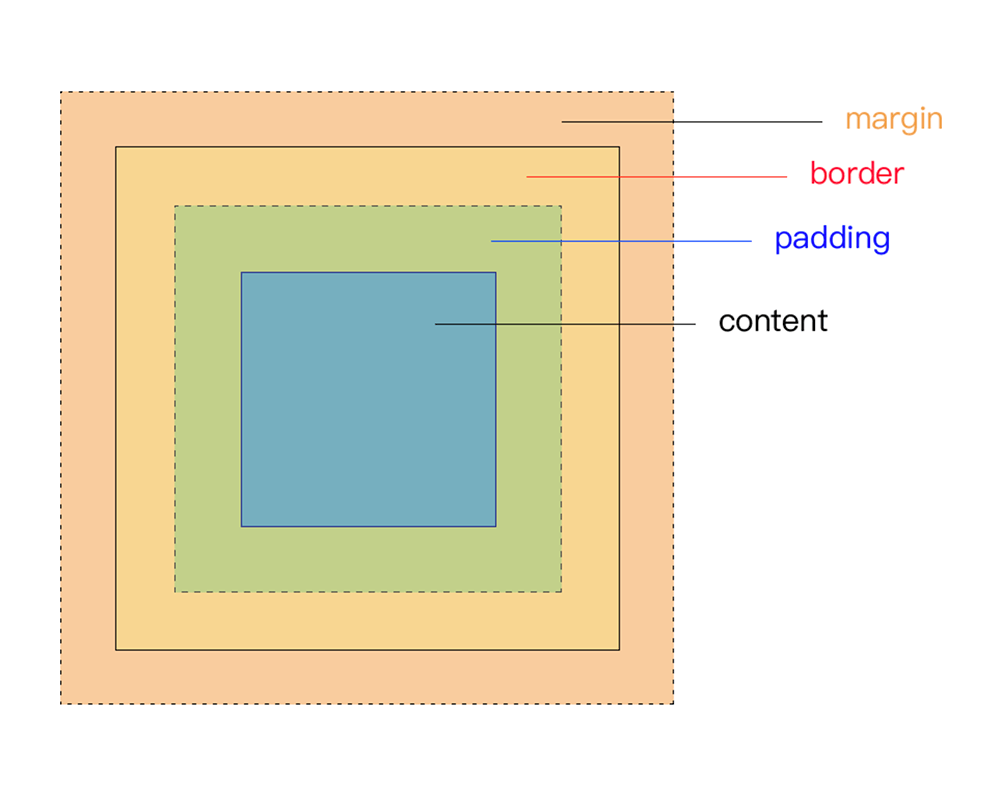
1、什麼是盒子模型?
有些面試官會問你對盒子模型的理解,在我們平時看到的網頁中,內部的每一個標籤元素它都是有幾個部分構成的:內容(content)、外邊距(margin)、內邊距(padding)、邊框(border),四個部分組成,當你說完這些面試官是不會滿意這個答案的,因為還有一個重點(

2、頁面匯入樣式時有幾種方法,它們之間有區別?
link標籤引入,也是當下用的最多的一種方式,它屬於XHTML標籤,除了能載入css外,還能定義rel、type、media等屬性;@import引入,@import是CSS提供的,只能用於載入CSS;style嵌入方式引入,減少頁面請求(優點),但只會對當前頁面有效,無法複用、會導致程式碼冗餘,不利於專案維護(缺點),此方式一般只會專案主站首頁使用(騰訊、淘寶、網易、搜狐)等大型網站主頁,之前有看到過都是這種方式,但後來有些也捨棄了小結
:link頁面被載入的時,link會同時被載入,而@import引用的CSS會等到頁面被載入完再載入,且link是XHTML標籤,無相容問題; link支援動態js去控制DOM節點去改變樣式,而@import不支援,
3、簡單講述一下塊元素、內聯元素、空元素有哪些,它們之間的區別?
- 行內元素有:a、b、span、img、input、select、textarea、em、img、strong(強調的語氣);
- 塊級元素有:ul、ol、li、dl、dt、dd、h1、h2、h3、h4…p、section、div、form等;
- 空元素: input type="hidden"/>、br>、hr>、link>、meta>;
小結:塊元素總是獨佔一行,margin對內聯元素上下不起作用;
4、說說 cookies,sessionStorage 、 localStorage 你對它們的理解?
- cookie是網站為了標示使用者身份而儲存在使用者本地終端上的資料(通常經過加密),cookie資料始終在同源的http請求中攜帶,記會在瀏覽器和伺服器間來回傳遞。
- sessionStorage和localStorage不會自動把資料發給伺服器,僅在本地儲存。
- 大小: cookie資料大小不能超過4k,sessionStorage和localStorage 雖然也有儲存大小的限制,但比cookie大得多,可以達到5M或更大。
- 時效:
localStorage儲存持久資料,瀏覽器關閉後資料不丟失除非使用者主動刪除資料或清除瀏覽器/應用快取;sessionStorage資料在當前瀏覽器視窗關閉後自動刪除。 cookie設定的cookie過期時間之前一直有效,即使視窗或瀏覽器關閉部分面試官可能還會再深入一些:
1)、如何讓cookie瀏覽器關閉就失效?——不對cookie設定任何正、負或0時間的即可; 2)、sessionStorage在瀏覽器多視窗之間 (同域)資料是否互通共享? ——不會,都是獨立的,localStorage會共享; 3)、能讓localStorage也跟cookie一樣設定過期時間?答案是可以的,在儲存資料時,也儲存一個時間戳,get資料之前,先拿當前時間跟你之前儲存的時間戳做比較 詳細可看我之前寫的另一篇分享(小程式專案總結 )。
5、簡述一下你對HTML語義化的理解 ?
語義化是指根據內容的型別,選擇合適的標籤(程式碼語義化),即用正確的標籤做正確的事情; html語義化讓頁面的內容結構化,結構更清晰,有助於瀏覽器、搜尋引擎解析對內容的抓取; 語義化的HTML在沒有CSS的情況下也能呈現較好的內容結構與程式碼結構; 搜尋引擎的爬蟲也依賴於HTML標記來確定上下文和各個關鍵字的權重,利於SEO;
CSS
1、position的static、relative、absolute、fixed它們的區別?
absolute:絕對定位,元素會相對於值不為 static 的第一個父元素進行定位(會一直往父級節點查詢),且它是脫離正常文件流、不佔位的;fixed:同樣是絕對定位,但元素會相對於瀏覽器視窗進行定位,而不是父節點的position (IE9以下不支援);relative:相對定位,元素相對於自身正常位置進行定位,屬於正常文件流;static: position的預設值,也就是沒有定位,當元素設定該屬性後( top、bottom、left、right、z-index )等屬性將失效;inherit:貌似沒用過,查了一下文件“規定從父元素繼承 position 屬性的值”;
2、如何讓一個元素垂直/水平(垂直水平)都居中,請列出你能想到的幾種方式?
- 水平垂直居中 —— 方式一
<div class="div-demo"></div>
<style>
.div-demo{
width:100px;
height:100px;
background-color:#06c;
margin: auto;
position:absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
</style>- 水平垂直居中 —— 方式二
<style>
.div-demo{
width:100px;
height:100px;
background-color:#06c;
margin: auto;
position:absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
}
</style>- 水平垂直居中 —— 方式三,(新舊伸縮盒相容)
<body class="container">
<div class="div-demo"></div>
<style>
html,body{
height:100%;
}
.container{
display: box;
display: -webkit-box;
display: flex;
display: -webkit-flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
}
.div-demo{
width:100px;
height:100px;
background-color:#06c;
}
</style>
</body>
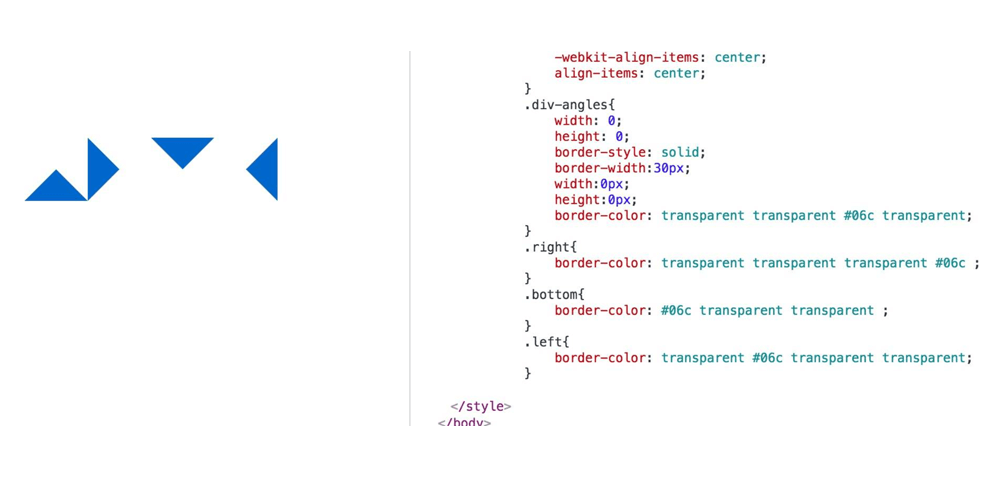
3、專案中有用純CSS樣式寫過 三角形icon嗎?
<body class="container">
<div class="div-angles"></div>
<div class="div-angles right"></div>
<div class="div-angles bottom"></div>
<div class="div-angles left"></div>
<style>
html,body{
height:100%;
}
.container{
display: box;
display: -webkit-box;
display: flex;
display: -webkit-flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
}
.div-angles{
width: 0;
height: 0;
border-style: solid;
border-width:30px;
width:0px;
height:0px;
border-color: transparent transparent #06c transparent;
}
.right{
border-color: transparent transparent transparent #06c ;
}
.bottom{
border-color: #06c transparent transparent ;
}
.left{
border-color: transparent #06c transparent transparent;
}
</style>
</body>

4、什麼是外邊距合併,專案中是否有遇到過?
- 有,外邊距合併指的是,當兩個垂直元素的都設定有margin外邊距相遇時,它們將形成一個外邊距。 合併後的外邊距的高度等於兩個發生合併的外邊距的值中的較大那個。
5、:before 和 :after兩偽元素,平時都是使用雙冒號還是單冒號?有什麼區別?以及它們的作用:
- 單冒號(:)用於CSS3偽類,雙冒號(::)用於CSS3偽元素。(偽元素由雙冒號和偽元素名稱組成) ;
- 雙冒號是在當前規範中引入的,用於區分偽類和偽元素。不過瀏覽器需要同時支援舊的已經存在的偽元素寫法,比如:first-line、:first-letter、:before、:after等, 而新的在CSS3中引入的偽元素則不允許再支援舊的單冒號的寫法;
- 想讓插入的內容出現在其它內容前,使用
::before,之後則使用::after; 在程式碼順序上,::after生成的內容也比::before生成的內容靠後。 如果按堆疊視角,::after生成的內容會在::before生成的內容之上;
6、Chrome、Safari等瀏覽器,當表單提交使用者選擇記住密碼後,下次自動填充表單的背景變成黃色,影響了視覺體驗是否可以修改?
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill {
background-color: #fff;//設定成元素原本的顏色
background-image: none;
color: rgb(0, 0, 0);
}
//方法2:由(licongwen )補充
input:-webkit-autofill {
-webkit-box-shadow: 0px 0 3px 100px #ccc inset; //背景色
}7、瀏覽器的最小字型為12px,如果還想再小,該怎麼做?
- 用圖片:如果是展示的內容基本是固定不變的話,可以直接切圖相容性也完美(不到萬不得已,不建議);
- 找UI設計師溝通:為了相容各大主流瀏覽器,避免後期設計師來找你撕逼,主動找TA溝通,講明原因 ————注意語氣,好好說話不要激動,更不能攜刀相逼;
- CSS3:css3的樣式transform: scale(0.7),scale有縮放功能;
又去找chrome複習了一下,說是 “display:table;display: table-cell;” 可以做到,沒用過。
8、移動端的邊框0.5px,你有幾種方式實現?
- devicePixelRatio:它是window物件中有一個devicePixelRatio屬性,裝置物理畫素和裝置獨立畫素的比例,也就是 devicePixelRatio = 物理畫素 / 獨立畫素;這種方式好麻煩,js檢測,再給元素新增類名控制,難維護;
- 切圖:直接.5px的切圖,這種方式太low,建議還是別用了,特別難維護,高清屏就糊了,更重要的是被同行看到會覺得你們很渣渣~;
- image背景:css3的background-image:
linear-gradient,缺點就是:樣式多,遇到圓角這個方案就杯劇了; box-shadow:網上看到說使用box-shadow模擬邊框,box-shadow: inset 0px -1px 1px -1px #06c;沒用過,不過多評論,建議自己百度; 偽類縮放:現在用的比較多的方式之一 :after 1px然後transform: scale(0.5);基本能滿足所有場景,對於圓角的處理也很方便;
貼上3、5兩方案程式碼,也是目前公司一直在用的(預處理SCSS):
//3、css3的background-image 本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享
@mixin border($top:1, $right:1, $bottom:1, $left:1, $color:#ebebf0) {
background-image:linear-gradient(180deg, $color, $color 50%, transparent 50%),
linear-gradient(90deg, $color, $color 50%, transparent 50%),
linear-gradient(0deg, $color, $color 50%, transparent 50%),
linear-gradient(90deg, $color, $color 50%, transparent 50%);
background-size: 100% $top + px, $right + px 100%, 100% $bottom + px, $left + px 100%;
background-repeat: no-repeat;
background-position: top, right top, bottom, left top ;
}
@mixin borderTop($top:1, $color:#ebebf0) {
@include border($top, 0, 0, 0, $color);
}
@mixin borderRight($right:1, $color:#ebebf0) {
@include border(0, $right, 0, 0, $color);
}
@mixin borderBottom($bottom:1, $color:#ebebf0) {
@include border(0, 0, $bottom, 0, $color);
}
@mixin borderLeft($left:1, $color:#ebebf0) {
@include border(0, 0, 0, $left, $color);
}
@mixin borderColor($color:#ebebf0) {
@include border(1, 1, 1, 1, $color);
}
//5、css3的transform:scale 本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享
@mixin borderRadius($width:1,$style:solid,$color:#ebebf0,$radius:2px) {
position:relative;
&:after{
left:0px;
top:0px;
right:-100%;
bottom:-100%;
border-radius:$radius;
border-style: $style;
border-color: $color;
border-width: $width+ px;
position:absolute;
display:block;
transform:scale(0.5);
-webkit-transform:scale(0.5);
transform-origin:0 0;
-webkit-transform-origin:0 0;
content:'';
}
}display:none與visibility:hidden兩者的區別?
- display:none在頁面中是不佔位置的,而visibility:hidden保留原來的位置後;
- display:none顯示/隱藏 頁面會產生迴流和重繪的問題,visibility則不會 ——
重繪/迴流請看JS部分第七題;
Javascript
1、請將下列b函式進行修改,保證每次呼叫a都能+1(考閉包):
//本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享,如有錯誤,歡迎留言
function b(){
var a=1;
};
function b(){
var a=1;
return ()=>{
a++;
return a;
}
};
let c = b();
c(); //2
c(); //3
c(); //42、js有哪些基本資料型別:
ECMAScript 標準定義有7種資料型別:
BooleanNullUndefinedNumberStringSymbol:(ECMAScript 6 新定義 ,Symbol 生成一個全域性唯一、表示獨一無二的值)Object:(Array、Function、Object)
3、用js將 386485473.88 轉換為 386,485,473.88(千位分割符):
//方法1:
var separator=(num)=>{
if(!num){
return '0.00';
};
let str = parseFloat(num).toFixed(2);
return str && str
.toString()
.replace(/(\d)(?=(\d{3})+\.)/g, function($0, $1) {
return $1 + ",";
});
}
separator(386485473.88) //"386,485,473.88"
//方法2:
(386485473.88).toLocaleString('en-US') // "386,485,473.88" 由 (sRect)補充
4、js的 for 跟for in 迴圈它們之間的區別?
- 遍歷陣列時的異同:
for迴圈 陣列下標的typeof型別:number, for in 迴圈陣列下標的typeof型別:string;
var southSu = ['蘇南','深圳','18','男'];
for(var i=0;i<southSu.length;i++){
console.log(typeof i); //number
console.log(southSu[i]);// 蘇南 , 深圳 , 18 , 男
}
var arr = ['蘇南','深圳','18','男','帥氣',"@IT·平頭哥聯盟-首席填坑官"];
for(var k in arr){
console.log(typeof k);//string
console.log(arr[k]);// 蘇南 , 深圳 , 18 , 男 , 帥氣,@IT·平頭哥聯盟-首席填坑官
}
- 遍歷物件時的異同:
for迴圈 無法用於迴圈物件,獲取不到obj.length; for in 迴圈遍歷物件的屬性時,原型鏈上的所有屬性都將被訪問,解決方案:使用hasOwnProperty方法過濾或Object.keys會返回自身可列舉屬性組成的陣列
Object.prototype.test = '原型鏈上的屬性,本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享';
var southSu = {name:'蘇南',address:'深圳',age:18,sex:'男',height:176};
for(var i=0;i<southSu.length;i++){
console.log(typeof i); //空
console.log(southSu[i]);//空
}
for(var k in southSu){
console.log(typeof k);//string
console.log(southSu[k]);// 蘇南 , 深圳 , 18 , 男 , 176 ,本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享
}
5、給table表格中的每個td繫結事件,td數量為1000+,寫一下你的思路(事件委託題):
<body class="container">
<table id="table">
<tr><td>我們是@IT·平頭哥聯盟</td><td>,我是首席填坑官</td><td>蘇南</td><td>前端開發</td><td>優秀</td></tr>
<tr><td>我們是@IT·平頭哥聯盟</td><td>,我是首席填坑官</td><td>蘇南</td><td>前端開發</td><td>優秀</td></tr>
<tr><td>我們是@IT·平頭哥聯盟</td><td>,我是首席填坑官</td><td>蘇南</td><td>前端開發</td><td>優秀</td></tr>
…………
</table>
<script>
let table =document.querySelector("#table");
table.addEventListener("click",(e)=>{
let {nodeName} = e.target;
if(nodeName.toUpperCase() === "TD"){
console.log(e.target);//<td>N</td>
}
},false);
</script>
</body>
6、js把一串字串去重(能統計出字元重複次數更佳),列出你的思路(兩種以上):
<script>
let str = "12qwe345671dsfa233dsf9876ds243dsaljhkjfzxcxzvdsf本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享";
let array = str.split("");
//方案一:
array = [...new Set(array)].join("");
array = ((a)=>[...new Set(a)])(array).join("");
console.log(array);//12qwe34567dsfa98ljhkzxcv本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享 只能過濾,不會統計
//方案二:
function unique (arr) {
const seen = new Map()
return (arr.filter((a) => !seen.has(a) && seen.set(a, 1))).join("");
}
console.log(unique(array)) // 12qwe34567dsfa98ljhkzxcv本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享
//方案三:
function unique (arr) {
let arrs=[];
var news_arr = arr.sort();//排序能減少一次迴圈
for(var i=0;i<news_arr.length;i++){
if(news_arr[i] == news_arr[i+1] && news_arr[i]!= news_arr[i-1] ){
arrs.push(arr[i]);
};
};
return arrs.join("");
}
console.log(unique(array)) // 12qwe34567dsfa98ljhkzxcv本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享
//方案四:
function unique (arr) {
let obj={};
for(var i=0;i<arr.length;i++){
let key = arr[i];
if(!obj[key] ){
obj[key]=1;
}else{
obj[key]+=1;
}
};
return obj;
}
console.log(unique(array)) // object 對應每個key以及它重複的次數
</script>
7、專案上線前,你們做過哪些效能優化:
- 圖片預載入,css樣式表放在頂部且link鏈式引入,javascript放在底部body結束標籤前;
- 使用dns-prefetch對專案中用到的域名進行 DNS 預解析,減少 DNS 查詢,如: ;
- 減少http請求次數:圖片靜態資源使用CDN託管;
- API介面資料設定快取,CSS Sprites/SVG Sprites(如有疑惑:該如何以正確的姿勢插入SVG Sprites? 這篇說的很詳細), JS、CSS原始碼壓縮、圖片大小控制合適,使用iconfont(+ 字型圖示)或SVG,它們比圖片更小更清晰,網頁Gzip壓縮;
- 減少DOM操作次數,優化javascript效能;
- 減少 DOM 元素數量,合理利用:after、:before等偽類;
- 避免重定向、圖片懶載入;前後端分離開發,資源按需載入,最好能做到首屏直出(即服務端渲染);
- 避免使用CSS Expression(css表示式)又稱Dynamic properties(動態屬性) ;
- 多域名分發劃分內容到不同域名,解決瀏覽器域名請求併發數問題,同時也解決了請求預設攜帶的cookie問題;
- 儘量減少 iframe 使用,它會阻塞主頁面的渲染; 對所有資源壓縮 JavaScript 、 CSS 、字型、圖片等,甚至html;
- 只想到這些,歡迎補充……
8、你對重繪、重排的理解?
- 首先網頁數次渲染生成時,這個可稱為重排;
- 修改DOM、樣式表、使用者事件或行為(滑鼠懸停、頁面滾動、輸入框鍵入文字、改變視窗大小等等)這些都會導致頁面重新渲染,那麼重新渲染,就需要重新生成佈局和重新繪製節點,前者叫做"重排",後者"重繪";
- 減少或集中對頁面的操作,即多次操作集中在一起執行;
- 總之可以簡單總結為:重繪不一定會重排,但重排必然為會重繪。
- 更詳細的可以看阮老師分析
8、有用過promise嗎?請寫出下列程式碼的執行結果,並寫出你的理解思路:
setTimeout(()=>{
console.log(1);
}, 0);
new Promise((resolve)=>{
console.log(2);
for(var i = 1; i < 200; i++){
i = 198 && resolve();
}
console.log(3);
}).then(()=>{
console.log(4);
});
console.log(5);
// 結果:2、3、5、4、1;- 首先要講一下,js是單執行緒執行,那麼程式碼的執行就有先後;
- 有先後,那就要有規則(排隊),不然就亂套了,那麼如何分先後呢?大體分兩種:同步、非同步;
- 同步很好理解,就不用多說了(我就是老大,你們都要給我讓路);
- 非同步(定時器[setTimeout ,setInterval]、事件、ajax、promise等),說到非同步又要細分巨集任務、微任務兩種機制,
巨集任務:js非同步執行過程中遇到巨集任務,就先執行巨集任務,將巨集任務加入執行的佇列(event queue),然後再去執行微任務;微任務:js非同步執行過程中遇到微任務,也會將任務加入執行的佇列(event queue),但是注意這兩個queue身份是不一樣的,不是你先進來,就你先出去的(就像宮裡的皇上選妃侍寢一樣,不是你先進宮(或先來排隊)就先寵幸的 ),真執行的時候是先微任務裡拿對應回撥函式,然後才輪到巨集任務的佇列回撥執行的;- 理解了這個順序,那上面的結果也就不難懂了。
說細步驟如下: setTimeout 是非同步,不會立即執行,加入執行佇列; new Promise 會立即執行 輸出 2、3,而在2、3之間執行了resolve 也就是微任務; 再到console.log(5)了,輸出5; 然後非同步裡的微任務先出,那就得到4; 最後執行巨集任務 setTimeout 輸出 1;
如有錯誤歡迎糾正!
9、new SouthSu() 在這個過程中都做了些什麼?
function SouthSu(){
this.name = "蘇南";
this.age = 18;
this.address = "深圳";
this.address = "首席填坑官";
};
let South = new SouthSu();
console.log(South,South.__proto__ === SouthSu.prototype) //true
執行過程:
建立一個空的物件
let p1 = new Object();
設定原型鏈
p1.__proto__ = SouthSu.prototype;
讓 建構函式 的this 指向 p1 這個空物件
let funCall = SouthSu.call(p1);
處理 建構函式 的返回值:判斷SouthSu的返回值型別,如果是值型別則返回obj,如果是引用型別,就返回這個引用型別的物件;
10、工作中如果讓你使用js實現一個持續的動畫,你會怎麼做(比如轉盤抽獎)??
- js來實現動畫,第一時間想到的就是定時器(setTimeout、setInterval);
- 後面想起來js有個 window.requestAnimationFrame ,當時只是說了記得有這麼一個API,具體的細節沒能答上,面試官直言想聽的就是這個API的使用,好吧是我準備的不夠充分,希望其他同學不再犯同樣錯誤;
window.requestAnimationFrame()方法告訴瀏覽器您希望執行動畫並請求瀏覽器在下一次重繪之前呼叫指定的函式來更新動畫。該方法使用一個回撥函式作為引數,這個回撥函式會在瀏覽器重繪之前呼叫,回撥的次數通常是每秒60次,是大多數瀏覽器通常匹配 W3C 所建議的重新整理頻率。在大多數瀏覽器裡,當執行在後臺標籤頁或者隱藏的<iframe>裡時,requestAnimationFrame() 會暫停呼叫以提升效能和電池壽命。
小結:以往專案開發中大數人可能都是第一時間選擇JS定時器
setInterval或者setTimeout來控制的動畫每隔一段時間重新整理元素的狀態,來達到自己所想要的動畫效果,但是這種方式並不能準確地控制動畫幀率,因為這是開發者主動要求瀏覽器去繪製,它這可能會因為動畫控制的時間、繪製的頻率、瀏覽器的特性等而導致丟幀的問題;requestAnimationFrame是瀏覽器什麼時候要開始繪製了瀏覽器它自己知道,通過requestAnimationFrame告訴我們,這樣就不會出現重複繪製丟失的問題。
//一個持續旋轉的正方形,
<div class="angle-div"></div>
<script>
let timer = null;
let Deg = 0;
let distance = 360;
var _requestAnimationFrame_ = window.requestAnimationFrame || window.webkitRequestAnimationFrame;//本文由@IT·平頭哥聯盟-首席填坑官∙蘇南分享
let angleDiv = document.querySelector(".angle-div");
cancelAnimationFrame(timer);
let fn = ()=>{
if(Deg < distance){
Deg++;
}else{
Deg=0;
};
angleDiv.style.transform = `rotateZ(${Deg}deg) translateZ(0)`;
angleDiv.style.WebkitTransform = `rotateZ(${Deg}deg) translateZ(0)`;
timer = _requestAnimationFrame_(fn);
}
timer = _requestAnimationFrame_(fn);
</script>

11、如何設定http快取?
1)、Expires
Expires的值為服務端返回的到期時間,響應時告訴瀏覽器可以直接從瀏覽器快取中讀取無需再次請求。 缺點:返回的是服務端的時間,比較的時間是客戶端的時間,如果時間不一致有可能出現錯誤。
2)、Cache-Control
Cache-Control可設定的欄位有:private:客戶端可以快取public:客戶端和代理伺服器都可以快取max-age=xxx:快取內容在xxx秒後失效no-cache:需要用另一種快取策略來驗證快取(ETag,Last-Modified)no-store:不進行快取Last-Modified:瀏覽器請求獲得檔案後,伺服器返回該檔案的最後修改時間Last-Modified,下一次請求會帶上If-Modified-Since標識,如果If-Modified-Since等於伺服器的檔案修改時間,則表示檔案沒有修改,返回304狀態碼,瀏覽器從瀏覽器快取中讀取檔案。如果If-Modified-Since小於服務端的檔案修改時間,則瀏覽器會重新發送請求獲取檔案,返回狀態碼200。ETag:伺服器檔案的一個唯一標識,例如對檔案內容取md5值作為ETag的欄位返回給瀏覽器。當檔案變化時ETag的值也會發生變化。下次請求會帶上If-None-Match即瀏覽器保留的ETag值,如果傳送了變化,則檔案被修改,需要重新請求,返回200狀態碼。反之瀏覽器就從快取中讀取檔案,返回304狀態碼。
總結:——幾者之間的關係
- 當
Cache-Control設定為max-age=xx並且同事設定Expires時,Cache-Control的優先順序更高- 當
ETag和Last-Modified同時存在時,伺服器先會檢查ETag,然後再檢查Last-Modified,最終決定返回304還是200- 該題由 本文由@IT·平頭哥聯盟-成員(
ZodiacSyndicate)補充
12、隨機打亂一個數組
- 思路:從陣列的最後一項開始,隨機選擇前面的一個元素進行交換,然後一步步往前交換
//該題由 本文由@IT·平頭哥聯盟-成員(ZodiacSyndicate )補充
const shuffle = arr => {
let end = arr.length - 1
while(end) { // 當end為0時不需要交換
const index = Math.floor(Math.random() * (end + 1))
[arr[index], arr[end]] = [arr[end], arr[index]]
end -= 1
}
return arr
}13、用React實現一個顯示滑鼠位置的高階元件
//該題由 本文由@IT·平頭哥聯盟-成員(ZodiacSyndicate )補充
const mousePosition = Component => class extends React.Component {
state = {
x: 0,
y: 0,
}
handleMouseMove = e => {
this.setState({
x: e.clientX,
y: e.clientY
})
}
render() {
const { x, y } = this.state
return (
<>
<div onMouseMove={this.handleMouseMove}>
<Component {...this.props} />
</div>
<span>x: {x}</span>
<span>y: {y}</span>
</>
)
}
}文字將持續更新,整理收集自己/群友的面經分享給大家,覺得不錯記得 Star、Star、Watch 哦,感謝!

作者:蘇南 - 首席填坑官
連結:https://honeybadger8.github.io/blog/
交流群:912594095,公眾號:
honeyBadger8本文原創,著作權歸作者所有。商業轉載請聯絡
@IT·平頭哥聯盟獲得授權,非商業轉載請註明連結及出處。
