對於MVC的簡單理解
MVC:
M
Model模型:適合做一些業務邏輯處理,比如資料庫存取操作,網路操作,複雜的演算法,耗時的任務等都在model層處理
V
View檢視:應用中處理資料顯示的部分,XML佈局可以視為V層,顯示Model層的資料結果
C
Controller控制器:在Android中,Activity處理使用者互動問題,因此可以認為Activity是控制器,Activity讀取V檢視層的資料(eg.讀取當前EditText控制元件的資料),控制使用者輸入(eg.EditText控制元件資料的輸入),並向Model傳送資料請求(eg.發起網路請求等)。

以下是本人的一點粗略的簡介如果有什麼不對的地方或不同的見解請大家多多指出:
使用者使用程式就是先和控制器進行互動之後將資料傳入模型中,模型
與資料庫溝通對控制器的資料做出反應展示到檢視上展現給使用者 等待使用者再次操作
特點
優點
耦合性低
檢視層和業務層分離,這樣就允許更改檢視層程式碼而不用重新編譯模型和控制器程式碼,同樣,一個應用的業務流程或者業務規則的改變只需要改動MVC的模型層即可。因為模型與控制器和檢視相分離,所以很容易改變應用程式的資料層和業務規則。
模型是自包含的,並且與控制器和檢視相分離,所以很容易改變應用程式的資料層和業務規則。如果把資料庫從MySQL移植到Oracle,或者改變基於RDBMS資料來源到LDAP,只需改變模型即可。一旦正確的實現了模型,不管資料來自資料庫或是LDAP伺服器,檢視將會正確的顯示它們。由於運用MVC的應用程式的三個部件是相互獨立,改變其中一個不會影響其它兩個,所以依據這種設計思想能構造良好的鬆耦合的構件。
重用性高
隨著技術的不斷進步,需要用越來越多的方式來訪問應用程式。MVC模式允許使用各種不同樣式的檢視來訪問同一個伺服器端的程式碼,因為多個檢視能共享一個模型,它包括任何WEB(HTTP)瀏覽器或者無線瀏覽器(wap),比如,使用者可以通過電腦也可通過手機來訂購某樣產品,雖然訂購的方式不一樣,但處理訂購產品的方式是一樣的。由於模型返回的資料沒有進行格式化,所以同樣的構件能被不同的介面使用。例如,很多資料可能用HTML來表示,但是也有可能用WAP來表示,而這些表示所需要的命令是改變檢視層的實現方式,而控制層和模型層無需做任何改變。由於已經將資料和業務規則從表示層分開,所以可以最大化的重用程式碼了。模型也有狀態管理和資料永續性處理的功能,例如,基於會話的購物車和電子商務過程也能被Flash網站或者無線聯網的應用程式所重用。
生命週期成本低
MVC使開發和維護使用者介面的技術含量降低。
部署快
使用MVC模式使開發時間得到相當大的縮減,它使程式設計師(Java開發人員)集中精力於業務邏輯,介面程式設計師(HTML和JSP開發人員)集中精力於表現形式上。
可維護性高
分離檢視層和業務邏輯層也使得WEB應用更易於維護和修改。
有利軟體工程化管理
由於不同的層各司其職,每一層不同的應用具有某些相同的特徵,有利於通過工程化、工具化管理程式程式碼。控制器也提供了一個好處,就是可以使用控制器來聯接不同的模型和檢視去完成使用者的需求,這樣控制器可以為構造應用程式提供強有力的手段。給定一些可重用的模型和檢視,控制器可以根據使用者的需求選擇模型進行處理,然後選擇檢視將處理結果顯示給使用者。
缺點
沒有明確的定義
完全理解MVC並不是很容易。使用MVC需要精心的計劃,由於它的內部原理比較複雜,所以需要花費一些時間去思考。同時由於模型和檢視要嚴格的分離,這樣也給除錯應用程式帶來了一定的困難。每個構件在使用之前都需要經過徹底的測試。
不適合小型,中等規模的應用程式
花費大量時間將MVC應用到規模並不是很大的應用程式通常會得不償失。
增加系統結構和實現的複雜性
對於簡單的介面,嚴格遵循MVC,使模型、檢視與控制器分離,會增加結構的複雜性,並可能產生過多的更新操作,降低執行效率。
檢視與控制器間的過於緊密的連線
檢視與控制器是相互分離,但卻是聯絡緊密的部件,檢視沒有控制器的存在,其應用是很有限的,反之亦然,這樣就妨礙了他們的獨立重用。
檢視對模型資料的低效率訪問
依據模型操作介面的不同,檢視可能需要多次呼叫才能獲得足夠的顯示資料。對未變化資料的不必要的頻繁訪問,也將損害操作效能。
一般高階的介面工具或構造器不支援模式
改造這些工具以適應MVC需要和建立分離的部件的代價是很高的,會造成MVC使用的困難。
MVC的實踐
明白了MVC是什麼之後,我們使用個小案例來深入瞭解
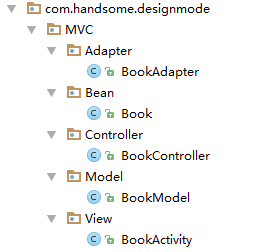
我們採用ListView來演示我們的MVC模式,目錄結構:
實體類:包含了書的名字和圖片資訊
public class Book {
//書名
private String name;
//書的圖片
private int image;
public Book(String name, int image) {
this.name = name;
this.image = image;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImage() {
return image;
}
public void setImage(int image) {
this.image = image;
}
}模型類(Model層):通常是對本地資料庫的操作或者是通過網路請求獲取網路資料的操作
我們在Model裡面模擬了一個本地資料庫,並提供了增刪改查的方法
public class BookModel {
private static List<Book> list = new ArrayList<>();
/**
* 模擬本地資料庫
*/
static {
list.add(new Book("Java從入門到精通", R.drawable.java));
list.add(new Book("Android從入門到精通", R.drawable.android));
list.add(new Book("Java從入門到精通", R.drawable.java));
list.add(new Book("Android從入門到精通", R.drawable.android));
}
/**
* 新增書本
* @param name
* @param image
*/
public void addBook(String name, int image) {
list.add(new Book(name, image));
}
/**
* 刪除書本
*/
public void deleteBook( ) {
list.remove(list.size() - 1);
}
/**
* 查詢資料庫所有書本
* @return
*/
public List<Book> query() {
return list;
}
}控制器(Controller層):根據Model層的方法,加上我們的業務邏輯處理,對外提供方法並暴露介面
看delete這個方法,判斷List是否為空(業務邏輯),使用mode.deleteBook()(Model層方法),通過listener.onComplete()(暴露介面)
public class BookController {
private BookModel mode;
public BookController() {
mode = new BookModel();
}
/**
* 新增書本
* @param listener
*/
public void add(onAddBookListener listener) {
mode.addBook("JavaWeb從入門到精通", R.drawable.javaweb);
if (listener != null) {
listener.onComplete();
}
}
/**
* 刪除書本
* @param listener
*/
public void delete(onDeleteBookListener listener) {
if(mode.query().isEmpty()){
return;
}else{
mode.deleteBook();
}
if (listener != null) {
listener.onComplete();
}
}
/**
* 查詢所有書本
* @return
*/
public List<Book> query() {
return mode.query();
}
/**
* 新增成功的回撥介面
*/
public interface onAddBookListener {
void onComplete();
}
/**
* 刪除成功的回撥介面
*/
public interface onDeleteBookListener {
void onComplete();
}
}檢視(View層):我們操作Controller獲取List資料填充到ListView中,同時可以新增書本和刪除書本
public class BookActivity extends AppCompatActivity implements View.OnClickListener {
private BookController bookController;
private ListView lv_book;
private List<Book> list;
private BookAdapter adapter;
private Button bt_add, bt_delete;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_book);
lv_book = (ListView) findViewById(R.id.lv);
bt_add = (Button) findViewById(R.id.bt_add);
bt_delete = (Button) findViewById(R.id.bt_delete);
bt_add.setOnClickListener(this);
bt_delete.setOnClickListener(this);
bookController = new BookController();
list = bookController.query();
adapter = new BookAdapter(this, list);
lv_book.setAdapter(adapter);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//新增書本按鈕
case R.id.bt_add:
bookController.add(new BookController.onAddBookListener() {
@Override
public void onComplete() {
adapter.notifyDataSetChanged();
}
});
break;
//刪除書本按鈕
case R.id.bt_delete:
bookController.delete(new BookController.onDeleteBookListener() {
@Override
public void onComplete() {
adapter.notifyDataSetChanged();
}
});
break;
}
}
}