laravel5.6檔案上傳總結
其實,寫這篇文章,是因為我一直都想擁有自己的一個部落格,特別的強烈,那種感覺,所以才會觸使我去學習我感興趣的,所以才會入了PHP這個大坑,學無止境,就像我的CSDN部落格標題一樣,“路漫漫其修遠也,吾將上下而求索”。學習了PHP基礎之後,迅速轉戰PHP框架Laravel5,中間遇到過很多坑,因為沒有其他人的交流,只能靠自己不懂百度,谷歌,真心讓我心累,但是想想,自己的興趣點就在這裡啊,沒有什麼理由不去戰勝他的。
希望在寫文章的同時,能找更多一起學習的夥伴,請加微信“lijinwen1996329”,進交流群。
扯了這麼多,還是進入正題吧,
就在昨天,小弟就在做部落格頁面的圖片上傳的步驟,對於我是新手來說,遇到了算是一個大坑了,
我一開始使用jquery的一個外掛uploadify,這個外掛有兩種版本,一種是過時的flash方式,一種HTML5方式,無奈的是HTML5版本是要錢,所以我就選擇了flash版本的,就是因為這個選擇,搞死我了,直接昨天晚上搞到差不多1點鐘才上床睡覺。

所以才有今天的這篇文章 【code】
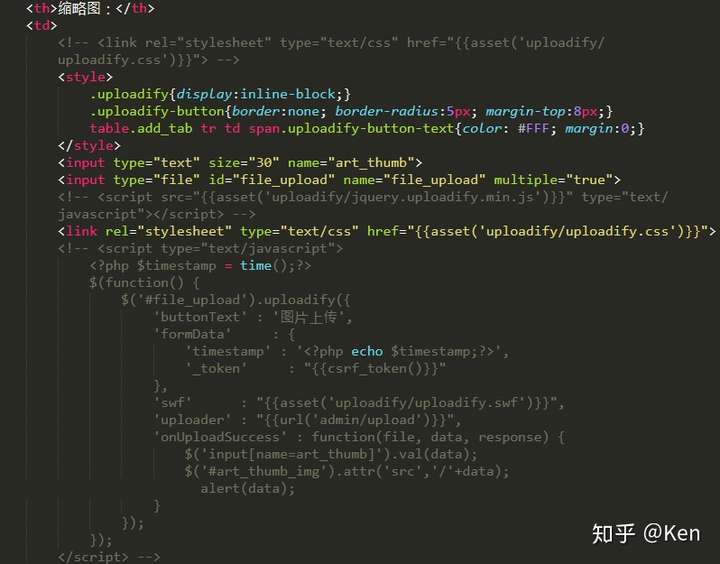
<pre> <tr> <th>縮圖:</th> <td> <link rel="stylesheet" type="text/css" href="{{asset('uploadify/uploadify.css')}}"> <style> .uploadify{display:inline-block;} .uploadify-button{border:none; border-radius:5px; margin-top:8px;} table.add_tab tr td span.uploadify-button-text{color: #FFF; margin:0;} </style> <input type="text" size="30" name="art_thumb"> <input type="file" id="file_upload" name="file_upload" multiple="true"> <script src="{{asset('uploadify/jquery.uploadify.min.js')}}" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="{{asset('uploadify/uploadify.css')}}"> <script type="text/javascript"> <?php $timestamp = time();?> $(function() { $('#file_upload').uploadify({ 'buttonText' : '圖片上傳', 'formData' : { 'timestamp' : '<?php echo $timestamp;?>', '_token' : "{{csrf_token()}}" }, 'swf' : "{{asset('uploadify/uploadify.swf')}}", 'uploader' : "{{url('admin/upload')}}", 'onUploadSuccess' : function(file, data, response) { $('input[name=art_thumb]').val(data); $('#art_thumb_img').attr('src','/'+data); alert(data); } }); }); </script> </td> </tr> </pre>
正是由於這段程式碼,搞死我了,可以上傳,但是後臺獲取不到檔案的任何資訊一直是null,
我就特別納悶了,之前因為聽說flash淘汰了,心想會不會是谷歌瀏覽器阻止了flash上傳,於是在谷歌的設定中啟動flash應用,但是還是不行啊,百度也沒有類似的問題,頭疼啊,一個人獨自搞到差不多1點。心累啊。早上一起來。

決定不使用垃圾flash上傳了,想到以前學習jquery的時候使用jquery進行非同步傳輸,所以就使用jquery的$.ajax()方式進行傳輸, 【code】
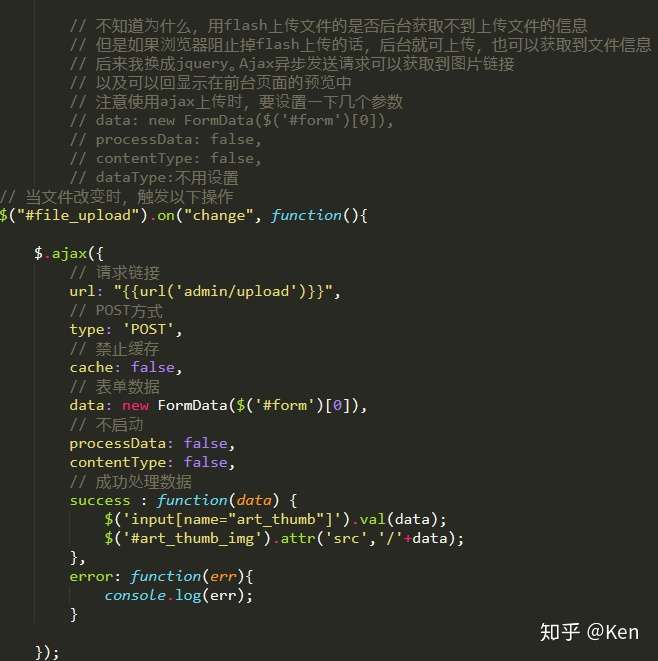
<script type="text/javascript"> // 不知道為什麼,用flash上傳檔案的是否後臺獲取不到上傳檔案的資訊 // 但是如果瀏覽器阻止掉flash上傳的話,後臺就可上傳,也可以獲取到檔案資訊 // 後來我換成jquery。Ajax非同步傳送請求可以獲取到圖片連結 // 以及可以回顯示在前臺頁面的預覽中 // 注意使用ajax上傳時,要設定一下幾個引數 // data: new FormData($('#form')[0]), // processData: false, // contentType: false, // dataType:不用設定 // 當檔案改變時,觸發以下操作 $("#file_upload").on("change", function(){ $.ajax({ // 請求連結 url: "{{url('admin/upload')}}", // POST方式 type: 'POST', // 禁止快取 cache: false, // 表單資料 data: new FormData($('#form')[0]), // 不啟動 processData: false, contentType: false, // 成功處理資料 success : function(data) { $('input[name="art_thumb"]').val(data); $('#art_thumb_img').attr('src','/'+data); }, error: function(err){ console.log(err); } }); }); </script>
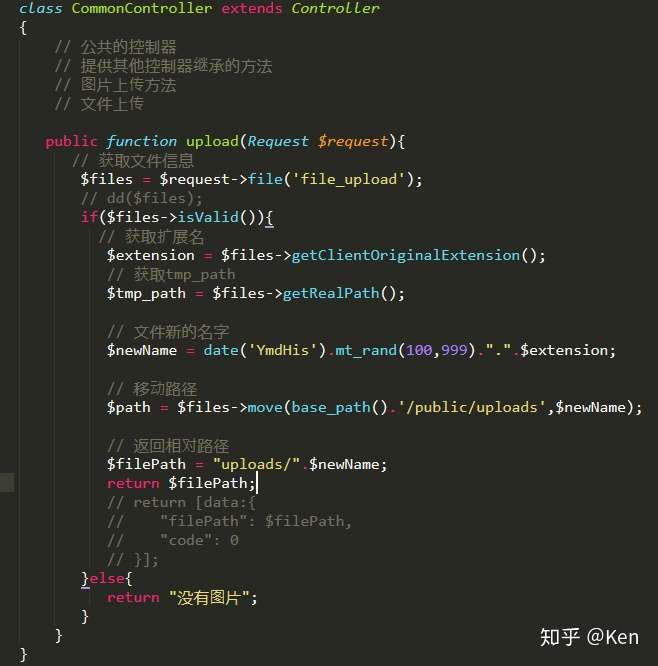
這裡面需要注意的是傳輸的資料data,是由new FormData()形式的,表示表單資料, 注意是以POST方式向後臺請求資料的, 禁止cache快取的, 注意在這裡資料型別dataType要與後臺返回的資料型別一致,不然還是獲取不到後臺資料的, 具體後臺實現如下圖:

結果如下