Flutter元件學習(四)—— 佈局元件Row和Column
序言
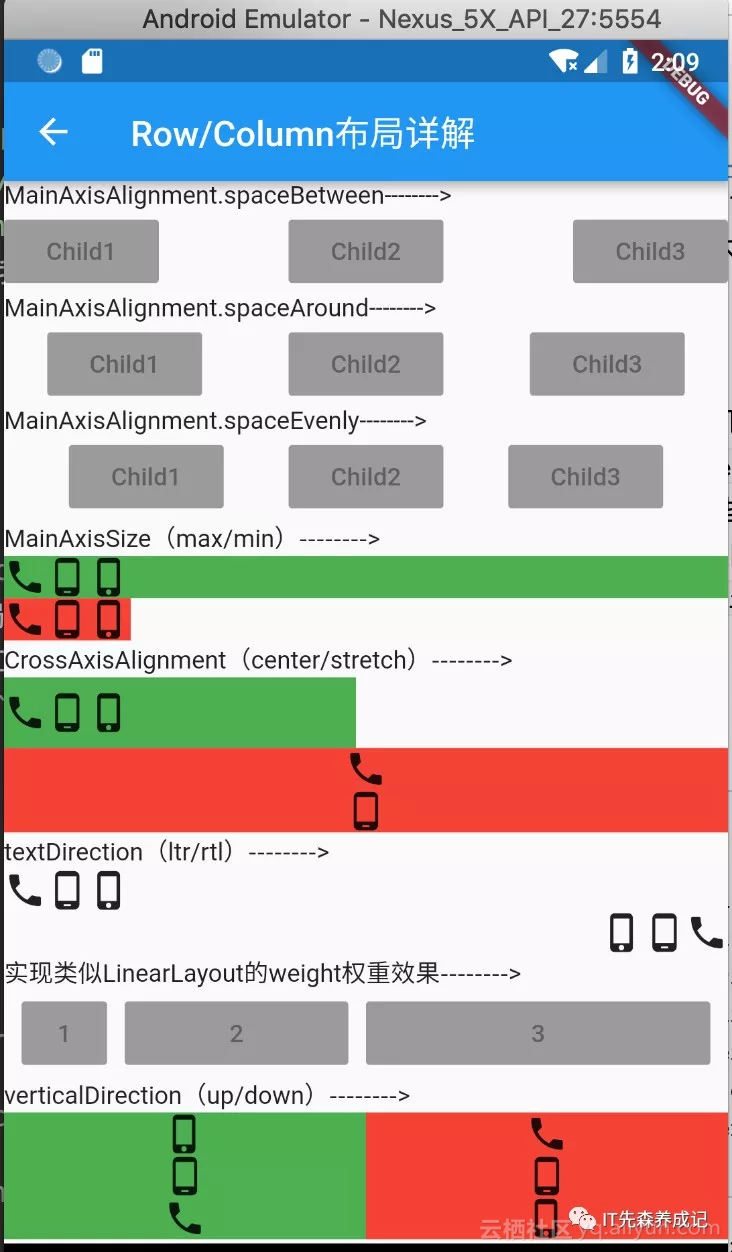
之前幾篇文章介紹了Flutter——Text文字元件,Flutter——Image圖片元件,Flutter——TextFiled輸入框元件,上面的這些元件可以說是一些直接能“看的到”樣式元件,接下來我會帶大家一起來學習 Flutter 中的一些“看不到”的佈局元件,老規矩,先上圖:
介紹
我們都知道,在Android中有幾大常用佈局,LinearLayout,RelativeLayout,FrameLayout,GridLayout 等等,在 Flutter 中也有類似的一些佈局,比如我們今天要講的 Row/Column 佈局;看字面意思我們大概就能知道,這是一個橫向佈局和一個縱向佈局,沒錯,這兩個就對應 LinearLayout 中 orientation 的 horizontal 和 vertical 屬性,下面來了解一下這兩個佈局的用法。
構造方法
1Row({ 2 Key key, 3 MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, 4 MainAxisSize mainAxisSize = MainAxisSize.max, 5 CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, 6 TextDirection textDirection, 7 VerticalDirection verticalDirection = VerticalDirection.down, 8 TextBaseline textBaseline, 9 List<Widget> children = const <Widget>[], 10})
因為這兩個的構造方法都是一樣的,用法也是一樣的,只是方向上的不同,所以我們分析一個就好了:
1、mainAxisAlignment
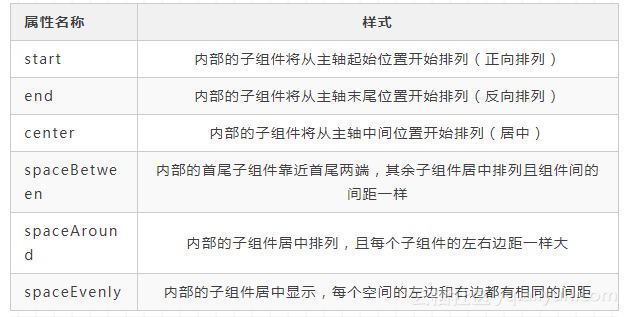
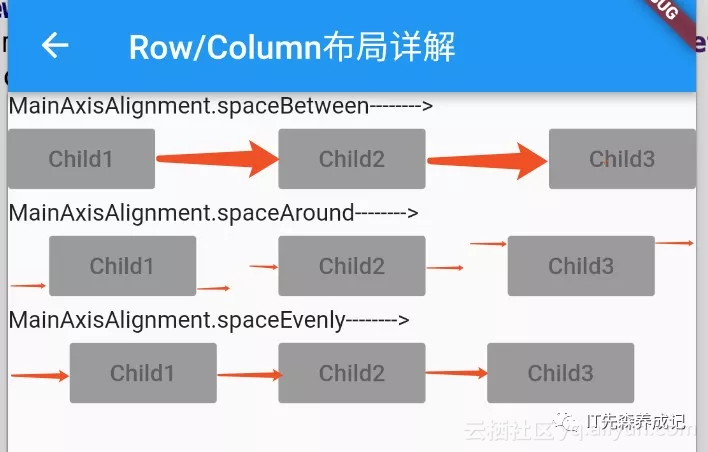
這個屬性用來設定主軸的對齊方式,何為主軸?如果當前是 Row 元件,那麼主軸就是水平的,如果當前是 Row 佈局,那麼主軸就是水平的,這一點有點類似前端的 flex 佈局,也有點類似於 Android 中的 ConstraintLayout 佈局,它的值有六種:
可能上面的文字說明有點繞,具體效果可以看一下下面這張圖:
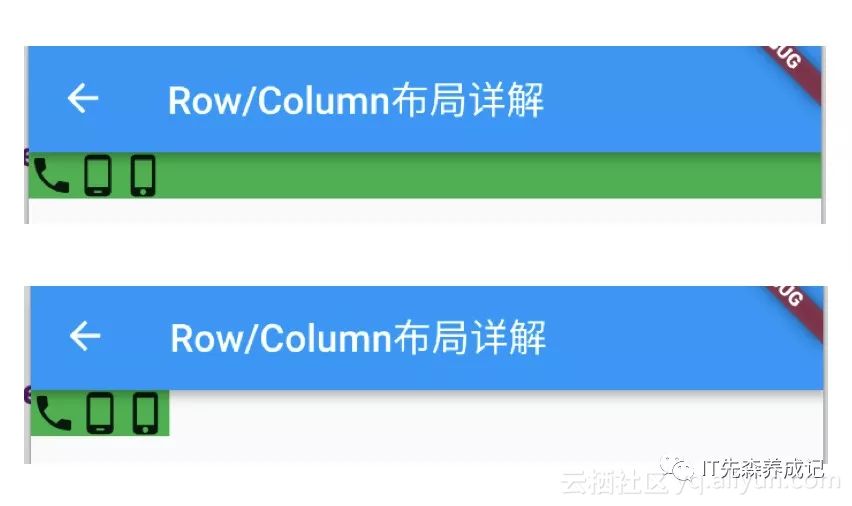
2、mainAxisSize
這個屬性用來設定 Row/Column 佈局的寬高值,有兩個值可以設定:
具體效果,看下面這張圖就一目瞭然了:
3、crossAxisAlignment
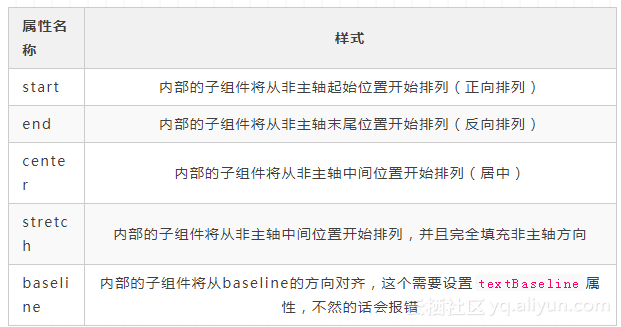
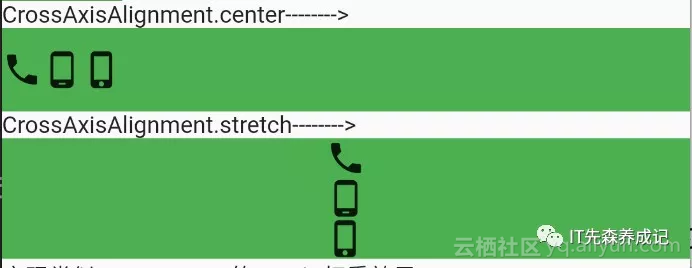
這個屬性用來控制非主軸的對齊方式,比如說當你使用 Row 佈局的時候,可以設定豎直方向上的對齊方式,Column 也是一樣,它的值有五種:
具體效果看下圖:

4、textDirection
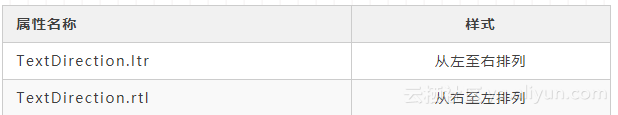
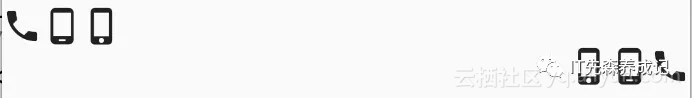
這個屬性用來控制 Row 佈局中內部子元件的擺放順序,有兩種:

具體效果如下圖所示:

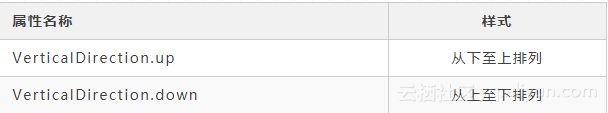
5、verticalDirection
這個屬性用來控制 Column 佈局中內部子元件的擺放順序,有兩種:

具體效果如下圖所示:

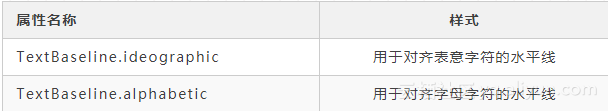
6、textBaseline
這個屬性也是用來設定子元件對齊的,只不過對齊的是字元的基線,有兩個值:

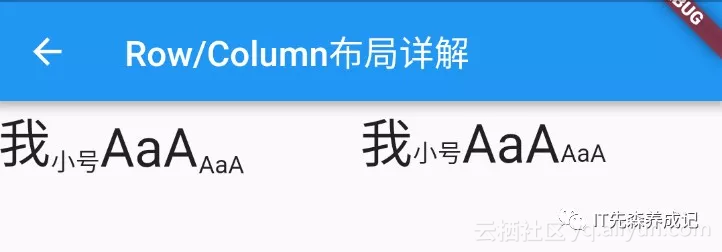
需要注意的是,上文說到,這個需要配合 crossAxisAlignment 屬性來使用,來看一下具體的效果:

原文釋出時間為:2018-12-17
本文作者:24K純帥豆
本文來自雲棲社群合作伙伴“ IT先森養成記”,瞭解相關資訊可以關注“cyg_24kshign”微信公眾號
