Nginx作為靜態資源web服務_瀏覽器快取
阿新 • • 發佈:2018-12-17
Nginx作為靜態資源web服務_瀏覽器快取
1、瀏覽器快取
HTTP協議定義的快取機制(如:Expire;Cache-control等)
2、瀏覽器無快取場景圖

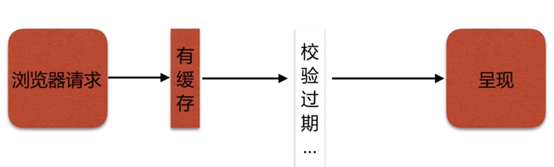
3、瀏覽器有快取場景圖

4、快取校驗過期機制

(1)第一步:客戶端快取校驗
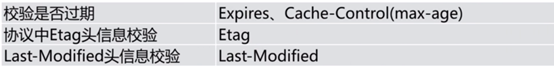
第一步:本地客戶端通過Expires、Cache-Control(max-age)欄位校驗本地快取是否過期
Expires出現在Http1.0版本;Cache-Control(max-age)出現在Http1.1版本;
(2)第二步:Etag快取校驗
第二步:通過Etag頭資訊校驗伺服器快取是否過期,如果不過期,不走第三步,否則執行下一步
Etag解釋:
Etag的值是一串字串,在一秒時間內更新的話,服務端是無法識別的,這個時候就需要Etag校驗
(3)第三步:Last-Modified快取校驗
第三步:通過Last-Modified頭資訊校驗伺服器快取是否過期,如果不過期,直接返回,否則請求服務端。
Last-Modified解釋:
Last-Modified的值是具體時間:年-月-日 時:分:秒
Last-Modified用來跟服務端的快取檔案進行校驗,如果服務端快取檔案在新的時間有新的更新,客戶端請求的時間就會跟服務端快取檔案時間對比,這個時候就會出現客戶端請求的時間跟服務端請求的時間不一致。 這樣的話,服務端就會把最新的檔案返回給客戶端,這個利用的就是請求頭中的Last-Modified頭資訊進行校驗的。
5、瀏覽器請求到服務端快取原理圖

304狀態碼:客戶端已經執行了
