ASP.NET Core2呼叫Azure雲上的PowerBI報表展示
在開發企業應用中,報表功能是當之無愧的重頭戲,如何將資料通過合適的報表呈現出來成為每個專案人員必需面臨的問題。而找到一款合適的報表往往都需要考率價格、開發、風格、支撐等因素。那麼,我在這裡給大家介紹一款由微軟提供的視覺化報表工具Power BI,並通過ASP.NET Core2程式呼叫雲端的報表(國內的Azure雲),並用程式碼方式將報表與專案程式整合起來,以供你有個更好的選擇。
Power BI
Power BI 是一套商業分析工具,用於在團隊組織中提供資料報表呈現,並支援多種不同的資料來源連線,可生成美觀的報表並進行釋出,供團隊人員在 Web端與和移動端上使用。微軟Power BI 工具同時提供一個PC桌面版的客戶端“Power BI Desktop”幫助使用者來設計報表,還提供了一套基於Azure雲端的報表釋出部署環境“Power BI Embedded”。而這裡我們主要介紹藉助“Power BI Embedded”完成報表整合。如下是跟Power BI相關的網址:
準備
在著手開始實現之前咱們需準備一些必要的環境,如下:
1、在Azure上建立一個名為“iot-pbi”的Power BI 工作區集合,並獲取其訪問Key,留待後面使用。
2、通過Power BI Desktop工具來設計一個報表名為“work1.pbix”,並儲存到本地磁碟。
4、成功編譯後在其bin目錄找到“ProvisionSample.exe.config”檔案,將其開啟,並按自身情況填寫,如下:
1 <appSettings file="Cloud.config"> 2 <!-- Azure訂閱id--> 3<add key="subscriptionId" value="" /> 4 <!-- Azure資源分組名稱--> 5 <add key="resourceGroup" value="" /> 6 <!-- Powerbi工作區集合名稱 --> 7 <add key="workspaceCollectionName" value="" /> 8 <!-- Powerbi工作區集合名稱訪問key --> 9 <add key="accessKey" value="" />10 <!-- Powerbi工作區id--> 11 <add key="workspaceId" value="" /> 12 <!-- Azure登入賬號 --> 13 <add key="username" value="" /> 14 <!-- Azure登入密碼 --> 15 <add key="password" value="" /> 16 </appSettings>
5、用VS2017開發工具建立一個ASP.NET Core2帶檢視的專案名“WebApplication1”。
實現
通過上述的準備後,咱們就可以進入具體的釋出與整合工作了,如下:
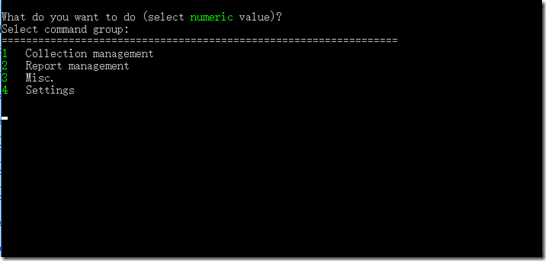
1、因為Azure的使用者臺上暫時沒法直接建立Power BI的工作區與報表,所以我們必需藉助從Github下載編譯的工具“ProvisionSample”來完成Power BI的工作區與報表的管理工作。在bin目錄下找到“ProvisionSample.exe”檔案啟動它,截圖如下:
2、依次輸入命令“1”、“6”來建立一個新的工作區,並獲取該工作區的ID。
3、依次輸入命令“2”、“3”來將本地磁碟的檔案“work1.pbix”匯入到Azure端,並獲取該報表的ID。
4、通過上面幾步後我們已將本地的報表釋出到Azure雲端了,那麼咱們下一步就來看看如何在ASP.NET Core2專案整合該雲端的報表吧。首先,需在ASP.NET Core2專案中通過Nuget管理器引用第三方庫“PowerBI.NetStandard.Api”(Azure官網提供的類庫“Microsoft.PowerBI.Core”暫時不支援ASP.NET Core),該庫的作用是幫助我們可以很簡便的獲取報表授權的Token,後端程式碼如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Mvc; 6 7 namespace WebApplication1.Controllers 8 { 9 public class PowerbiController : Controller 10 { 11 //工作區集合名稱,按自身情況填寫 12 private string workspaceCollection = ""; 13 //工作區id,按自身情況填寫 14 private string workspaceId = ""; 15 //報表id,按自身情況填寫 16 private string reportId = ""; 17 //工作區集合訪問key,按自身情況填寫 18 private string token = ""; 19 20 public IActionResult Index() 21 { 22 //獲取報表訪問的授權token 23 var embedToken = PowerBIToken.CreateReportEmbedToken(workspaceCollection, workspaceId, reportId); 24 string ebToken = embedToken.Generate(token); 25 ViewBag.StrToken = ebToken; 26 return View(ViewBag); 27 } 28 } 29 }
5、後端程式碼編寫完成後,在檢視層加入如下前端程式碼:
1 <script src="https://microsoft.github.io/PowerBI-JavaScript/demo/node_modules/jquery/dist/jquery.js"></script> 2 <script src="https://microsoft.github.io/PowerBI-JavaScript/demo/node_modules/powerbi-client/dist/powerbi.js"></script> 3 4 <div id="reportContainer" style="width:100%;height:850px;"></div> 5 <script> 6 var token ='@ViewBag.StrToken'; 7 var embedConfiguration = { 8 type: 'report', 9 accessToken: token, 10 id: 'b5904f26-47cc-4455-9025-06258ea5d8f5', 11 embedUrl: 'https://embedded.powerbi.cn/appTokenReportEmbed' 12 }; 13 14 var reportContainer = $('#reportContainer'); 15 var report = powerbi.embed(reportContainer.get(0), embedConfiguration); 16 </script>
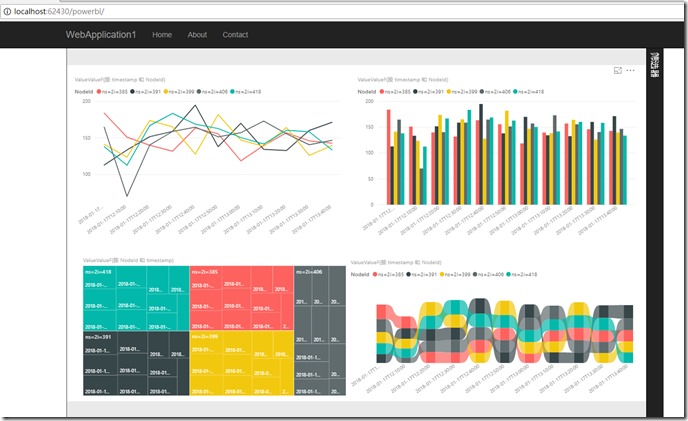
6、至此,基於ASP.NET Core2專案的前後端程式碼就全部編寫完成,執行專案後效果如下:
總結
1、Azure雲的使用者臺暫時沒提供管理Power BI工作區、報表的功能,所以這裡藉助開源工具“ProvisionSample”來完成管理。
2、Power BI釋出到網頁前端後是通過由後端生成的一個Token來完成身份認證的,如果沒有該Token報表則無法正常開啟呈現。
3、Azure官網提供的類庫“Microsoft.PowerBI.Core”暫時不支援ASP.NET Core,這裡使用第三方庫“PowerBI.NetStandard.Api”來獲取報表的授權Token。
宣告
本文為作者原創,轉載請備註出處與保留原文地址,謝謝。如文章能給您帶來幫助,請點下推薦或關注,感謝您的支援!