vue-cli 3.x 入門詳解
vue-cli 3.x 詳解
1.前言
接觸vue-cli 2.x 很長時間了,因為想要保持住自己充沛的學習能力與充分前進的動力(其實是專案需要【手動滑稽~】)
所以vue-cli 3.x 出來以後一直關注,出來幾個月了,現在用了幾天之後,不得不說比之前的2.x版本更加的適合前端小白使用了~
2.前端開發小白入門神器
vue-cli 3.x 很重要的一點就是 比之前的vue-cli 2.x 多了一個圖形化的介面,vue-cli 升級到3.x版本,要我說就相當於從linux時代跨到了windows時代。所有的曾經在2.x版本中要使用命令去安裝的依賴和外掛,在3.x版本下全部使用搜索,下載,安裝的步驟,完全就是相當於給電腦裝一個軟體的過程,更加易懂,在配置檔案上也更簡潔,基本上不會涉及到config檔案的太多配置。
3 安裝vue-cli 3.x版本
3.1.首先已經安裝完成初步環境:nodejs npm webpack (安裝2.x可以不用解除安裝,不會衝突)
可開啟cmd輸入 “npm list -g --depth 0” 檢查是否缺少環境的安裝

圖中我安裝了 兩個 vue-cli 的版本可以不用看,主要是有 node npm webpack就行
3.2 安裝vue-cli 3.x
//在命令視窗cmd中輸入 “npm install -g @vue/cli” 安裝vue-cli 3.x

4. 初始化專案
4.1 預設命令生成專案
會預設自帶有eslint程式碼檢測
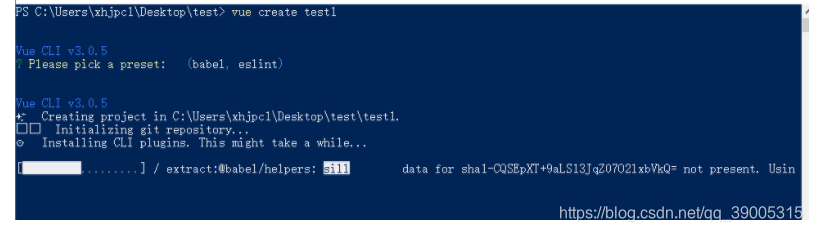
vue create test1 //初始化專案 相當於vue2.x中的(vue init webpack test1)
cd test1 //移動到當前專案跟資料夾
npm run serve //開啟本地測試的生產環境 相當於vue2.x中的(npm run dev)

4.2 不需要 ESlint程式碼檢測的安裝
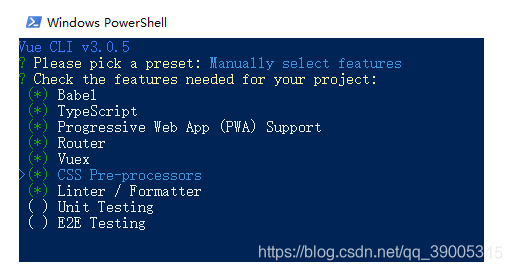
輸入create命令之後,不按回車,使用上下左右選擇 空格確認 要預設自帶的專案的依賴或者外掛
//我就只選擇了前面的常用外掛和依賴 後面的單元測試和程式碼檢測都沒選中

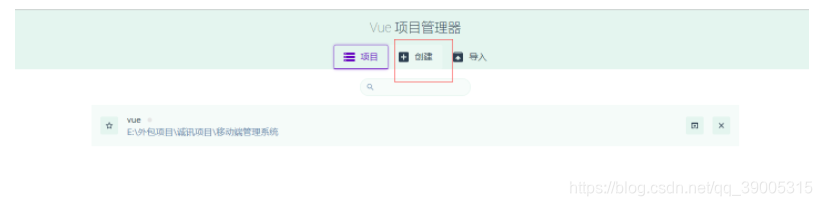
4.3通過vue的圖形化介面 安裝新的專案
開啟cmd命令視窗 輸入 “ vue ui ” 在網頁中會自動開啟一個視覺化的專案管理的視窗


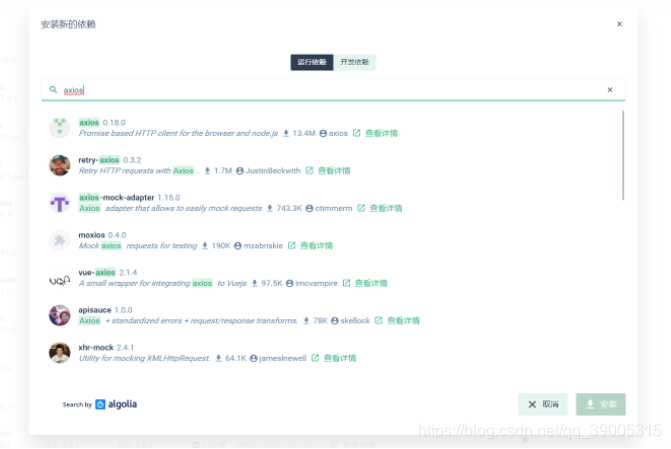
5.安裝依賴
2.x版本大都通過命令的方式安裝,安裝完成之後還要前往config檔案配置,現在的3.x版本可以不再使用命令的方式安裝,直接在圖形化視窗搜尋安裝就可以了(也不需要進行任何的配置)

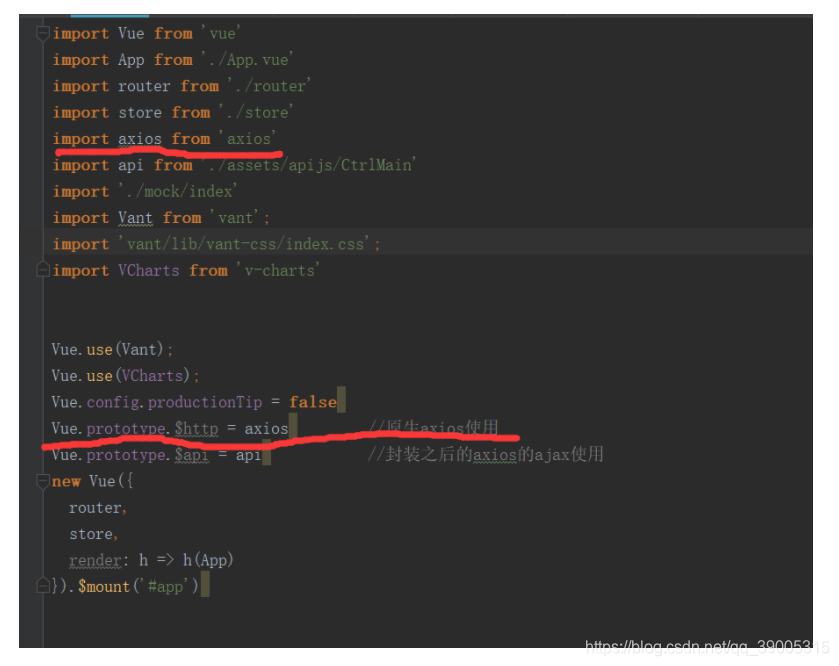
在左上角選中一個專案–>點選依賴(左側邊欄)–>點選安裝依賴(右上角)–>選中執行依賴–>搜尋對應的外掛安裝完成就可以前往main.js引入就完成了(在main.js中和2.x版本引入方式一致,但是2.x有的依賴需要寫配置檔案,在3.x版本中不用寫配置檔案)