轉載 -- Speed Up Your Javascript Load Time
https://betterexplained.com/articles/speed-up-your-javascript-load-time/
Javascript is becoming increasingly popular on websites, from loading dynamic data via AJAX to adding special effects to your page.
Unfortunately, these features come at a price: you must often rely on heavy Javascript libraries that can add dozens or even hundreds of kilobytes to your page.
Users hate waiting, so here are a few techniques you can use to trim down your sites.
(Check out part 2 for downloadable examples.)
Find The Flab
Like any optimization technique, it helps to measure and figure out what parts are taking the longest. You might find that your images and HTML outweigh your scripts. Here’s a few ways to investigate:
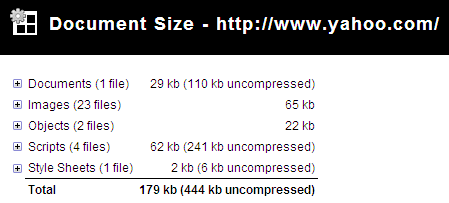
1. The Firefox web-developer toolbar lets you see a breakdown of file sizes for a page (Right Click > Web Developer > Information > View Document Size). Look at the breakdown and see what is eating the majority if your bandwidth, and which files:

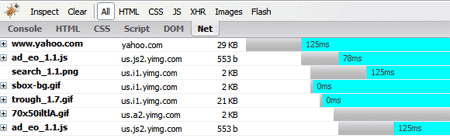
2. The Firebug Plugin

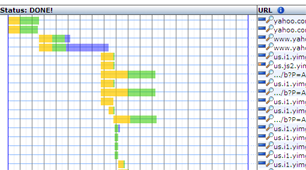
3. OctaGate SiteTimer gives a clean, online chart of how long each file takes to download:

Disgusted by the bloat? Decided your javascript needs to go? Let’s do it.
Compress Your Javascript
First, you can try to make the javascript file smaller itself. There are lots of utilities to “crunch” your files by removing whitespace and comments.
You can do this, but these tools can be finnicky and may make unwanted changes if your code isn’t formatted properly. Here’s what you can do:
1. Run JSLint (online or downloadable version) to analyze your code and make sure it is well-formatted.
2. Use YUI Compressor to compress your javascript from the command line. There are some online packers, but the YUI Compressor (based on Rhino) actually analyzes your source code so it has a low chance of changing it as it compresses, and it is scriptable.
Install the YUI Compressor (it requires Java), then run it from the command-line (x.y.z is the version you downloaded):
java -jar yuicompressor-x.y.z.jar myfile.js -o myfile-min.js
This compresses myfile.js and spits it out into myfile-min.js. Rhino will remove spaces, comments and shorten variable names where appropriate.
Using Rhino, I pack the original javascript and deploy the packed version to my website.
Debugging Compressed Javascript
Debugging compressed Javascript can be really difficult because the variables are renamed. I suggest creating a “debug” version of your page that references the original files. Once you test it and get the page working, pack it, test the packed version, and then deploy.
If you have a unit testing framework like jsunit, it shouldn’t be hard to test the packed version.
Eliminating Tedium
Because typing these commands over and over can be tedious, you’ll probably want to create a script to run the packing commands. This .bat file will compress every .js file and create .js.packed:
compress_js.bat:
for /F <span class="tex-inline-html" alt="F in ('dir /b *.js') do java -jar custom_rhino.jar -c ">F in ('dir /b ·.js') do java -jar custom_rhino.jar -c </span>F > %%F.packed 2>&1
Of course, you can use a better language like perl or bash to make this suit your needs.
Optimize Javascript Placement
Place your javascript at the end of your HTML file if possible. Notice how Google analytics and other stat tracking software wants to be right before the closing </body> tag.
This allows the majority of page content (like images, tables, text) to be loaded and rendered first. The user sees content loading, so the page looks responsive. At this point, the heavy javascripts can begin loading near the end.
I used to have all my javascript crammed into the <head> section, but this was unnecessary. Only core files that are absolutely needed in the beginning of the page load should be there. The rest, like cool menu effects, transitions, etc. can be loaded later. You want the page to appear responsive (i.e., something is loading) up front.
Load Javascript On-Demand
An AJAX pattern is to load javascript dynamically, or when the user runs a feature that requires your script. You can load an arbitrary javascript file from any domain using the following import function:
function $import(src){
var scriptElem = document.createElement('script');
scriptElem.setAttribute('src',src);
scriptElem.setAttribute('type','text/javascript');
document.getElementsByTagName('head')[0].appendChild(scriptElem);
}
// import with a random query parameter to avoid caching
function $importNoCache(src){
var ms = new Date().getTime().toString();
var seed = "?" + ms;
$import(src + seed);
}
The function $import('http://example.com/myfile.js') will add an element to the head of your document, just like including the file directly. The $importNoCache version adds a timestamp to the request to force your browser to get a new copy.
To test whether a file has fully loaded, you can do something like
if (myfunction){
// loaded
}
else{ // not loaded yet
$import('http://www.example.com/myfile.js');
}
There is an AJAX version as well but I prefer this one because it is simpler and works for files in any domain.
Delay Your Javascript
Rather than loading your javascript on-demand (which can cause a noticeable gap), load your script in the background, after a delay. Use something like
var delay = 5;
setTimeout("loadExtraFiles();", delay * 1000);
This will call loadExtraFiles() after 5 seconds, which should load the files you need (using $import). You can even have a function at the end of these imported files that does whatever initialization is needed (or calls an existing function to do the initialization).
The benefit of this is that you still get a fast initial page load, and users don’t have a pause when they want to use advanced features.
In the case of InstaCalc, there are heavy charting libraries that aren’t used that often. I’m currently testing a method to delay chart loading by a few seconds while the core functionality remains available from the beginning.
You may need to refactor your code to deal with delayed loading of components. Some ideas:
- Use SetTimeout to poll the loading status periodically (check for the existence of functions/variables defined in the included script)
- Call a function at the end of your included script to tell the main program it has been loaded
Cache Your Files
Another approach is to explicitly set the browser’s cache expiration. In order to do this, you’ll need access to PHP or Apache’s .htaccess so you can send back certain cache headers (read more on caching).
Rename myfile.js to myfile.js.php and add the following lines to the top:
<?php
header("Content-type: text/javascript; charset: UTF-8");
header("Cache-Control: must-revalidate");
$offset = 60 * 60 * 24 * 3;
$ExpStr = "Expires: " .
gmdate("D, d M Y H:i:s",
time() + $offset) . " GMT";
header($ExpStr);
?>
In this case, the cache will expire in (60 * 60 * 24 * 3) seconds or 3 days. Be careful with using this for your own files, especially if they are under development. I’d suggest caching library files that you won’t change often.
If you accidentally cache something for too long, you can use the $importNoCache trick to add a datestamp like “myfile.js?123456″ to your request (which is ignored). Because the filename is different, the browser will request a new version.
Setting the browser cache doesn’t speed up the initial download, but can help if your site references the same files on multiple pages, or for repeat visitors.
Combine Your Files
A great method I initially forgot is merging several javascript files into one. Your browser can only have so many connections to a website open at a time — given the overhead to set up each connection, it makes sense to combine several small scripts into a larger one.
But you don’t have to combine files manually! Use a script to merge the files — check out part 2 for an example script to do this. Giant files are difficult to edit – it’s nice to break your library into smaller components that can be combined later, just like you break up a C program into smaller modules.
Should I Gzip It?
You probably should. I originally said no, because some older browsers have problems with compressed content.
But the web is moving forward. Major sites like Google and Yahoo use it, and the problems in the older browsers aren’t widespread.
The benefits of compression, often a 75% or more reduction in file size, are too good to ignore: optimize your site with HTTP compression.
All Done? Keep Learning.
Once you’ve performed the techniques above, recheck your page size using the tools above to see the before-and-after difference.
I’m not an expert on these methods — I’m learning as I go. Here are some additional references to dive in deeper:
- Ajax patterns: Performance Optimization
- Think vitamin: Serving Javascript Fast
- Detailed post on page load time
- Detailed Caching Tutorial and online tool to check your cacheability
Keep your scripts lean, and read part 2 for some working examples.
