微信小程式iconfont的圖示引入
阿新 • • 發佈:2018-12-17
微信小程式中的想要引入字型樣式的時候是不支援的,那麼我們有時候卻需要這個功能所以接下來去介紹一下怎麼去引入iconfont的圖示庫。
2.新建個專案,當然我這裡已經新建完了。
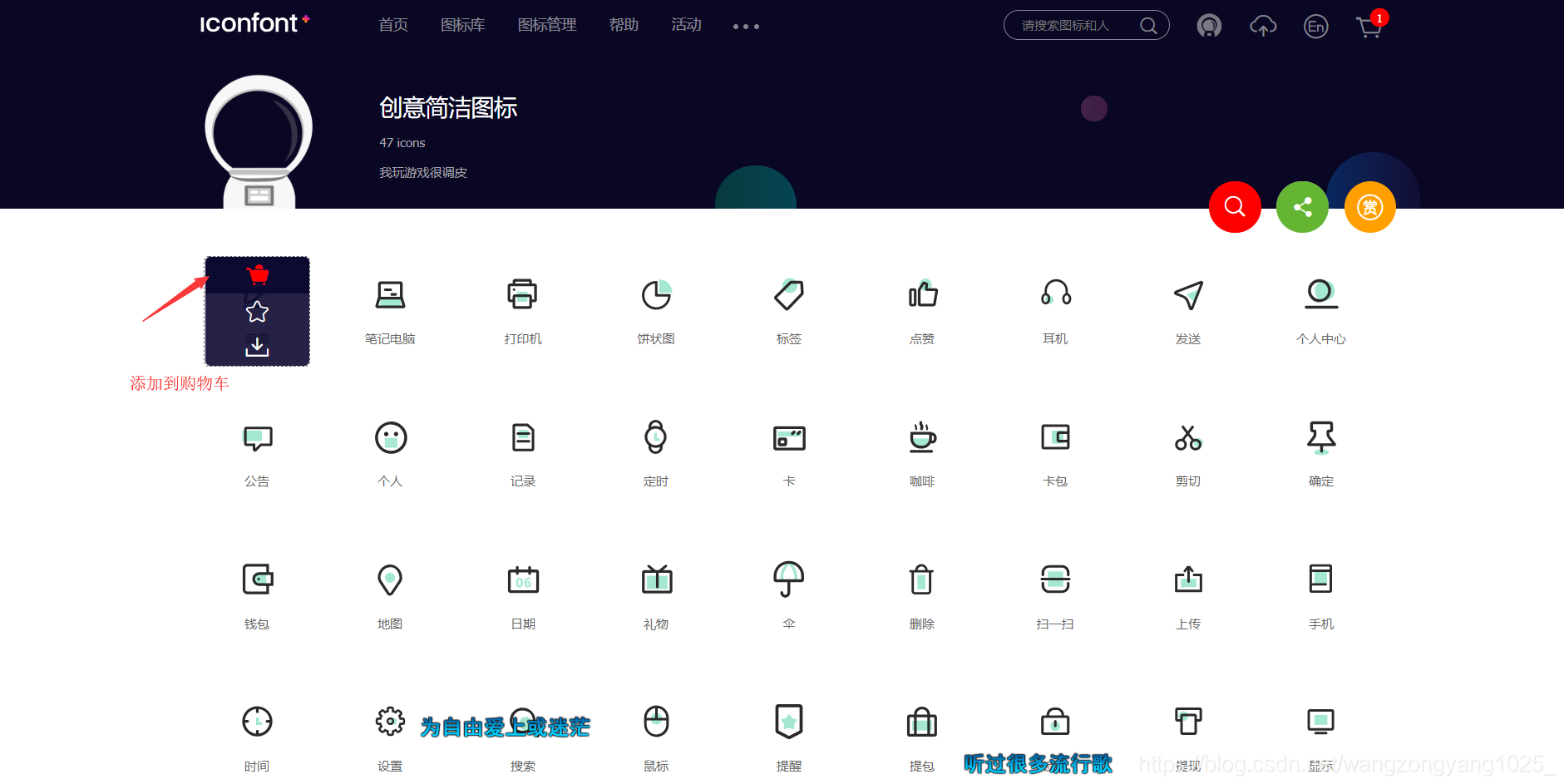
 3.選擇你需要的圖示新增到購物車。
3.選擇你需要的圖示新增到購物車。
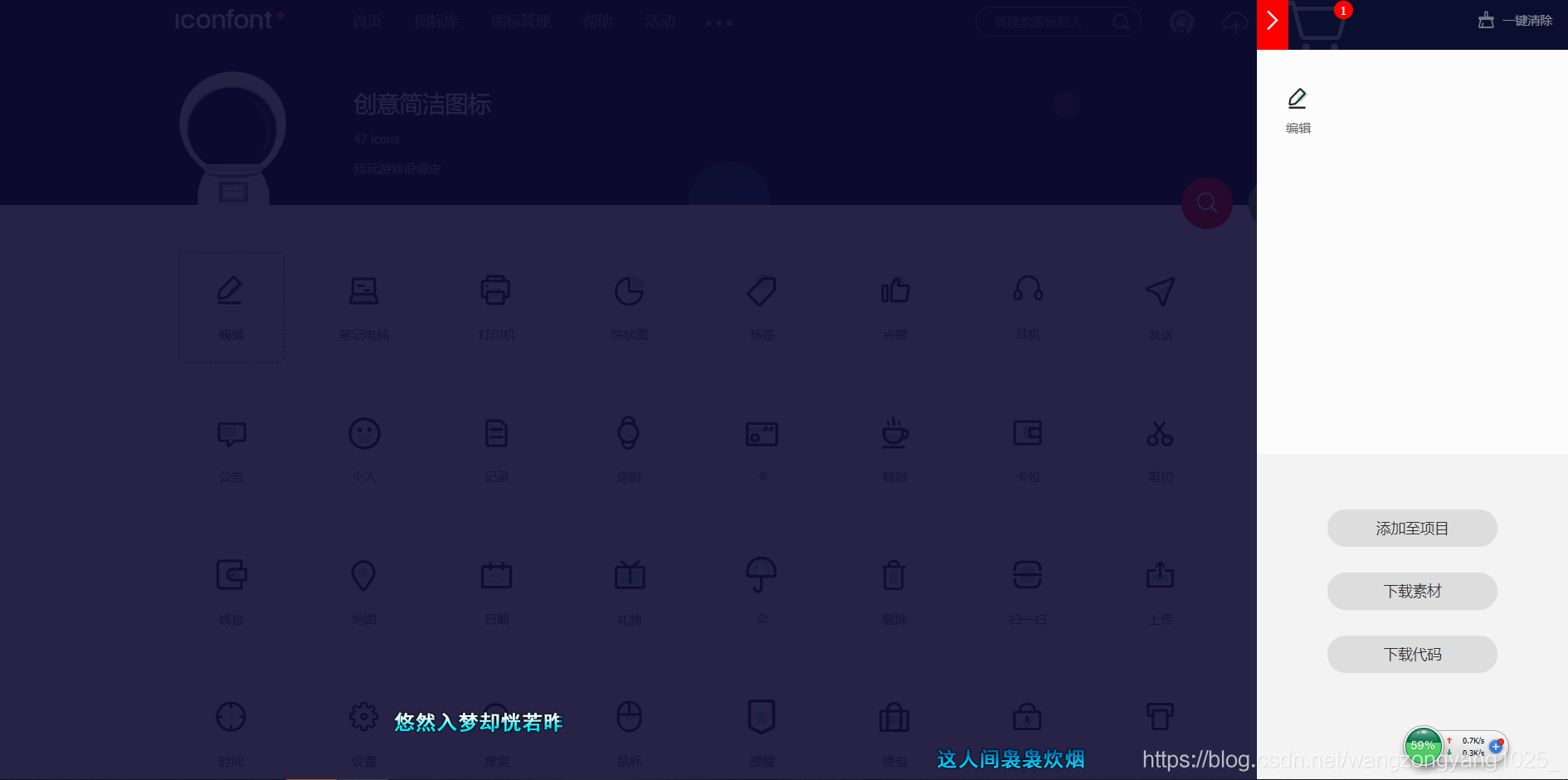
 4.點選右上角的購物車,把這個圖示新增到你的專案中。
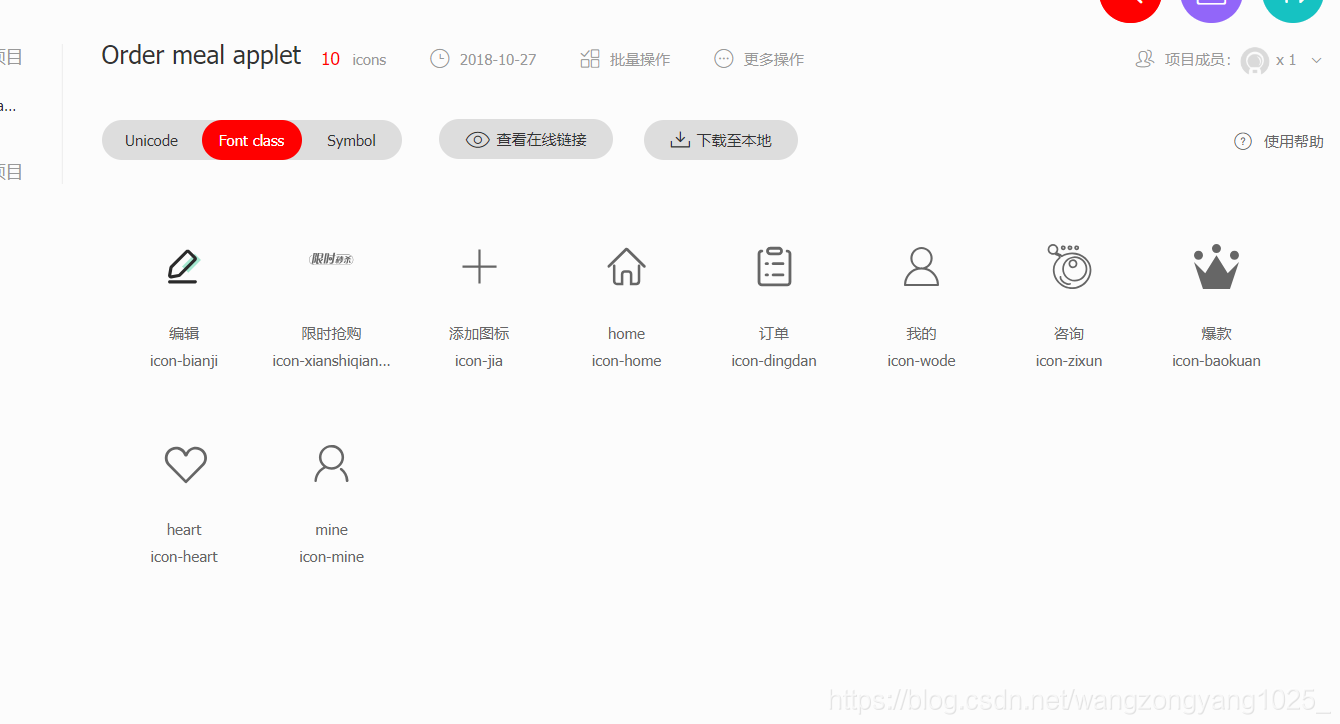
5.開啟你的專案。
4.點選右上角的購物車,把這個圖示新增到你的專案中。
5.開啟你的專案。
 6.點選下載到本地
6.點選下載到本地
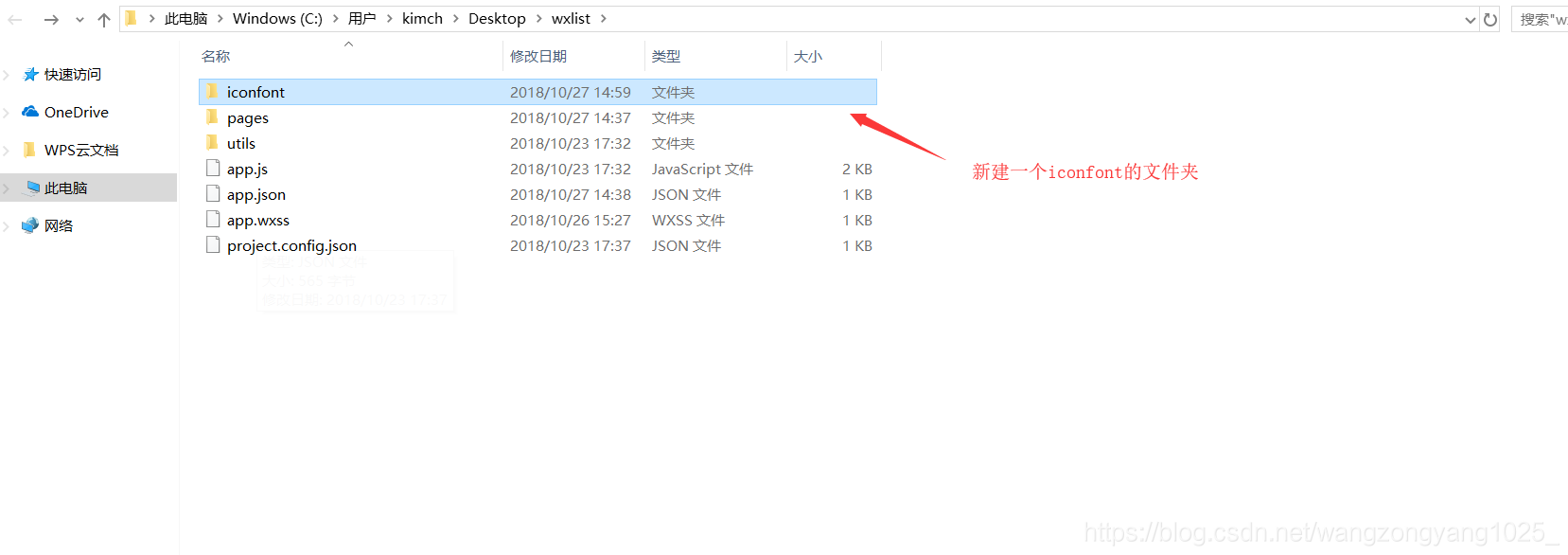
 7.在你小程式的目錄下建立iconfont資料夾,並將你下載的檔案放到裡面,解壓
7.在你小程式的目錄下建立iconfont資料夾,並將你下載的檔案放到裡面,解壓
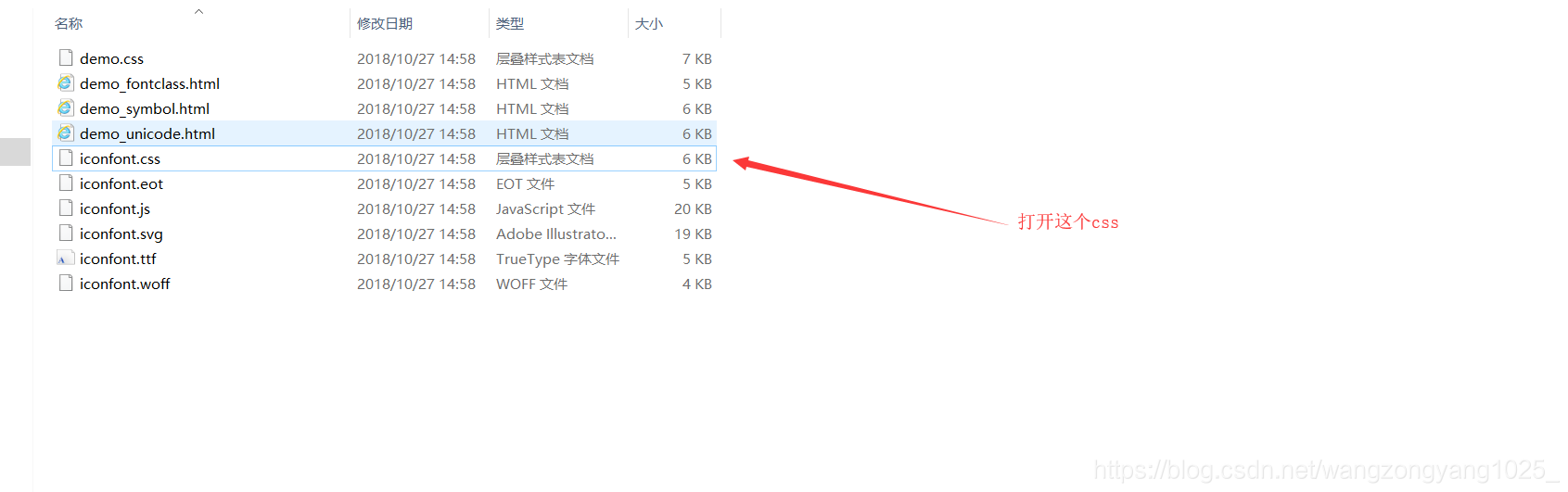
 8.開啟這個資料夾
8.開啟這個資料夾
@font-face {font-family: "iconfont"; src: url('iconfont.eot?t=1540623498736'); /* IE9*/ src: url('iconfont.eot?t=1540623498736#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAA1AAAsAAAAAEywAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY8e0jPY21hcAAAAYAAAACeAAACJjGgOENnbHlmAAACIAAACNAAAAv43l2sG2hlYWQAAArwAAAALwAAADYTE58RaGhlYQAACyAAAAAeAAAAJAfeA5xobXR4AAALQAAAABcAAAAsLBEAAGxvY2EAAAtYAAAAGAAAABgO3hIsbWF4cAAAC3AAAAAfAAAAIAErAVtuYW1lAAALkAAAAUUAAAJtPlT+fXBvc3QAAAzYAAAAZQAAAIHCoBJDeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWKcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByesT67zdzwv4EhhrmBoQEozAiSAwDudQzFeJzlkrERgzAMRb8Bm8SkyKVgilCzB3OkoWGGjJAqi9H/NciXRZMwQuR7vtP3SfZ9GUAEUIu7aIDwRoDFS2ooeo1c9AYP5TdcpVRs2XHgyIkzF67bBjAetZ8Iqu+/lt3a4oQzKiSdZ3XXm0I61P5fXMr+3LNsDjs2KSZH7oE78hHsHDkKDo68BUcHVjc5NmHOTum/OPYjuDqIH+prMzQAAHicjVZrbBTXFb7n3pl7Z2Z3XruzM/ba3seMvYtjsxv2NbJdvIAxYJRYiZtAiNrwCEGhAVGVhgSqCifNC8XhEUKa0lQCFFTRqElUqSnKn0QNQmrU9Hd/NRWtVKWt2qhVhVvhoWd2XQQ/WtUeX99zzn2cc+453zkECLm5xJ5nnCQIAbuYKdp1u9gs2vCH6HX4Wg2eiM4wOTpdi74Le2uwn+CPjHvmJcLmcaYQm/STMiEqsGJahT6ASWiUfO648iSEFfC5yMFtU0pukjrd8+lNskQ+rQMZGR/fOjYGV0fGAca3xsONxdFbczof7YnO0j03CZCls7AHPo0F+J2F8ZHRsbHRzrblWaybEevG/o66xZplSUBGSZNMko3kAHmRvEHeJz8nv0JLK9Bo1VyHlw1w3FqrUSr7pWVOrHvM8f4PDqtAuWNbGT8edKkceI5wvfh3EupIGQBICAPQfq+7HH3BS+VS53qvFra8UjgJzQqAj0IUIJUDweMzclB3cUFMhrcuMIDddhydHRkb2zI+PpINgmYQXPcKhUqh4AlVNVTtNFIri0UXKV1VX3WRQhnvUAc+WJRh05SUcew+NZ1uTANMN3B0LTubMvTGodWX/yVLi1EjIYGydhrka5d+dE2Sf//D1QfrwpS1t4NqNbAtVQGhG1CFGWFNrmh5lgDDUillcrriN+SUrOmKJKm7Dl9g7MLhI+cl6fyRvS8z9vLevQuULsDDdGwLGjB2AYLG4GAj+Eehks9XChs1VFHXNv4P6sZGefGD+06N6baQTcHpdL0xTel0o1RQhJZQ7Vxe+uytDxbpF1ZvQjRemLl0TZKuXTr9C6lYkJiw/gyVjRUQTFJFMm8PVm48A3a2VC0UFZXpqpZODBVdA6jGJVNJfTnWPbbgyOELNM0W9j6+wNjC43sXMO4kjLur7DgbIzlSwYhrYZpU0CFh97nxrRw3D3EIZBy3Xqy1mvCfhxRBSWDk4AN7ReSx4/TUEU2dWAfsxL59J9jUhKodOUWTGv1CSy69RZ/cuvVJSnfNctfls7t+efzj5NKG5MfHi89+Msp4cHAat+DG9d8MOBv95Fmq6rpKH9l2iNJD2+47mARIHnxHuvzKK5clIlDnj9g8W4O572GmVMmDZCfBFB8K4kCfgDjU2W1z+C/8dBFNtFH3mPB5xl420UYgwEVxCtgYsEGcdCFSywmEmzGFAthRMFIp484B5n4bT+8c5pY+Gm4BtIZx3o88umZ50uF+jsLWcDx8Hm/4KB7OxeL+FJDu/5vkTjoq4GF0Hrd3jlmaj/fQ+c6pKFlCCf0QWnPx8XOto91NxCWdB6eXOwjTh34LSZvsRs89Sb5NFsiriDM/Ju+Q35G/kn+CAcNwN8wi5ghehVIzjJ2W8TAa3FswEshBWBcocE3gIh4QA0LRakNL+CJslYVbd9vQWdKKpQEPRd310JuII+UO1CCc4DzErxY2ghLKw9YI+F4YCDfEtZ0bwnoNtwd+G2IxHh0Ip9YGlKG0LgLBBR5Tx9u618cC/KvF9wSdBfEBy9cK7pVQw7IIQh6fiuu9jqAV7xG4KMM9HjZQ8TzEW1DJKnTkiHAiXircO28v+4iirVhd9ICIwwojBnMks5wcyMDi1IXUJaBUp4AjDqCCYXue73l2dMAfLTKuGxlJlT2HJlifzQuGQ1WmcFuVU5bExUq/zLizMhAJya9mqFTiimYOakqyV5JkXS9llHRhpK0pmaQJtsLbMjVz+ghvc0j41sNDdw1Sbhs9cl7O91HfdA2WtqyMnX6h9wH6gLpCTdFUVlk5lAHm6H7lIqUyy9Ks1AtFjRU1h0o91JNohjHVdBVF8ThjDk0Ct3tSEk2gjBkv9I84VjBQcjL9jpuRJJ7ndHLE1Afvyvf53oSuJVNj2WGzh8sDCYXyRJaqG2ADy7H1dEqjuT5VyZoHBiA5BCx944vaeqw5LD8E7Sqzqm3A/9F1UOtTAFM0QB8mKPUoTVOq0UbsRt/7wXUnDb3NjNAyE1kA+6f3S07TgvfqrvJVxrSPbRNya3OUYqVIJ3ttPcOSiuIIUKwcsP2tnMRhxetBztqSG0wAHP5TQoX+n/SbVx6YM69+ZXty4KS2apX2vTJAHmSY1VSZZhQsUia4imPZ9rpiIUcDVTBjLYfHdjO62lOS9wxVjQQ1Br918NG8nRV0QEmVE1ombfYIWRdClxVPS7OdvRYH2aoqlqW0+miGqytXYnxY98L62tCEqehh0HXB3W1QYH29tp5QxMIPsachmN1VzFWE5S5sY6yBWwuhU52xwblVgXOIXuFytecMZg75/qHN+04yCArwotajwYv5QXYiF70WvdbbB3Tf/WsfdWRvwJWdXWvnnqB9jMDM5OQMsJP76w8F0VOqCsf8bfX9J6Oj0XH4RnaqPLePwuaJpGXqE5vxgLnyFOno+Wv2PluBiL0p7rowk3zMI0AkwfxTwcVkbTXi/sJ2+Ag0sbMJ4qqDcN20Oz2YjRrXm13sHoA6moB89nb0HQxG39Ro9JyW7tF7YRccsXWNa28kLXDMh2qlB0s12Go6YPVYALXSGce813TOIBMseBOelrimCSk6pvWnpWQWtkYLCaH1D1jJ6LzpXBlaBbBq6Ipjwvakhbw3kbFoOo65iGzYnbRI7Hy07Xm0zcH6uW65gpYCX8Rg6WVirAzr7Na7dItprbUa6s3uQ9TadBLk25uk5/g9a2VFyQMkpP3JVNYGeAybD2xBoLlq2xOK6Zmg7NuS3Ris+dJAT2MsurbzGcae2dkZ6dyJuiT1Ghqb/T4zbEunztPnGDv3dPvrw6su7hYJ00wA334mSKah37aGD55jR3fsmKd0fseOo92eIGJPMYqW9WJfcBfGlQdl5mOziLgZQquGdmHGxOgZihDK6WKnXhbjOkr/uBB9thBlnYTGcpIJjziNzEnHiS6Yzrs8P3ARth17d+lnluNYdAb9SM8vRL9ZiP6WTuSs99DLj6TTp5yGE503pBz85WI/bHtpaZOTd/DD6vVvrBzwo3icY2BkYGAA4s1BNZfj+W2+MnCzMIDA9V+6XQj6fwMLA3MDkMvBwAQSBQBGIQslAHicY2BkYGBu+N/AEMMiwAAELAwMjAyogBsASKEChAAAeJxjYWBgYAFhRigNwwJofCAGAAWfAD4AAAAAAAAaAGgBpAH+ApoEhATYBUYFrgX8eJxjYGRgYOBm9GcQYwABJiDmAkIGhv9gPgMAEz4BiAB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG+fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJWm7IAAAAeJxtyUsKhDAQRdF6mhg/Da6xJCEpxQqtBsXVt9BTz+QOLlX019O7ARVqGFg0cGjRoceAD9WzsJs4L4XV3nIVNWf2wXnR6FnHS1j3JN8nMeZiU+DtMCmvwayioZmeMQvRD8xEGaUAAAA=') format('woff'), url('iconfont.ttf?t=1540623498736') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('iconfont.svg?t=1540623498736#iconfont') format('svg'); /* iOS 4.1- */ } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-bianji:before { content: "\e671"; }
9.在你的微信小程式中新建一個iconfont.wxss的資料夾將程式碼複製進去。
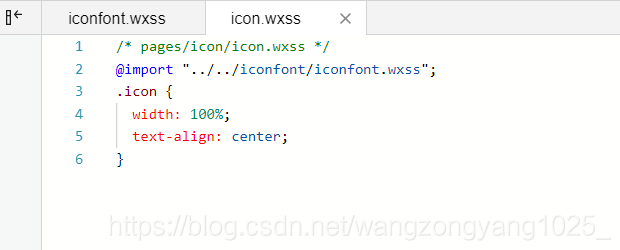
 10.引入你的這個樣式
10.引入你的這個樣式
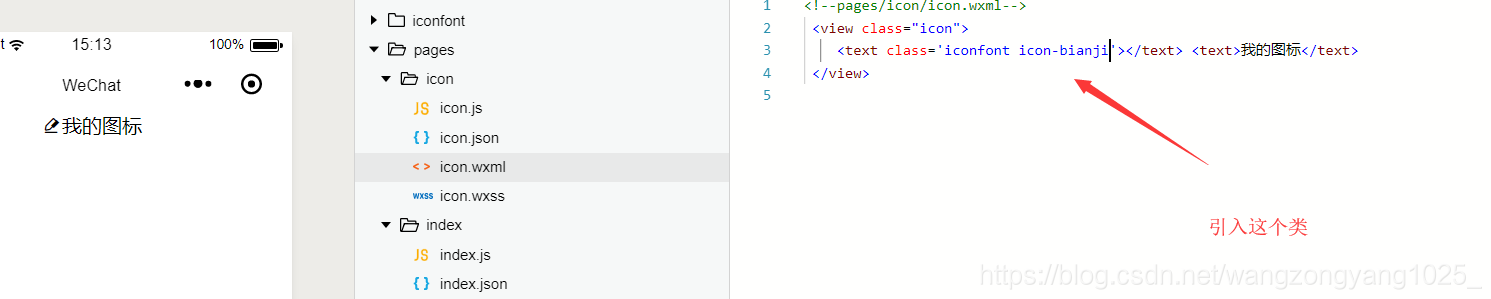
 11.新增這個類樣式就顯示出來了
11.新增這個類樣式就顯示出來了
結語:這樣引入樣式就結束了,希望能給小夥伴們帶來一絲幫助
