模仿Excel設定單元格 -- table單個TD的邊框顏色效果
阿新 • • 發佈:2018-12-17
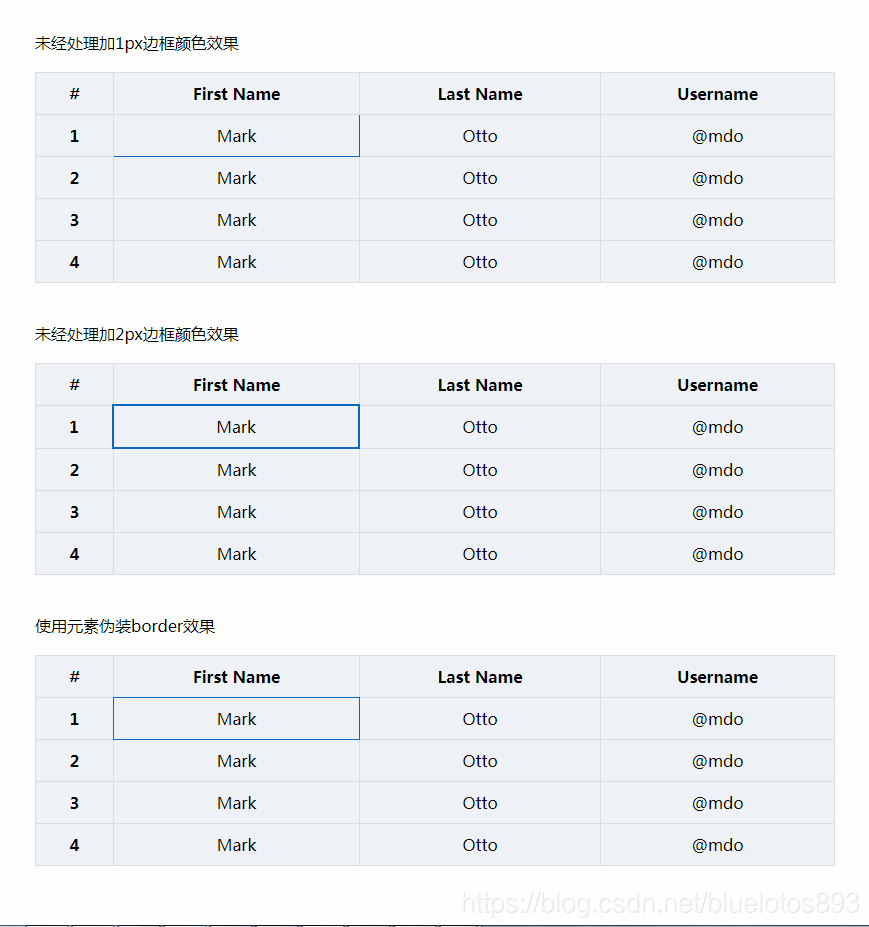
最近有這麼個需求,滑鼠點選td時需要變化td的顏色,由於一般都是適用了·border-collapse: collapse;這個屬性,故相鄰的兩個td共用一個邊框,先看一看設定不同值的效果:

解決思路:直接設定行不通,設定2px又顯得太寬了,不過看了WPS的表格選中狀態時就是會比其它的要寬一倍的,而且行之間切換時td的高度會變化,會有跳動的感覺,所以當自身實現不了時,就得靠其它的元素來輔助了,上下左右分部用一個1px帶背景色的元素定位到td的四周,位置和元素的大小通過除錯了幾次,就找到剛剛好的值了。
<!DOCTYPE html>
<html lang="en">
< 