第二篇☾專案中遇到的問題☽
1.移動端300ms延遲
在移動端web中會遇到300ms點選延遲的問題,這個時候可以使用fastclick來解決這個問題。
main.js檔案中
import fastClick from ‘fastclick’
使用fastcilck
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
2.scoped穿透
父元件不能直接修改子元件的樣式,因為style標籤有scoped屬性,需要進行穿透
.icons >>> .swiper-container
如果專案使用less,需要同deep代替>>>
.wrapper /deep/.swiper-pagination-bullet-active{ background: #fff};
3.注意當載入圖片過慢的時候導致的頁面抖動問題
給圖片預留位置
.wrapper
overflow:hidden
width:100%
height:0
padding-bottom:31.25%
百分比是高寬比
4.vue-awersome-swipper資料載入後直接顯示最後一頁問題
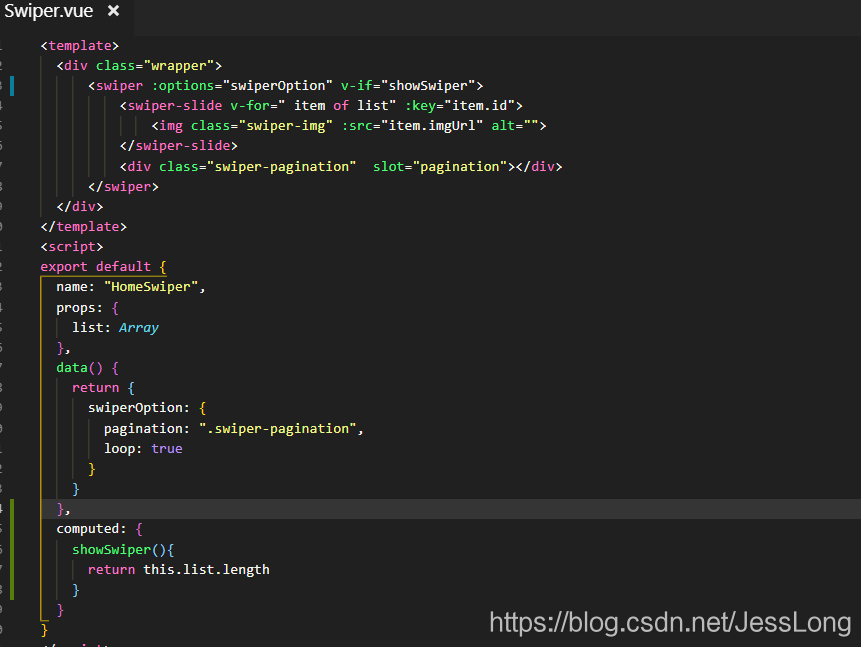
使用axios獲取資料傳遞給輪播元件以後直接顯示了最後一頁,此時可以使用v-if通過判斷陣列長度返回的是true還是false

5. Bscroll使用方法:
1. npm下載better-scroll:npm install better-scroll --save; 2. 引入better-scroll:import Bscroll from "better-scroll"; 3. 定義標籤dom: < div ref="div"></div> 4. 例項化bscroll: this.scroll=new Bscroll(this.$refs.div)即可;
注意:Bscroll提供滾動到指定DOM位置的API,this.scroll.scrollToElement(dom,300);
6.一畫素邊距
引入border.css,全域性引入
main.js中
import ‘styls/border.css’
7.函式節流
使用拖動事件的時候,為了在連續拖動的時候不呼叫函式,使用定時器去延時,等拖動完畢再呼叫,提高效能。
updated() {
this.startY = this.$refs['A'][0].offsetTop
}
methods: {
handleLetterClick(e) {
this.$emit("change", e.target.innerText);
},
handleTouchStart() {
this.touchStatus = true;
},
handleTouchMove(e) {
if (this.touchStatus) {
if(this.timer){
clearTimeout(this.timer)
}
this.timer = setTimeout(()=>{
const touchY = e.touches[0].clientY - 79
const index = Math.floor((touchY - this.startY)/20)
if(index>=0 && index<this.letters.length){
this.$emit('change',this.letters[index])
}
},16)
}
},
handleTouchEnd() {
this.touchStatus = false;
}
}
8.keep-alive
使用keep-alive可以進行快取,這樣就不會每次進入相同的頁面都會進行資料請求了,能提高使用者體驗、在使用keep-alive以後會多兩個生命週期函式:activated以及deactivated,我們可以在這裡進行一些判斷操作,來決定是否需要快取,是否需要執行資料獲取。此外,如果我們是給整個路由router-view元件進行了keep-alive,並且在這裡執行了一些exinclude設定
<keep-alive exclude="Detail">
<router-view/>
</keep-alive>
exclude引數是在這個元件內,keep-alive不起作用 *因為使用了keep-alive快取,有些頁面需要重新獲取資料的,用新增的生命週期activated:
mounted(){
this.lastCity = this.city
this.getHomeInfo()
},
activated() {
var that = this
var timer = setTimeout(function(){
if(this.lastCity !== this.city){
this.lastCity = this.city
that.getHomeInfo()
}
},3000)
},
getHomeInfo(){
axios.get('/api/index.json?city=' + this.city)
.then(res=>{
this.getHomeInfoSucc(res)
console.log(res)
}
)
}
跳轉頁面的時候,解綁事件:
activated() {
window.addEventListener('scroll',this.handleScroll)
},
deactivated() {
window.removeEventListener('scroll',this.handleScroll)
},
9.監聽滾動行為
如果我們的某個頁面是滾動的,切設定了keep-alive,那麼我們進入其他頁面返回的時候如果讀取了快取,那麼這個快取是包括滾動行為的,則原來頁面滾動到什麼位置現在也滾動到什麼位置如果我們不希望出現這種情況,可以在路由中設定滾動行為
router裡面的index.js
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/city',
name: 'City',
component: City
},{
path: '/detail/:id',
name: 'Detail',
component: Detail
}],
scrollBehavior (to, from, savedPosition) {
return { x: 0, y: 0 }
}
})
10.遞迴元件

11.swipperDOM結構變化導致的滾動問題
如果我們插入swipper中的DOM有所變化,那麼滾動效果就會變得非常的差,這個時候我們可以設定他的swipperOptions裡面的observeParents以及observer
data () {
return {
swiperOption: {
pagination: '.swiper-pagination',
paginationType: 'fraction',
observeParents: true,
observer: true
}
}
},
12.全域性事件
如果把事件繫結到window上面比如scroll事件,那麼在推出這個頁面的時候一定要進行解綁,不然在其他的頁面也會受到這個事件的影響,造成bug
mounted () {
window.addEventListener('scroll', this.handleScroll)
},
beforeDestroy () {
window.removeEventListener('scroll', this.handleScroll)
}
