wepyjs小程式元件呼叫pages頁面的方法
阿新 • • 發佈:2018-12-17
大家下午好,轉眼一個星期又要過去了,每天都在對手頭的專案進行修修改改時間也是過的很快,那麼就有了接下要說的‘小程式元件去呼叫pages頁面的方法’是怎麼呼叫的問題,之前一直都沒在意這個方法,也可能是痴呆症提前了,昨天用的時候竟然一時沒想起來,還想著用‘凡間’的方法去搞定的,結果真真的碰了一鼻子灰,唉~好吧,那今天萍子就來總結一下,為了惠及猿友們,也為了防止本猿以後還會忘。。。
我不想講太多的理論,可能說多了反而冗餘也說不太明白,那麼如往常一樣,我們直接上程式碼。
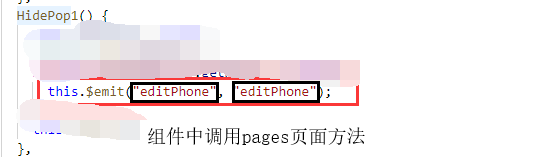
元件頁面程式碼
正如看到的,下方的第一張圖片是在元件中去呼叫pages頁面方法的程式碼,至於$emit,事件發起元件的所有祖先元件會依次接收到其觸發的事件,那麼也就是說我在這個子元件觸發了事件之後,呼叫這個元件的頁面會接收到這個事件。

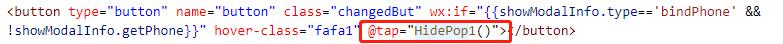
第二張圖僅僅是在元件的觸發。

pages頁面程式碼
首先我們要想把元件跟頁面連線起來需要在頁面中有如下的操作,簡單的說就是把自定義元件引用到當前頁面,import引用我的showmodal元件,component宣告我這個頁面用到的元件,最後在template的位置渲染上即可。那麼細心的小夥伴已經看到了,在渲染的元件標籤上,我已經寫了上面元件程式碼中呼叫的pages頁面的方法editphone,至於那個.user是時間字尾,用來繫結使用者自定義元件事件,通過$emit觸發。

最後看一下pages頁面的editphone方法:請注意這個方法必須是在method物件裡面的方法哦。

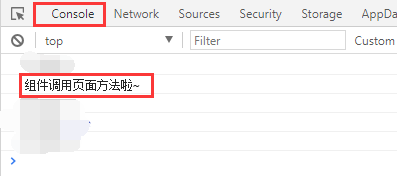
嗯~大致就是這樣子啦,我執行一下哦,給你們看看控制檯。

OK,以上就是元件呼叫pages頁面的方法啦。
