H5實現拍照及相簿圖片上傳
最近在做一個H5的小型電商專案,其中有一個是現金刷卡之後需要上傳憑證圖片的,因此也就需要在H5中實現可以上傳圖片。
我們都知道,input標籤的type為file是可以上傳圖片的,本來想著這麼簡單,有啥難的,可是到後來這樣寫完,看效果的時候,缺發現這個東西它是有相容問題的,IOS和Android是不一樣的,所以特寫此博文記錄下來,也希望能幫到大家。
One
最開始的時候,是沒做區分,以為這樣就可以了。
<input type="file" >然後檢視效果的時候,發現IOS系統是完全沒問題的,但是Android就有點坑了,人家蘋果的是下圖這樣的:

如圖所示只要把input標籤寫成那樣簡單的樣子,IOS就既有拍照也有在手機系統選圖上傳,可是Android就不了,只能選圖上傳:
就是這樣的,當然了預設是微信相簿是沒問題的,可以點選“weixin”字樣那裡切換相簿即可,但是遺憾的是它不能拍照啊,那我們的需求就是要拍照可怎麼辦呢,唉~做程式猿的真是不容易,那就得想辦法解決啊,於是……
Two
於是沒辦法了,之前沒寫過這部分,就只能去問度娘了,去查過之後,發現自己一開始沒寫accept=“image/*”,就是type為file其實也是可以上傳檔案的,疏忽了疏忽了,然後就趕忙加上,當然了加上這個是沒有什麼明顯的改善的,那麼就只能繼續找辦法咯。
其中有一個情況我忘記自己是怎麼改的了,IOS還是好的,但是Android卻不能選圖了,只能拍照和選擇文件,我忘了是不是寫了capture=”camera”沒寫屬性accept導致的還是怎麼著,嘿嘿,想不起來了,反正也不重要了,那麼我們繼續往下說吧~
Three
OK,經過一頓折騰,那就從根源上解決,由於是有相容問題嘛,那我們就獲取移動端的系統,判斷到底是蘋果還是安卓,然後對應著做不同的操作即可,所以:
在操作的時候,首先先判斷一下:
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android終端或者uc瀏覽器
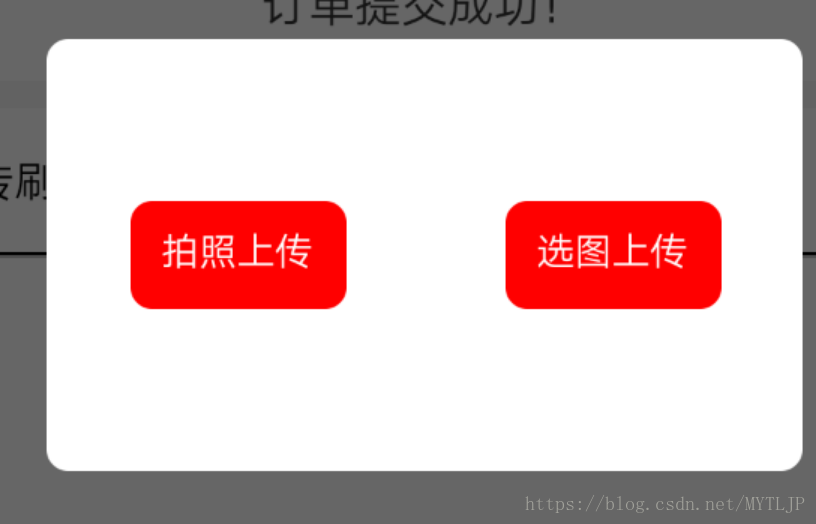
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/ 就如上面程式碼可知,如果是安卓系統的話,我寫了點選彈出一個彈框,彈框上寫了兩個按鈕,一個是點選可以拍照的另一個是選圖的,這樣子就完美解決了這個問題,那麼現在給你們看看這種情況的寫法和彈框圖片:
可拍照:
<input id="pictureB_file" accept="image/*" type="file" capture="camera" name="pictureA_file"/>
可選圖:
<input id="pictureC_file" type="file" name="pictureA_file"/>OK,就是上面這樣啦,再次希望可以幫到大家,也希望自己記住這個問題,少踩坑~